이 글은 주로 Vue 민트의 스터디 노트에서 Picker의 사용법을 소개하고 있습니다. 편집자는 꽤 좋다고 생각합니다. 이제 여러분께 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다. this이 기사는 vue mint-ui pic
xxx.vue:
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);
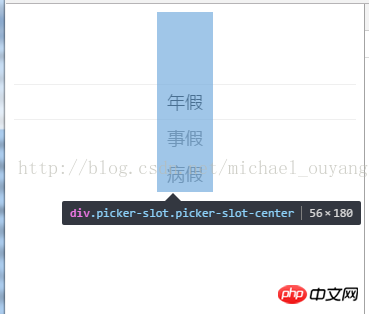
picker가 표시됩니다

분석:
pincker 표시는 상단 공백의 절반을 남겨둡니다
드래그할 때 옵션은 위에 예약된 공백으로 실행됩니다

xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:[{values: ['年假', '事假', '病假', '婚假', '其他']}]
}
},
mounted:function(){
}
}
</script>
<style>
</style>
분석:
 1.picker는 왼쪽, 중간, 오른쪽의 3개 부분으로 나눌 수도 있습니다. 자세한 내용은 위의 슬롯 객체를 참조하세요. 속성
1.picker는 왼쪽, 중간, 오른쪽의 3개 부분으로 나눌 수도 있습니다. 자세한 내용은 위의 슬롯 객체를 참조하세요. 속성
슬롯 속성의 해당 데이터를 설정하여 배열을 받습니다. 배열은 3개의 객체로 나누어집니다.
입니다. 예시 3 :picker는 변경 이벤트를 사용합니다
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
}
}
</script>
<style>
</style>
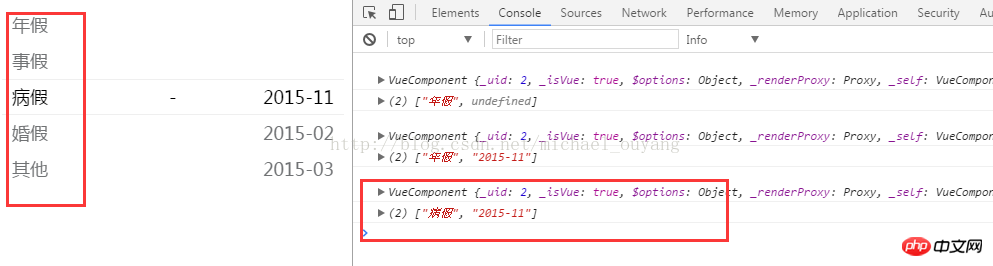
실행 후 변경 이벤트는 자동으로 콘텐츠를 두 번 출력합니다

분석:
예 4: 변경 이벤트로 선택한 콘텐츠 가져오기

<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
console.log(picker)
console.log(values)
}
}
}
</script>
<style>
</style>피커를 열었을 때 아무런 작업도 없으면 변경 이벤트가 자동으로 먼저 실행되고 첫 번째 옵션의 내용이 선택됩니다
 선택한 콘텐츠를 변경하려면 데이터를 데이터로 출력하세요.
선택한 콘텐츠를 변경하려면 데이터를 데이터로 출력하세요.
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>show:
 사용: visible-item-count="1" 이후 표시 가능한 피커 수는 1
사용: visible-item-count="1" 이후 표시 가능한 피커 수는 1
 관련 추천 :
관련 추천 :
vue mintui 피커 셀렉터로 시·도 2차 연계 구현
사용방법 bootstrap 시간 제어 날짜 범위 선택기 자세한 설명
위 내용은 vue mint-ui의 선택기 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!