브라우저 캐싱 메커니즘에 대한 자세한 소개
웹 캐시는 브라우저 캐시, CDN 캐시, 서버 캐시, 데이터베이스 데이터 캐시 등의 유형으로 나눌 수 있습니다. 요청 재전송을 피하거나 리소스 엔터티를 재전송하지 않고 리소스가 변경되지 않았음을 확인하기 위해 복사본을 직접 사용할 수 있기 때문에 웹 캐싱은 지연을 줄이고 웹 페이지 열기 속도를 높이며 리소스를 재사용하여 네트워크 대역폭 소비를 줄일 수 있습니다. , 요청 수를 줄이거나 전송 내용을 줄여 서버 부담을 완화하세요.
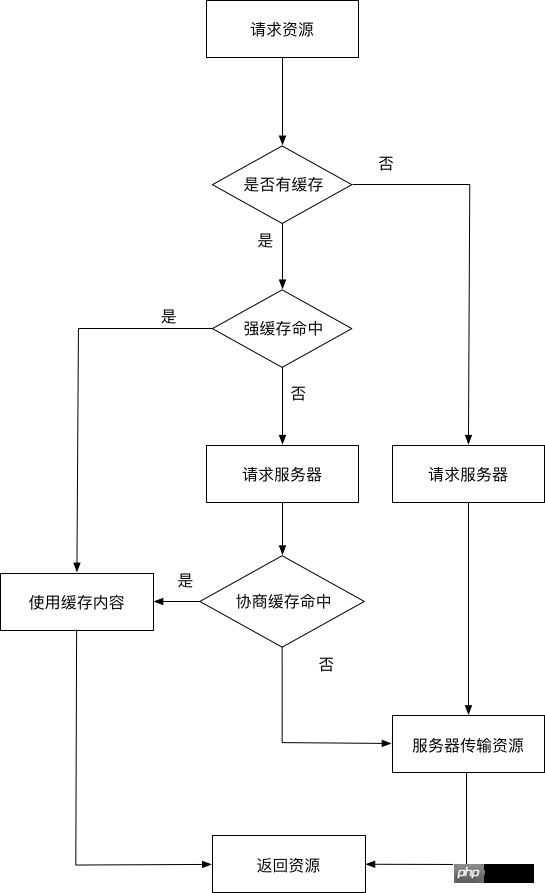
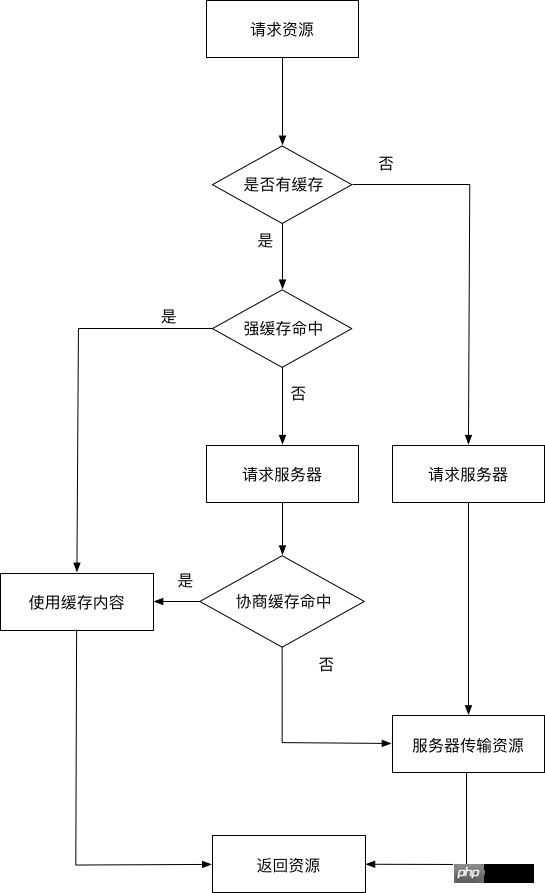
이 글에서는 프런트 엔드와 밀접하게 관련된 브라우저 HTTP 캐시 메커니즘을 주로 논의합니다. 브라우저 HTTP 캐시는 강력한 캐시와 협상 캐시로 나눌 수 있습니다. 강력한 캐시와 협상 캐시의 가장 크고 근본적인 차이점은 강력한 캐시에 도달하면 요청이 서버로 전송되지 않는다는 것입니다(예: 메모리 캐시의 200 크롬) 및 협상 캐시 요청이 서버로 전송되며 리소스의 요청 헤더 필드를 사용하여 리소스가 협상 캐시에 도달했는지 여부를 확인합니다. 협상 캐시에 도달하면 서버는 요청을 반환하지만 리소스의 엔터티를 반환하지 않지만 캐시에서 해당 리소스를 검색할 수 있음을 클라이언트에 알립니다(304 수정되지 않음). 浏览器HTTP缓存机制。浏览器HTTP缓存可以分为强缓存和协商缓存。强缓存和协商缓存最大也是最根本的区别是:强缓存命中的话不会发请求到服务器(比如chrome中的200 from memory cache),协商缓存一定会发请求到服务器,通过资源的请求首部字段验证资源是否命中协商缓存,如果协商缓存命中,服务器会将这个请求返回,但是不会返回这个资源的实体,而是通知客户端可以从缓存中加载这个资源(304 not modified)。
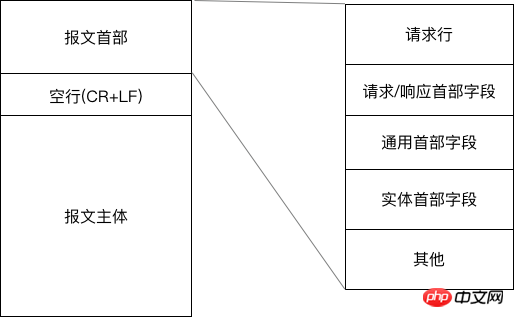
浏览器HTTP缓存由HTTP报文的首部字段决定

控制强缓存的字段按优先级介绍
1.Pragma
