부트스트랩 편집 가능한 드롭다운 상자 jquery.editable-select 예제에 대한 자세한 설명
이 글은 부트스트랩의 편집 가능한 드롭다운 상자인 jquery.editable-select의 관련 정보를 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
그런 다음 코드를 직접 살펴보세요.
인용문:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="external nofollow" rel="stylesheet">HTML 부분:
</tr>
<tr>
<th valign="middle" >
<h4>用量</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num' value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS 부분:
ajaxDirect(contextPath + "/admin/getDataDictAll/024",{},function(data){
var htm = "";
for ( var int = 0; int < data.length; int++) {
htm += "<option value='"+ data[int].name +"'>"+ data[int].name +"</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide' //设置可编辑 其它可选参数default、fade
});
$('#numUnit').val(data[0].name); //设置默认值
});url에서 반환되는 json은 :[{"dataDictNo":"024001","gbNo":"","name":"千克","nameInitAbbr":"QK","parentNo":"024"}]
ajaxDirect가 변경되었습니다. ajax와 마찬가지로 무시할 수 있습니다.
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url,data,func,async){
if(!async){
async = false;
}
$.ajax({
url:url,
type:"post",
dataType:"json",
async:async,
data:data,
success:func
});
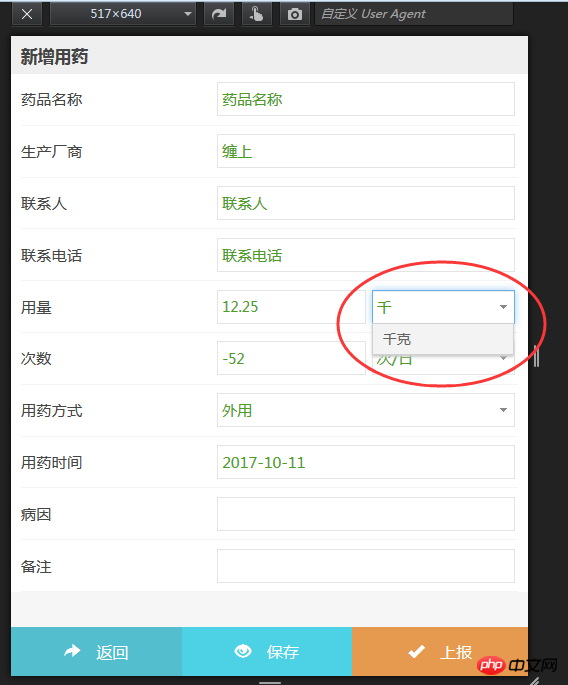
}효과는 그림과 같습니다:

기타 옵션 설정:
filter: 필터링, 즉 콘텐츠를 입력할 때 드롭다운 옵션이 입력된 문자, 중국어 지원, 참/거짓, 기본값은 참입니다.
효과: 드롭다운 선택 상자가 실행되면 드롭다운 상자에 전환 효과가 표시됩니다. 기본값은 기본값입니다.
기간: 드롭다운 옵션 상자에 표시되는 전환 애니메이션 속도(빠름, 느림 및 숫자(밀리초))를 포함하며 기본값은 빠릅니다.
Events
onCreate: 입력이 입력되면 시작됩니다.
onShow: 아래로 당기면 트리거됩니다.
onHide: 드롭다운 상자가 숨겨져 있을 때 트리거됩니다.
onSelect: 드롭다운 상자의 옵션이 선택되면 트리거됩니다.
관련 권장 사항:
부트스트랩 편집 가능한 드롭다운 상자에 대해 jquery.editable-select를 작성하는 방법
편집 가능한 드롭다운 상자_javascript 기술을 구현하는 2가지 방법
다음을 기반으로 하는 편집 가능한 드롭다운 상자 구현 코드 jquery _jquery
위 내용은 부트스트랩 편집 가능한 드롭다운 상자 jquery.editable-select 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







