JavaScript의 오류 처리 방법
JavaScript의 이벤트 중심 패러다임은 풍부한 언어를 추가하고 JavaScript를 사용한 프로그래밍을 더욱 다양하게 만듭니다. 브라우저를 JavaScript용 이벤트 중심 도구로 생각하면 오류가 발생하면 이벤트가 발생합니다. 이론적으로는 이러한 오류가 JavaScript의 단순한 이벤트라고 생각하는 것이 가능합니다.
이 문서에서는 클라이언트 측 JavaScript의 오류 처리에 대해 설명합니다. JavaScript에서 흔히 발생하는 실수, 오류 처리, 비동기 코드 작성 등을 주로 소개합니다.
자바스크립트에서 오류를 올바르게 처리하는 방법을 살펴보겠습니다.
데모 데모
이 기사에 사용된 데모는 GitHub에서 찾을 수 있습니다. 실행 후 페이지는 다음과 같습니다.

각 버튼은 "오류(예외)"를 트리거하며 이 오류는 시뮬레이션됩니다. an 예외 TypeError가 발생했습니다. 모듈 정의는 다음과 같습니다.
// scripts/error.js
function error() {
var foo = {};
return foo.bar();
}먼저 이 함수는 빈 개체 foo를 선언합니다. bar()는 어디에도 정의되어 있지 않습니다. 다음으로, 이 단위 테스트가 "오류"를 발생시키는지 확인합니다.
// tests/scripts/errorTest.js
it('throws a TypeError', function () {
should.throws(error, TypeError);
});이 단위 테스트는 Mocha에 있으며 Should.js에 테스트 선언이 있습니다. Mocha는 테스트 실행 도구이고 Should.js는 어설션 라이브러리입니다. 이 단위 테스트는 Node에서 실행되며 브라우저를 사용할 필요가 없습니다.
error()는 빈 객체를 정의한 다음 메서드에 액세스하려고 시도합니다. bar()가 객체 내에 존재하지 않기 때문에 예외가 발생합니다. JavaScript와 같은 동적 언어에서 발생하는 이러한 오류는 누구에게나 발생할 수 있습니다!
오류 처리 (1)
위 오류를 처리하려면 다음 코드를 사용하세요.
// scripts/badHandler.js
function badHandler(fn) {
try {
return fn();
} catch (e) { }
return null;
}핸들러는 fn을 입력 매개변수로 사용하고 fn은 핸들러 함수 내에서 호출됩니다. 단위 테스트는 위 오류 처리기의 역할을 반영합니다.
// tests/scripts/badHandlerTest.js
it('returns a value without errors', function() {
var fn = function() {
return 1;
};
var result = badHandler(fn);
result.should.equal(1);
});
it('returns a null with errors', function() {
var fn = function() {
throw new Error('random error');
};
var result = badHandler(fn);
should(result).equal(null);
});무언가 잘못되면 오류 처리기가 null을 반환합니다. fn() 콜백 함수는 적법한 메서드나 오류를 가리킬 수 있습니다.
다음 클릭 이벤트는 이벤트 처리를 계속합니다.
// scripts/badHandlerDom.js
(function (handler, bomb) {
var badButton = document.getElementById('bad');
if (badButton) {
badButton.addEventListener('click', function () {
handler(bomb);
console.log('Imagine, getting promoted for hiding mistakes');
});
}
}(badHandler, error));이 처리 방법은 코드의 오류를 숨겨서 찾기 어렵습니다. 숨겨진 오류는 디버깅하는 데 몇 시간이 걸릴 수 있습니다. 특히 호출 스택이 깊은 다중 계층 솔루션에서는 이 오류를 찾기가 더 어려울 수 있습니다. 따라서 이는 오류를 처리하는 데 매우 좋지 않은 방법입니다.
오류 처리 (2)
다음은 또 다른 오류 처리 방법입니다.
// scripts/uglyHandler.js
function uglyHandler(fn) {
try {
return fn();
} catch (e) {
throw new Error('a new error');
}
}예외 처리 방식은 다음과 같습니다.