Pragma是HTTP/1.1之前版本遗留的通用首部字段,仅作为于HTTP/1.0的向后兼容而使用。虽然它是一个通用首部,但是它在响应报文中时的行为没有规范,依赖于浏览器的实现。RFC中该字段只有no-cache一个可选值,会通知浏览器不直接使用缓存,要求向服务器发请求校验新鲜度。因为它优先级最高,当存在时一定不会命中强缓存。
2.Cache-Control
Cache-Control
강력한 캐싱을 제어하는 필드는 우선순위에 따라 도입됩니다. | 1.Pragma 1.1 이전 버전은 HTTP/1.0과의 하위 호환성을 위해서만 사용됩니다. 공통 헤더이지만 응답 메시지에 포함될 때의 동작은 표준화되지 않았으며 브라우저 구현에 따라 다릅니다. RFC의 이 필드에는 no-cache라는 선택적 값만 있습니다. 이 값은 브라우저에 캐시를 직접 사용하지 말라고 알리고 최신 상태를 확인하기 위해 서버에 요청을 보내도록 요구합니다. 우선순위가 가장 높기 때문에 강력한 캐시가 존재할 때 절대로 해당 캐시에 도달하지 않습니다. |
2.Cache-Control |
|---|---|---|
| 명령 | 매개변수 | 설명 |
| private | none | |
| public | 생략 가능 | |
| no-cache | 생략 가능 | |
| no-store | None |
max-age(단위: s)는 요청이 전송된 시간을 기준으로 캐시의 수명을 설정합니다. 응답 메시지 헤더만
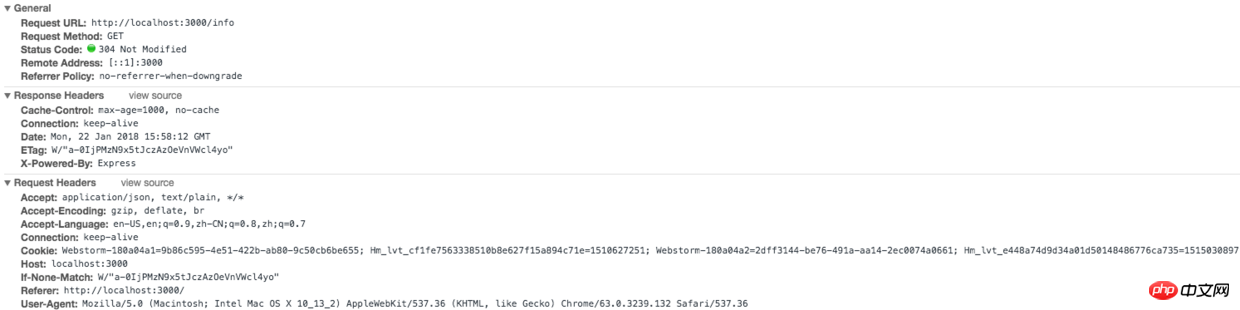
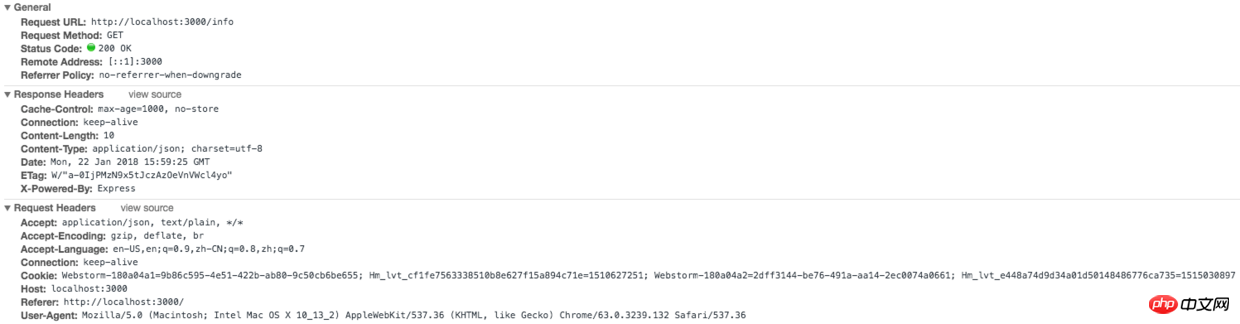
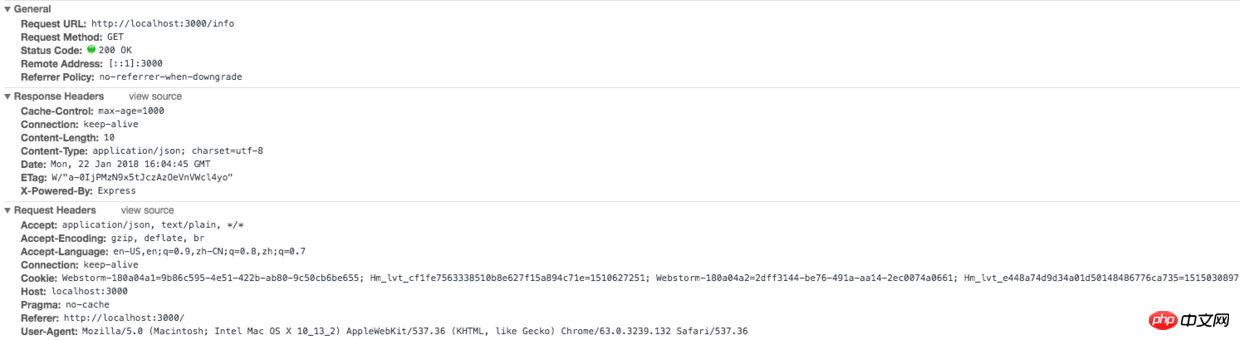
Cache-Control을 0이 아닌max-age로 설정하거나 요청 날짜보다 큰Expires를 설정합니다(토론됨). 아래) 그래야만 강력한 캐시에 도달할 수 있습니다. 이 조건이 충족되면 응답 메시지 헤더에Cache-Control이 존재하지 않고,no-cache,no-store가 존재하지 않으며, 요청 메시지 헤더는Pragma필드가 존재할 때만 강력한 캐시가 실제로 적중될 수 없습니다. 아래 사진은 모두 새로고침(command+R) 스크린샷입니다.Cache-Control为非0的max-age或者设置了大于请求日期的Expires(下文会讲)才有可能命中强缓存。当满足这个条件,同时响应报文首部中Cache-Control不存在no-cache、no-store且请求报文首部不存在Pragma字段,才会真正命中强缓存。以下所有图片均为刷新(command+R)的截图。



