Angular는 사전 로딩 지연 모듈 예제 공유를 구현합니다.
이 글에서는 Preloaded Delay 모듈을 Angular에 구현한 예를 주로 소개합니다. 편집자께서 꽤 괜찮다고 생각하셔서 지금부터 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
라우트 지연 로딩을 사용하면서 모듈을 사용하여 애플리케이션을 분할하는 방법을 소개했습니다. 이 모듈에 액세스하면 이 모듈이 로드됩니다. 하지만 시간이 조금 걸립니다. 사용자가 처음 클릭할 때 약간의 지연이 발생합니다.
경로를 미리 로드하면 이 문제를 해결할 수 있습니다. 사용자가 다른 부분과 상호 작용하는 동안 라우터는 지연된 모듈을 비동기적으로 로드할 수 있습니다. 이를 통해 사용자는 지연된 모듈에 더 빠르게 액세스할 수 있습니다.
이 글에서는 이전 예시를 기반으로 프리로딩 기능을 추가하겠습니다.
이전 섹션에서는 루트 경로가 main.routing.ts에 정의되었고 app.module.ts의 루트 경로 정의를 사용했습니다.
Home 구성 요소가 미리 로드되어 있다는 점에 유의하세요. 시스템이 부팅된 후 이 구성 요소를 렌더링하겠습니다.
Angular가 홈 구성 요소를 렌더링한 후 사용자는 간단한 구성을 통해 백그라운드에서 다른 모듈을 미리 로드할 수 있습니다.
사전 로드 활성화
forRoot 함수에서 사전 로드 전략을 제공합니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }이 PreloadAllModules 전략은 @angular/router에서 가져왔으므로 이를 가져와야 합니다.
맞춤형 사전 로드 전략
라우터 패키지에는 두 가지 사전 정의된 전략이 있습니다.
사전 로드 없음 NoPreloading
모든 모듈을 사전 로드 PreloadAllModules
5초 후에 모듈 로드
하지만, 사용자 정의 정책을 직접 정의할 수 있습니다. 생각보다 간단합니다. 예를 들어 앱이 초기화된 후 5초 후에 나머지 모듈을 로드하려고 합니다.
PreloadingStrategy 인터페이스를 구현해야 하며 CustomPreloadingStrategy의 사용자 정의 전략 클래스를 정의합니다.
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}그런 다음 app.module.ts를 수정하여 이 맞춤 전략을 사용하세요. 이 클래스도 속성에 추가해야 합니다. 의존성 주입을 구현합니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
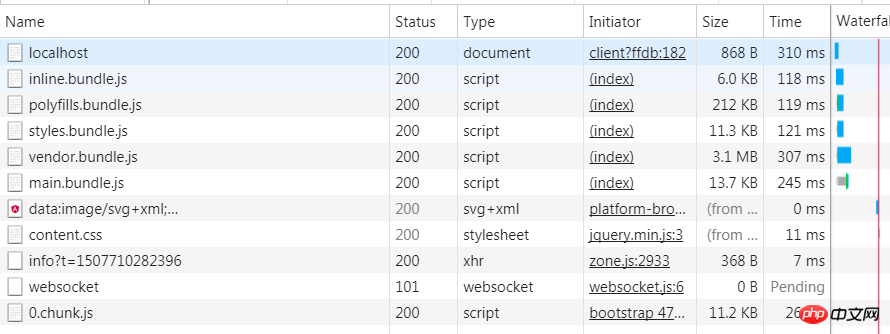
export class AppModule { }5초 후에 이 기능 모듈이 자동으로 로드되는 것을 볼 수 있습니다.

지정된 모듈 로드
또한 경로에 추가 매개변수를 정의하여 미리 로드할 모듈을 지정할 수 있습니다. 이 추가 데이터를 제공하기 위해 경로 정의의 데이터를 사용합니다.
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];그런 다음 새로운 로딩 전략을 정의합니다.
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}마지막으로 app.module.ts에서 이 전략을 사용하세요.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
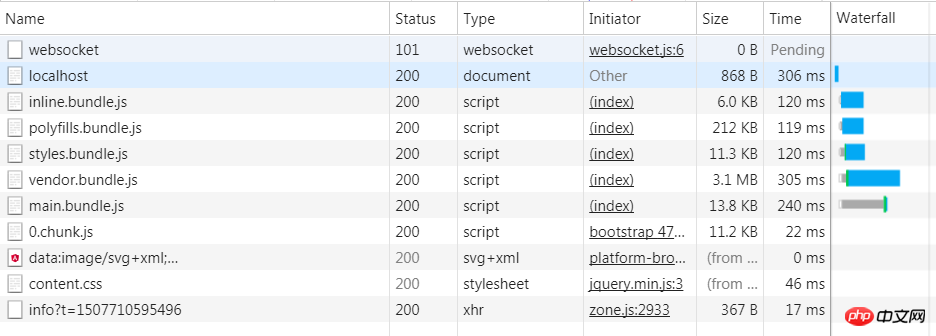
export class AppModule { }이때 모듈이 직접 프리로드되어 있는 것을 볼 수 있습니다. 링크를 클릭하더라도 새로운 요청은 발생하지 않습니다.

관련 권장사항:
Laravel이 사전 로드를 통해 모델 쿼리를 최적화하는 방법에 대한 자세한 설명
단순히 CSS를 사용하여 사전 로드된 애니메이션 효과를 구현하는 코드 설명
JS를 사용하여 정렬되지 않은 이미지 사전 로드 함수 코드를 구현합니다.
