이 글은 주로 VUE.JS 기반의 모바일 프레임워크인 Mint UI의 사용법을 소개하는 글인데, 에디터가 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Mint UI
GitHub: github.com/ElemeFE/mint
프로젝트 홈페이지: mint-ui.github.io/#
Demo: elemefe.github.io/mint-
문서: mint- ui.github.io/docs/#
Ele.me 프론트엔드 팀이 출시한 Mint UI는 Vue.js 기반의 모바일 컴포넌트 라이브러리입니다. 6월 초에 오픈 소스로 공개되었기 때문에 커뮤니티와 팀의 피드백을 바탕으로 일부 버그가 수정되었고 일부 새로운 구성 요소가 추가되었습니다. 버전 0.2.0이 이번 주에 출시되었습니다. 이 문서에서는 Mint UI를 사용하여 Vue 프로젝트를 처음부터 빌드하는 방법을 설명합니다.
스캐폴딩
Vue.js의 급속한 발전으로 인해 현재 Vue 프로젝트를 위한 스캐폴딩을 구축할 수 있는 옵션이 많이 있습니다. 예를 들어 공식적으로 제공되는 vue-cli를 사용할 수 있습니다. 이 기사에서는 Ele.me의 자체 빌드 도구 요리를 사용하여 이 작업을 완료합니다.
먼저, 전역적으로 Cooking을 설치합니다.
npm i cooking -g
새 프로젝트 폴더 만들기:
mkdir mint-ui-example
프로젝트 폴더에 들어가서 Cooking을 사용하여 빌드합니다.
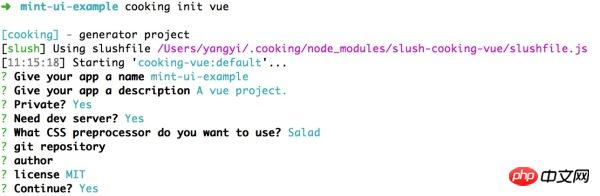
cooking init vue
마지막 매개변수 vue는 빌드가 Vue.js용 스캐폴딩을 기반으로 합니다.
구성 과정에서 요리에는 다음 매개변수가 필요합니다.

그중 "어떤 CSS 전처리를 사용할 것인가"는 PostCSS 기반 솔루션인 Salad에 대해 자세히 알아볼 수 있습니다. 물론 다른 전처리기를 선택할 수도 있습니다.
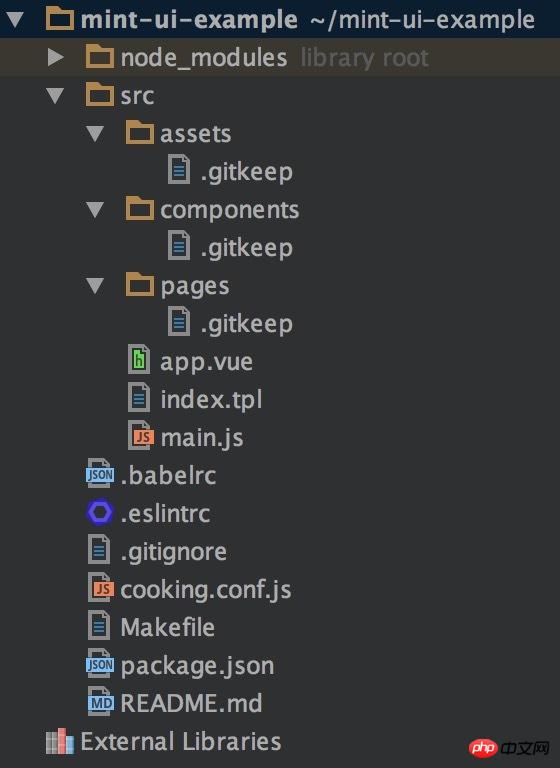
구성 완료 후 프로젝트 구조는 다음과 같습니다.