no-cache 表示请求必须先与服务器确认缓存的有效性,如果有效才能使用缓存(
协商缓存),无论是响应报文首部还是请求报文首部出现这个字段均一定不会命中强缓存。Chrome硬性重新加载(Command+shift+R)会在请求的首部加上Pragma:no-cache和Cache-Control:no-cache。no-store 表示禁止浏览器以及所有中间缓存存储任何版本的返回响应,一定不会出现强缓存和协商缓存,适合个人隐私数据或者经济类数据。
public 表明响应可以被浏览器、CDN等等缓存。
private 响应只作为私有的缓存,不能被CDN等缓存。如果要求HTTP认证,响应会自动设置为
private。
3.Expires
Expires是一个响应首部字段,它指定了一个日期/时间,在这个时间/日期之前,HTTP缓存被认为是有效的。无效的日期比如0,表示这个资源已经过期了。如果同时设置了Cache-Control响应首部字段的max-age,则Expires会被忽略。它也是HTTP/1.1之前版本遗留的通用首部字段,仅作为于HTTP/1.0的向后兼容而使用。
控制协商缓存的字段
1.Last-Modified/If-Modified-Since
If-Modified-Since是一个请求首部字段,并且只能用在GET或者HEAD请求中。Last-Modified是一个响应首部字段,包含服务器认定的资源作出修改的日期及时间。当带着If-Modified-Since头访问服务器请求资源时,服务器会检查Last-Modified,如果Last-Modified的时间早于或等于If-Modified-Since则会返回一个不带主体的304响应,否则将重新返回资源。
If-Modified-Since:, : : GMT
Last-Modified:, : : GMT
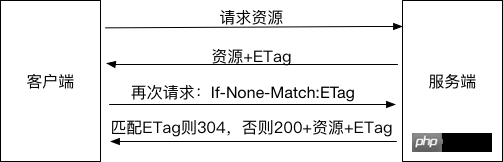
2.ETag/If-None-Match
