라우팅을 사용한 Angular 모듈 인스턴스의 지연 로딩에 대한 자세한 설명
이 글에서는 주로 라우팅을 사용하여 Angular 모듈 로딩을 지연시키는 방법에 대한 자세한 설명을 소개합니다. 편집자는 꽤 좋다고 생각하여 이제 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Angular는 매우 모듈식이며 모듈성의 매우 유용한 기능은 모듈이 지연 로딩 지점 역할을 한다는 것입니다. 지연 로딩은 모듈 및 여기에 포함된 모든 구성 요소와 같은 리소스를 백그라운드에서 로드할 수 있음을 의미합니다. 이렇게 하면 Angular는 첫 번째 화면에서 서버에서 모든 파일을 다운로드할 필요가 없으며 사용자가 요청할 때까지 해당 모듈을 다운로드하지 않습니다. 이는 성능을 향상시키고 스크롤 없이 볼 수 있는 부분의 초기 다운로드 파일 크기를 줄이는 데 큰 도움이 됩니다. 그리고 쉽게 설정할 수 있습니다.
여기에서는 이 기능의 작동 방식을 보여주기 위해 간단한 예를 사용합니다. 애플리케이션을 여러 개의 다른 모듈로 분할하고 필요할 때 느리게 로드합니다.
지연 로딩 경로는 루트 모듈 외부에서 정의해야 하므로 지연 로딩이 필요한 함수를 함수 모듈에 포함시켜야 합니다.
Angular CLI를 사용하여 데모 프로젝트 Demo를 만듭니다.
ng new demo
그런 다음 데모 폴더로 이동합니다. 필요한 패키지를 설치합니다.
npm i
설치 후 새로운 모듈샵을 생성합니다. 각도 CLI에서 ng는 명령 프롬프트 명령이고, g는 특정 유형의 새 항목을 생성하는 데 사용되는 생성을 나타냅니다.
shop이라는 새 모듈을 생성하는 방법은 다음과 같습니다.
ng g module shop
이렇게 하면 Angular 프로젝트의 src/app 파일 아래에 새 폴더가 생성되고 shop.module.ts 문서라는 모듈 정의가 추가됩니다.
그런 다음 기본 앱 모듈과 새로 생성된 Shop 모듈에 컴포넌트를 생성합니다.
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLI는 home을 앱 모듈에 할당하고, 장바구니, 결제, 확인을 shop 모듈에 할당합니다. 예를 들어
이때 shop.module.ts의 내용은 다음과 같습니다.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }루트 구성 요소 수정
기본적으로 Angular CLI에서 생성된 app.comComponent.ts 구성 요소는 Angular에 대한 일부 소개 정보가 포함된 애플리케이션의 기본 페이지입니다. 기본 생성된 app.comComponent.html 콘텐츠를 다음 콘텐츠로 수정합니다.
<!--The content below is only a placeholder and can be replaced.--> <h1>Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
여기에는 자리 표시자 라우터 콘센트가 제공되며 각 구성 요소가 여기에 표시됩니다.
동시에 /shop/cart 구성 요소로 직접 이동할 수 있는 탐색 링크가 제공됩니다.
Create Route
Root Route
먼저 루트 경로를 생성합니다.
앱 폴더에 main.routing.ts라는 라우팅 구성 파일을 추가합니다. 내용은 다음과 같습니다.
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
];그 중 home 컴포넌트는 정상적으로 미리 로딩되어 있습니다.
주의할 점은 다음과 같습니다.
1. 우리는 모듈 로딩을 지연시키기 위해 loadChildren을 사용합니다. 초기 로딩에 사용되는 컴포넌트를 사용하는 대신.
2. 조기 로딩을 방지하기 위해 기호 대신 문자열을 사용합니다.
3. 모듈의 경로를 정의할 뿐만 아니라 모듈의 클래스 이름도 제공합니다.
app.module.ts에서 루트 라우팅을 활성화합니다. 주로 루트 경로를 활성화하려면 forRoot를 사용해야 합니다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }모듈 라우팅
모듈 라우팅 정의
shop 모듈의 경우 경로 정의에 특별한 것은 없습니다. 여기서는 shop.route.ts라는 경로 정의 파일을 정의할 수 있으며 내용은 다음과 같습니다. 표시:
import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
];이 경로 정의를 사용하려면 모듈 정의 파일 shop.module.ts 파일도 수정해야 합니다. 하위 경로를 활성화하려면 forChild를 사용해야 합니다.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }모든 것이 준비되었습니다.