다음으로 Mint UI를 설치합니다.
npm i mint-ui --save
Mint UI 소개
자, 후속 작업은 두 가지 상황으로 나눌 수 있습니다.
1. 모든 구성 요소 소개
프로젝트에서 Mint UI의 많은 구성 요소를 사용하는 경우 가장 쉬운 방법은 해당 구성 요소를 모두 소개하는 것입니다. 이때 main.js 항목 파일에 있어야 합니다.
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. 요청 시 가져오기
특정 컴포넌트만 사용해야 하는 경우 Mint UI만 도입하면 됩니다. 코드가 패키징될 때 이 구성 요소와 관련 없는 파일이 최종 코드에 나타나지 않는지 확인하십시오. 예를 들어, Main.js에서 Button 구성 요소를 도입해야 하는 경우:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
위의 두 가지 도입 방법은 해당 CSS 파일을 별도로 도입해야 함을 알 수 있습니다. 이는 특히 주문형 가져오기 방법을 사용하여 여러 구성 요소를 도입할 때 불편합니다. 이 문제를 방지하려면 babel-plugin-comComponent 플러그인을 사용할 수 있습니다. 첫 번째 단계는 물론 설치하는 것입니다:
npm i babel-plugin-component -D
그런 다음 .babelrc에서 구성합니다:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}위의 두 가져오기 방법은 다음과 같이 단순화될 수 있습니다:
import MintUI from 'mint-ui'; Vue.use(MintUI);
및
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
플러그인은 해당 CSS 파일을 자동으로 가져옵니다.
Usage
각 구성 요소를 사용하는 방법에 대한 설명서를 읽어보세요. 다음은 작은 예입니다. app.vue에서:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
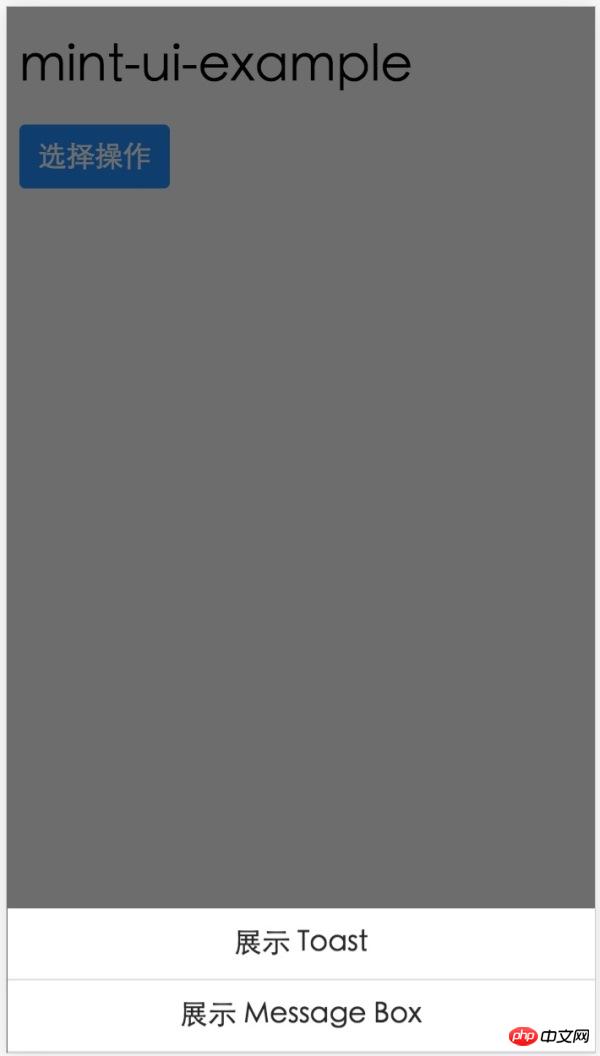
</script>에는 다음 페이지가 표시됩니다.

Preview
위는 Mint UI 사용 방법에 대한 소개입니다. 사용 중에 문제가 발생하거나 몇 가지 제안 사항을 제공하려는 경우 GitHub 저장소에 문제를 제출할 수 있습니다.
일부 학생들은 Ele.me에 이 모바일 구성 요소 라이브러리 외에도 데스크톱 구성 요소 라이브러리 vue-desktop이 있다는 것을 알고 있을 것입니다. 현재 재구축 중입니다. 이번에는 UED의 개입으로 전체적인 시야가 크게 개선되었습니다. 또한 완료 후 오픈 소스로 제공될 예정이며 각각 vue 1.0.x와 vue 2.0을 지원하는 두 가지 버전이 있을 예정입니다. 물론 Mint UI는 vue 2.0 지원도 고려할 것입니다.
관련 권장 사항:
Vue.js 모바일 구성 요소 라이브러리 기반 Mint UI의 자세한 예
VUE.JS 모바일 프레임워크 Mint UI Vue mint-ui의 선택기 사용에 대한 자세한 소개
위 내용은 VUE.JS 모바일 프레임워크 Mint UI 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!