// tests/scripts/uglyHandlerTest.js
it('returns a new error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
uglyHandler(fn);
}, Error);
});위 내용은 오류 처리기가 크게 개선된 것입니다. 여기서 예외는 호출 스택을 버블링합니다. 동시에 오류로 인해 스택이 확장되므로 디버깅에 매우 유용합니다. 예외를 발생시키는 것 외에도 인터프리터는 스택을 따라 추가 처리를 찾습니다. 또한 스택 상단에서 오류를 처리할 수도 있습니다. 그러나 이는 여전히 잘못된 오류 처리 방식이므로 스택에서 단계별로 원래 예외를 추적해야 합니다.
사용자 정의 오류 방법으로 이 잘못된 오류 처리를 끝내기 위해 대안을 채택할 수 있습니다. 이 접근 방식은 오류에 더 많은 세부 정보를 추가할 때 유용합니다.
예:
// scripts/specifiedError.js
// Create a custom error
var SpecifiedError = function SpecifiedError(message) {
this.name = 'SpecifiedError';
this.message = message || '';
this.stack = (new Error()).stack;
};
SpecifiedError.prototype = new Error();
SpecifiedError.prototype.constructor = SpecifiedError;
// scripts/uglyHandlerImproved.js
function uglyHandlerImproved(fn) {
try {
return fn();
} catch (e) {
throw new SpecifiedError(e.message);
}
}
// tests/scripts/uglyHandlerImprovedTest.js
it('returns a specified error with errors', function () {
var fn = function () {
throw new TypeError('type error');
};
should.throws(function () {
uglyHandlerImproved(fn);
}, SpecifiedError);
});지정된 오류는 더 많은 세부 정보를 추가하고 원래 오류 메시지를 유지합니다. 이러한 개선으로 위의 처리는 더 이상 형편없는 처리 방법이 아니라 명확하고 유용한 방법이 됩니다.
위 처리 후에도 처리되지 않은 예외가 발생했습니다. 다음으로 오류를 처리할 때 브라우저가 어떻게 도움이 되는지 살펴보겠습니다.
스택 확장
예외를 처리하는 한 가지 방법은 호출 스택 상단에 try...catch를 추가하는 것입니다.
예:
function main(bomb) {
try {
bomb();
} catch (e) {
// Handle all the error things
}
}그러나 브라우저는 이벤트 중심이며 JavaScript의 예외도 이벤트입니다. 예외가 발생하면 인터프리터는 실행을 일시 중지하고 해제합니다.
// scripts/errorHandlerDom.js
window.addEventListener('error', function (e) {
var error = e.error;
console.log(error);
});이 이벤트 핸들러는 실행 컨텍스트에서 발생하는 모든 오류를 포착합니다. 다양한 대상에서 발생하는 오류 이벤트는 다양한 유형의 오류를 유발할 수 있습니다. 코드에서 이러한 중앙 집중식 오류 처리는 매우 공격적입니다. 데이지 체인을 사용하여 특정 오류를 처리할 수 있습니다. SOLID 원칙을 따르면 단일 목적으로 오류 처리를 사용할 수 있습니다. 이러한 핸들러는 언제든지 등록할 수 있으며 인터프리터는 실행해야 하는 핸들러를 반복합니다. 코드 베이스는 try...catch 블록에서 해제될 수 있으며, 이로 인해 디버깅도 쉬워집니다. JavaScript에서는 오류 처리를 이벤트 처리로 처리하는 것이 중요합니다.
캡처 스택
콜 스택은 문제를 해결할 때 매우 유용할 수 있으며 브라우저는 이 정보를 제공할 수 있습니다. 스택 속성은 표준의 일부가 아니지만 최신 브라우저에서는 이미 이 정보를 볼 수 있습니다.
다음은 서버에 오류를 기록하는 예입니다.
// scripts/errorAjaxHandlerDom.js
window.addEventListener('error', function (e) {
var stack = e.error.stack;
var message = e.error.toString();
if (stack) {
message += '\n' + stack;
}
var xhr = new XMLHttpRequest();
xhr.open('POST', '/log', true);
// Fire an Ajax request with error details
xhr.send(message);
});각 오류 처리에는 코드의 DRY 원칙을 유지하는 단일 목적이 있습니다(단일 목적, 반복하지 않음 원칙).