지연 로딩 테스트
지금 앱을 시작하세요.
ng serve
애플리케이션은 기본적으로 포트 4200에서 시작됩니다. 브라우저를 열고 http://localhost:4200/
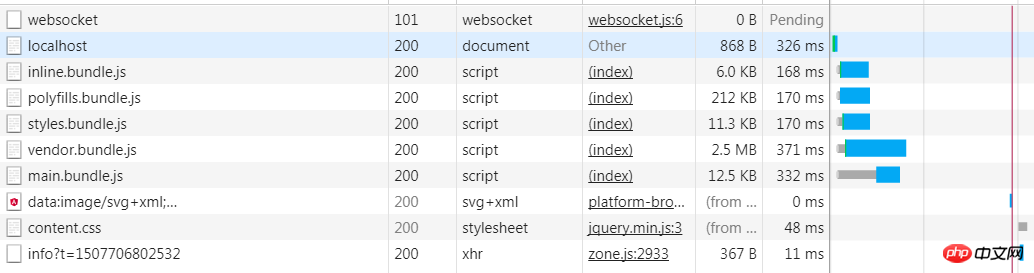
홈페이지에 대한 네트워크 액세스는 다음과 같으며, 내용은 포함되지 않습니다. 기능 모듈의.

먼저 네트워크 요청 기록을 삭제합니다.
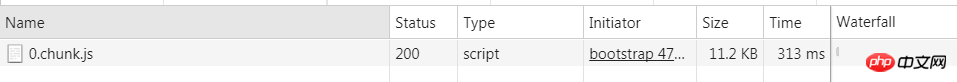
그런 다음 링크를 클릭하고 /shop/cart에 접속하면 다음과 같이 네트워크 요청이 지연된 로딩 기능 모듈을 포함하는 새로운 스크립트 파일이 로드되는 것을 볼 수 있습니다.

기능 모듈만 로드됩니다.
관련 권장 사항:
미리 로드된 지연 모듈 예제 공유의 Angular 구현
Angular2가 다른 플러그인을 통합하는 방법에 대한 자세한 예
위 내용은 라우팅을 사용한 Angular 모듈 인스턴스의 지연 로딩에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Windows PC의 Stremio에서 자막이 작동하지 않습니까? 일부 Stremio 사용자는 동영상에 자막이 표시되지 않는다고 보고했습니다. 많은 사용자들이 "자막을 로드하는 중 오류가 발생했습니다."라는 오류 메시지가 나타났다고 보고했습니다. 이 오류와 함께 나타나는 전체 오류 메시지는 다음과 같습니다. 자막을 로드하는 동안 오류가 발생했습니다. 자막을 로드하지 못했습니다. 이는 사용 중인 플러그인이나 네트워크에 문제가 있을 수 있습니다. 오류 메시지에서 알 수 있듯이 인터넷 연결로 인해 오류가 발생할 수 있습니다. 따라서 네트워크 연결을 확인하고 인터넷이 제대로 작동하는지 확인하십시오. 이 외에도 충돌하는 자막 추가 기능, 특정 비디오 콘텐츠에 대해 지원되지 않는 자막, 오래된 Stremio 앱 등 이 오류의 다른 이유가 있을 수 있습니다. 좋다
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 Douyu 라이브 방송에서 지연을 끄는 방법은 무엇입니까? -두유 라이브 방송 다시보기는 어떻게 하나요?
Mar 18, 2024 am 10:55 AM
Douyu 라이브 방송에서 지연을 끄는 방법은 무엇입니까? -두유 라이브 방송 다시보기는 어떻게 하나요?
Mar 18, 2024 am 10:55 AM
Douyu 라이브 방송에서 지연을 끄는 방법은 무엇입니까? 1. 사용자는 먼저 그림과 같이 Douyu Live를 클릭하여 입장합니다. 2. 그런 다음 사용자는 그림과 같이 "Douyu Live" 창에서 "설정"을 클릭합니다. 3. 그런 다음 그림과 같이 "설정" 창에서 "고급"을 클릭합니다. 4. 마지막으로 "고급" 창에서 사용자는 그림과 같이 "낮은 대기 시간 모드가 기본적으로 켜져 있습니다"를 꺼서 지연을 취소할 수 있습니다. Douyu 라이브 방송 다시보기는 어떻게 시청하나요? 1. 첫 번째 단계에서는 먼저 컴퓨터 바탕 화면에서 Douyu 라이브 방송 소프트웨어 아이콘을 찾은 다음 마우스 오른쪽 버튼을 클릭하고 "열기" 옵션을 선택합니다. 2. 두 번째 단계에서는 Douyu 라이브 방송 소프트웨어를 연 후 다음을 찾습니다. 페이지 왼쪽의 "팔로우" 옵션을 클릭하여 이 옵션을 열고 오른쪽 페이지에서 원하는 호스트를 찾으세요. "녹음" 옵션을 클릭하세요. 3. 세 번째 단계로 진행하세요.