ETag是一个响应首部字段,它是根据实体内容生成的一段hash字符串,标识资源的状态,由服务端产生。If-None-Match是一个条件式的请求首部。如果请求资源时在请求首部加上这个字段,值为之前服务器端返回的资源上的ETag,则当且仅当服务器上没有任何资源的ETag属性值与这个首部中列出的时候,服务器才会返回带有所请求资源实体的200响应,否则服务器会返回不带实体的304响应。ETag优先级比Last-Modified高,同时存在时会以ETag为准。
If-None-Match:
If-None-Match:, , …
If-None-Match: *

ETag属性之间的比较采用的是弱比较算法,即两个文件除了每个比特都相同外,内容一致也可以认为是相同的。例如,如果两个页面仅仅在页脚的生成时间有所不同,就可以认为二者是相同的。
因为ETag的特性,所以相较于Last-Modified


 🎜🎜🎜🎜🎜no-cache🎜는 요청이 먼저 서버에서 캐시의 유효성을 확인해야 함을 의미합니다. 유효한 경우 캐시를 사용할 수 있습니다(
🎜🎜🎜🎜🎜no-cache🎜는 요청이 먼저 서버에서 캐시의 유효성을 확인해야 함을 의미합니다. 유효한 경우 캐시를 사용할 수 있습니다(캐시 협상 ), 응답에 관계없이 이 필드가 메시지 헤더에 나타나든 요청 메시지에 나타나든 강력한 캐시에 도달하지 않습니다. Chrome 강제 다시 로드(Command+shift+R)는 요청 헤더에 Pragma: no-cache 및 Cache-Control: no-cache를 추가합니다. 🎜🎜🎜🎜no-store🎜는 브라우저와 모든 중간 캐시가 모든 버전의 반환 응답을 저장하는 것이 금지되어 있음을 의미합니다. 강력한 캐싱 및 협상된 캐싱은 절대 발생하지 않으며 이는 개인 정보 보호 데이터 또는 경제적 목적에 적합합니다. 데이터. 🎜🎜🎜🎜public🎜은 응답이 브라우저, CDN 등에 의해 캐시될 수 있음을 나타냅니다. 🎜🎜🎜🎜private🎜 응답은 비공개로만 캐시되며 CDN 등에서는 캐시할 수 없습니다. HTTP 인증이 필요한 경우 응답은 자동으로 비공개로 설정됩니다. 🎜🎜3.🎜Expires🎜Expires는 HTTP 캐시가 유효한 것으로 간주되기 전의 날짜/시간을 지정하는 응답 헤더 필드입니다. 0과 같은 유효하지 않은 날짜는 리소스가 만료되었음을 의미합니다.