위 내용은 Angular는 사전 로딩 지연 모듈 예제 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
![WLAN 확장 모듈이 중지되었습니다. [수정]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
WLAN 확장 모듈이 중지되었습니다. [수정]
Feb 19, 2024 pm 02:18 PM
Windows 컴퓨터의 WLAN 확장 모듈에 문제가 있는 경우 인터넷 연결이 끊어질 수 있습니다. 이러한 상황은 종종 좌절감을 주지만 다행히도 이 문서에서는 이 문제를 해결하고 무선 연결이 다시 제대로 작동하도록 하는 데 도움이 될 수 있는 몇 가지 간단한 제안 사항을 제공합니다. WLAN 확장성 모듈 복구가 중지되었습니다. Windows 컴퓨터에서 WLAN 확장성 모듈의 작동이 중지된 경우 다음 제안에 따라 문제를 해결하십시오. 네트워크 및 인터넷 문제 해결사를 실행하여 무선 네트워크 연결을 비활성화했다가 다시 활성화하십시오. WLAN 자동 구성 서비스 다시 시작 전원 옵션 수정 수정 고급 전원 설정 네트워크 어댑터 드라이버 재설치 일부 네트워크 명령 실행 이제 자세히 살펴보겠습니다.
 WLAN 확장성 모듈을 시작할 수 없습니다.
Feb 19, 2024 pm 05:09 PM
WLAN 확장성 모듈을 시작할 수 없습니다.
Feb 19, 2024 pm 05:09 PM
이 문서에서는 무선 LAN 확장 모듈을 시작할 수 없음을 나타내는 이벤트 ID10000을 해결하는 방법을 자세히 설명합니다. 이 오류는 Windows 11/10 PC의 이벤트 로그에 나타날 수 있습니다. WLAN 확장성 모듈은 IHV(독립 하드웨어 공급업체) 및 ISV(독립 소프트웨어 공급업체)가 사용자에게 맞춤형 무선 네트워크 기능을 제공할 수 있도록 하는 Windows의 구성 요소입니다. Windows 기본 기능을 추가하여 기본 Windows 네트워크 구성 요소의 기능을 확장합니다. WLAN 확장성 모듈은 운영 체제가 네트워크 구성 요소를 로드할 때 초기화의 일부로 시작됩니다. 무선 LAN 확장 모듈에 문제가 발생하여 시작할 수 없는 경우 이벤트 뷰어 로그에 오류 메시지가 표시될 수 있습니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Python에서 일반적으로 사용되는 표준 라이브러리 및 타사 라이브러리 2-sys 모듈
Apr 10, 2023 pm 02:56 PM
Python에서 일반적으로 사용되는 표준 라이브러리 및 타사 라이브러리 2-sys 모듈
Apr 10, 2023 pm 02:56 PM
1. sys 모듈 소개 앞서 소개한 os 모듈은 주로 운영 체제용이지만, 이 글의 sys 모듈은 주로 Python 인터프리터용입니다. sys 모듈은 Python과 함께 제공되는 모듈입니다. Python 인터프리터와 상호 작용하기 위한 인터페이스입니다. sys 모듈은 Python 런타임 환경의 다양한 부분을 처리하기 위한 많은 함수와 변수를 제공합니다. 2. sys 모듈에서 일반적으로 사용되는 메서드 dir() 메서드를 통해 sys 모듈에 어떤 메서드가 포함되어 있는지 확인할 수 있습니다. import sys print(dir(sys))1.sys.argv-get 명령줄 매개변수 sys. argv는 프로그램 외부에서 명령을 구현하는 데 사용됩니다. 프로그램에 매개변수가 전달되고 명령줄 매개변수 열을 얻을 수 있습니다.
 Douyu 라이브 방송에서 지연을 끄는 방법은 무엇입니까? -두유 라이브 방송 다시보기는 어떻게 하나요?
Mar 18, 2024 am 10:55 AM
Douyu 라이브 방송에서 지연을 끄는 방법은 무엇입니까? -두유 라이브 방송 다시보기는 어떻게 하나요?
Mar 18, 2024 am 10:55 AM
Douyu 라이브 방송에서 지연을 끄는 방법은 무엇입니까? 1. 사용자는 먼저 그림과 같이 Douyu Live를 클릭하여 입장합니다. 2. 그런 다음 사용자는 그림과 같이 "Douyu Live" 창에서 "설정"을 클릭합니다. 3. 그런 다음 그림과 같이 "설정" 창에서 "고급"을 클릭합니다. 4. 마지막으로 "고급" 창에서 사용자는 그림과 같이 "낮은 대기 시간 모드가 기본적으로 켜져 있습니다"를 꺼서 지연을 취소할 수 있습니다. Douyu 라이브 방송 다시보기는 어떻게 시청하나요? 1. 첫 번째 단계에서는 먼저 컴퓨터 바탕 화면에서 Douyu 라이브 방송 소프트웨어 아이콘을 찾은 다음 마우스 오른쪽 버튼을 클릭하고 "열기" 옵션을 선택합니다. 2. 두 번째 단계에서는 Douyu 라이브 방송 소프트웨어를 연 후 다음을 찾습니다. 페이지 왼쪽의 "팔로우" 옵션을 클릭하여 이 옵션을 열고 오른쪽 페이지에서 원하는 호스트를 찾으세요. "녹음" 옵션을 클릭하세요. 3. 세 번째 단계로 진행하세요.