브라우저에서는 이벤트 처리를 DOM에 추가해야 합니다. 이는 타사 라이브러리를 구축하는 경우 이벤트가 클라이언트 코드와 공존한다는 것을 의미합니다. window.addEventListener()는 기존 이벤트를 지우지 않고 이를 처리합니다.
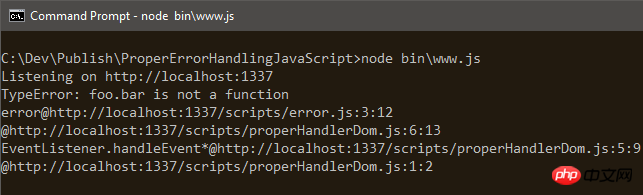
다음은 서버 로그의 스크린샷입니다.

可以通过命令提示符查看日志,但是Windows上,日志是非动态的。
通过日志可以清楚的看到,具体什么情况触发了什么错误。在调试时调用堆栈也会非常有用,所以不要低估调用堆栈的作用。
在JavaScript中,错误信息仅适用于单个域。因为在使用来自不用域的脚本时,将会看不到任何错误详细信息。
一种解决方案是重新抛出错误,同时保留错误消息:
一旦重新启动了错误备
try {
return fn();
} catch (e) {
throw new Error(e.message);
}份,全局错误处理程序就会完成其余的工作。确保你的错误处理处在相同域中,这样会保留原始消息,堆栈和自定义错误对象。
异步处理
JavaScript在运行异步代码时,进行下面的异常处理,会产生一个问题:
// scripts/asyncHandler.js
function asyncHandler(fn) {
try {
// This rips the potential bomb from the current context
setTimeout(function () {
fn();
}, 1);
} catch (e) { }
}通过单元测试来查看问题:
// tests/scripts/asyncHandlerTest.js
it('does not catch exceptions with errors', function () {
// The bomb
var fn = function () {
throw new TypeError('type error');
};
// Check that the exception is not caught
should.doesNotThrow(function () {
asyncHandler(fn);
});
});这个异常没有被捕获,我们通过单元测试来验证。尽管代码包含了try...catch,但是try...catch语句只能在单个执行上下文中工作。当异常被抛出时,解释器已经脱离了try...catch,所以异常未被处理。Ajax调用也会发生同样的情况。
所以,一种解决方案是在异步回调中捕获异常:
setTimeout(function () {
try {
fn();
} catch (e) {
// Handle this async error
}
}, 1);这种做法会比较奏效,但仍有很大的改进空间。
首先,这些try...catch block在整个区域纠缠不清。事实上,V8浏览器引擎不鼓励在函数内使用try ... catch block。V8是Chrome浏览器和Node中使用的JavaScript引擎。一种做法是将try...catch block移动到调用堆栈的顶部,但这却不适用于异步代码编程。
由于全局错误处理可以在任何上下文中执行,所以如果为错误处理添加一个窗口对象,那么就能保证代码的DRY和SOLID原则。同时全局错误处理也能保证你的异步代码很干净。
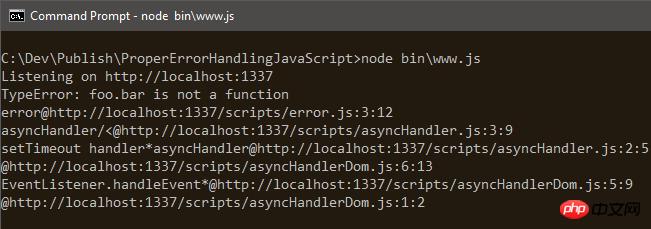
以下是该异常处理在服务器上的报告内容。请注意,输出内容会根据浏览器的不同而不同。

从错误处理中可以看到,错误来自于异步代码的setTimeout( )功能。
结论
在进行错误处理时,不要隐藏问题,而应该及时发现问题,并采用各种方法追溯问题的根源以便解决问题。虽然编写代码时,时常难免会埋下错误,但是我们也无须为错误的发生过于感到羞愧,及时解决发现问题从而避免更大的问题发生,正是我们现在需要做的。
相关推荐:
위 내용은 JavaScript의 오류 처리 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.