Cache-Control 응답 헤더 필드의 max-age도 설정된 경우 Expires는 무시됩니다. 또한 HTTP/1.1 이전 버전에서 남겨진 공통 헤더 필드이며 HTTP/1.0과의 하위 호환성을 위해서만 사용됩니다. 🎜협상 캐시를 제어하는 필드
🎜1.🎜Last-Modified/If-Modified-Since🎜> 수정된 이후 요청 헤더 필드이며 🎜GET 🎜 또는 🎜HEAD🎜요청에만 사용할 수 있습니다.
Last-Modified는 서버에서 식별한 리소스가 수정된 날짜와 시간을 포함하는 응답 헤더 필드입니다. If-Modified-Since 헤더가 있는 리소스를 요청하기 위해 서버에 액세스할 때 서버는 Last-Modified가 있는지 Last-Modified를 확인합니다. 시간이 이전입니다. If-Modified-Since와 같거나 같으면 본문 없이 304 응답이 반환되고, 그렇지 않으면 리소스가 다시 반환됩니다. 🎜If-Modified-Since: , ::🎜
마지막- 수정됨: , ::🎜2.🎜ETag/If-None- Match🎜
ETag는 응답 헤더 필드로, 리소스 상태를 식별하는 엔터티 콘텐츠를 기반으로 생성된 해시 문자열이며 서버에서 생성됩니다.If-None-Match는 조건부 요청 헤더입니다. 리소스를 요청할 때 이 필드가 요청 헤더에 추가되면 값은 서버에서 이전에 반환한 리소스의ETag이고,ETag가 없는 경우에만 해당됩니다. 서버의 모든 리소스에 대해 서버는 속성 값이 이 헤더에 나열되어 있는 경우에만 요청된 리소스 엔터티와 함께 200 응답을 반환합니다. 그렇지 않으면 서버는 엔터티 없이304응답을 반환합니다.ETag는Last-Modified보다 우선순위가 높습니다. 둘 다 존재하는 경우ETag가 우선합니다. 🎜If-None-Match:🎜
If-None-Match:, , …
If-None-Match: *🎜ETag 속성 간의 비교는 🎜약한 비교 알고리즘🎜을 사용합니다. 즉, 각 비트가 동일할 뿐만 아니라 내용이 일관되면 두 파일도 동일한 것으로 간주될 수 있습니다. 예를 들어 바닥글 생성 시간만 다른 경우 두 페이지는 동일한 것으로 간주될 수 있습니다.
ETag의 특성으로 인해 Last-Modified에 비해 몇 가지 장점이 있습니다. 🎜1. 某些情况下服务器无法获取资源的最后修改时间 2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存 3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒
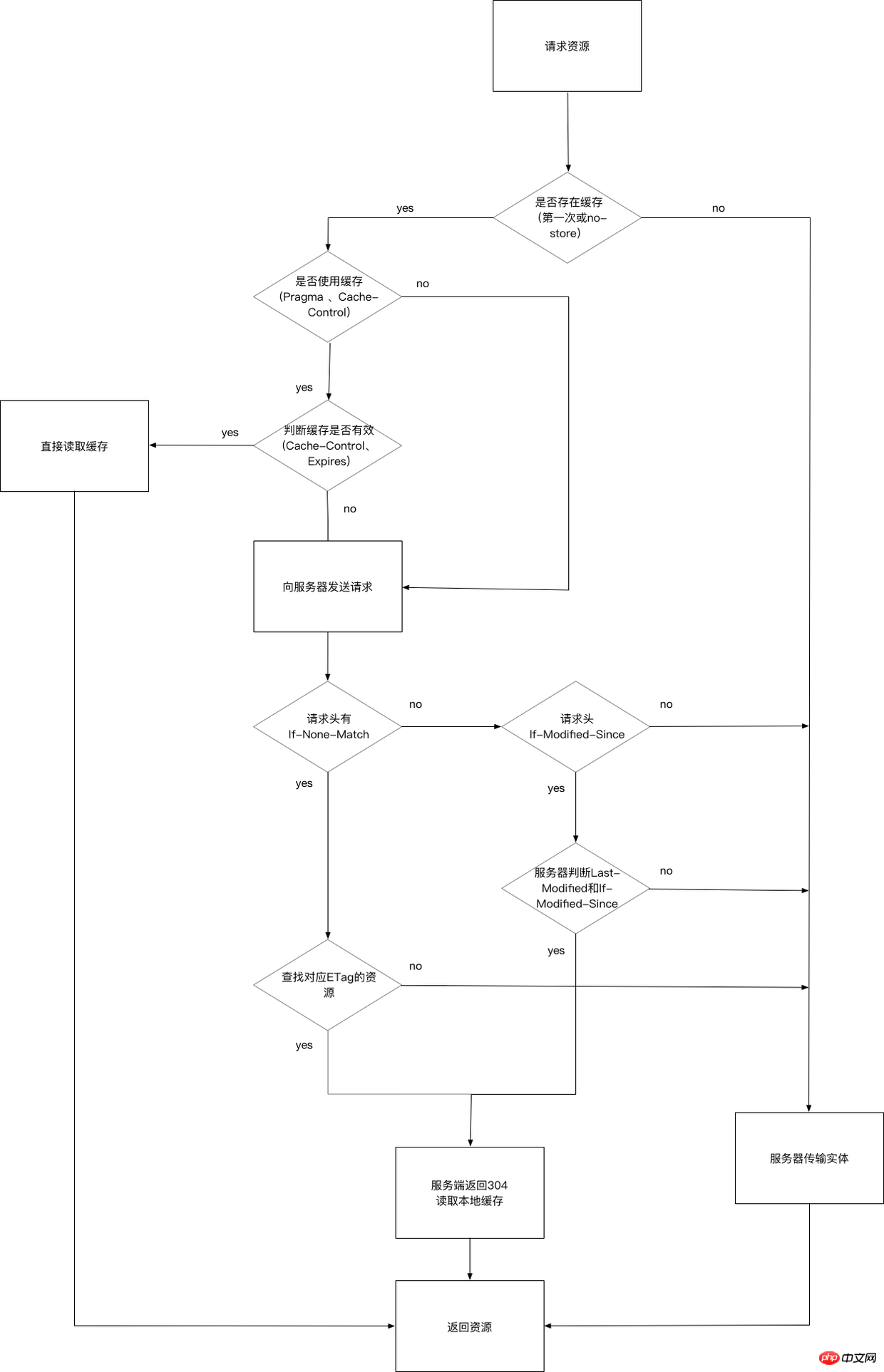
전체 프로세스

관련 권장 사항:
PHP가 ob 캐시 메커니즘을 사용하여 페이지 정적 솔루션을 달성하는 방법 분석
위 내용은 브라우저 캐싱 메커니즘에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...




