jQuery의 Promise를 올바르게 사용하는 방법
jQuery의 Promise 사용법에 대해 얼마나 알고 있나요? 이 기사에서는 주로 jQuery의 Promise를 올바르게 사용하는 방법을 공유하여 도움이 되기를 바랍니다.
이전에 ES6의 Promise 객체에 대해 알아보았으니, jQuery의 Deferred 객체인 jQuery의 Promise에 대해 살펴보겠습니다.
먼저 브라우저의 콘솔을 엽니다.
<script> var defer = $.Deferred(); console.log(defer); </script>
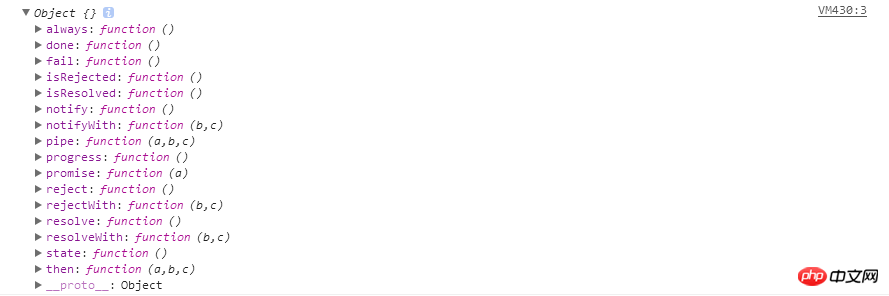
작업 결과:

jQuery의 Deferred 객체에는 해결, 거부, 메소드뿐만 아니라 완료, 실패, 항상... 메소드도 있습니다. jQuery는 이 Deferred 객체를 사용하여 비동기 작업에 대한 콜백 함수를 등록하고 비동기 작업의 상태를 수정 및 전송합니다.
Deferred로 재생:
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
runAsync().then(function(data){
console.log(data)
});
</script>실행 후 Deferred 객체의 defer 인스턴스는 "비동기 요청 성공 후 반환된 데이터" 매개변수를 then 메서드로 다시 전달하여 해결 메서드를 통해 수신 및 인쇄합니다.
는 ES6 Promise와 유사하지만 약간의 차이가 있습니다. Promise를 다시 살펴보겠습니다.
<script>
function runAsync(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log('执行完成');
resolve('异步请求成功之后返回的数据');
}, 1000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
});
</script>다음을 발견했습니다.
1. Promise 객체를 생성할 때 매개변수가 전달되지 않습니다. , 매개변수가 전달됩니다(익명 함수가 전달되고 함수에는 두 가지 매개변수(resolve, Reject)도 있습니다).
2. Promise 객체는 내부적으로 해결 메소드를 호출합니다. 설명: Deferred 객체 자체에 Resolve 메소드가 있는데, Promise 객체에는 생성자에서 Resolve 메소드를 실행하여 실행 결과 상태를 할당받는다.
이것은 단점이 있습니다. Deferred 객체에는 자체 해결 방법이 있기 때문에 Deferred 객체를 가져온 후 언제든지 해결 방법을 호출할 수 있으며 해당 상태를 수동으로 개입할 수 있습니다
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
var der = runAsync();
der.then(function(data){
console.log(data)
});
der.resolve('在外部结束');
</script>이 경우, 외부에서 직접 제공할 수 있습니다. Deferred는 상태를 설정하고 "외부적으로 종료됨"을 인쇄하며 1초 후에 "실행 완료"를 인쇄합니다. "비동기 요청이 성공한 후 반환된 데이터"는 인쇄되지 않습니다.
분명히 이것은 좋지 않습니다. 비동기 요청을 보냈지만 데이터가 수신되기 전에 누군가 외부에서 요청을 종료했습니다. . . . . . .
물론 jQuery는 이 구덩이를 확실히 채울 것입니다. 제한된 Deferred 객체인 Deferred 객체에 Promise 메소드가 있습니다
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('请求成功之后返回的数据');
}, 2000);
return def.promise(); //就在这里调用
}
</script>소위 제한된 Deferred 객체는 확인 및 거부 메소드가 없는 Deferred 객체입니다. 이러한 방식으로 Deferred 객체의 상태는 외부에서 변경될 수 없습니다. Deferred 객체의 then 메소드와 완료 및 실패 구문 설탕
우리는 ES6 Promise 사양에서 then 메소드가 실행 완료 및 실행 실패에 대한 콜백인 두 개의 매개변수를 허용한다는 것을 알고 있으며 jquery가 향상되었습니다. 다음과 같이 보류 상태의 콜백인 세 번째 매개변수를 허용할 수도 있습니다.
deferred.then( doneFilter [, failFilter ] [, progressFilter ] )then 메서드:
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().then(function(d){
console.log("resolve");
console.log(d);
},function(d){
console.log("reject");
console.log(d);
})
</script>Deferred 객체의 then 메서드도 체인 작업을 수행할 수 있습니다.
done, 실행 완료 및 실행 실패에 대한 콜백을 각각 지정하는 데 사용되는 실패 구문 설탕은 다음 코드와 동일합니다.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().done(function(d){
console.log("resolve");
console.log(d);
}).fail(function(d){
console.log("reject");
console.log(d);
})
</script>always Usage
jquery에도 Deferred 개체가 있습니다. Always 메서드는 실행 완료 또는 실패 여부에 관계없이 실행되며, ajax의 완료와 다소 유사합니다.
$.when사용법 jquery에는 Promise를 구현하는 $.when 메소드도 있습니다. ES6의 all 메소드와 동일한 기능을 가지고 있으며 비동기 작업을 병렬로 실행하며 결국 콜백을 실행합니다. 비동기 작업이 실행됩니다. 하지만 $.when은 $.Deferred에 정의되어 있지 않습니다. $.when이라는 이름을 보면 별도의 메소드임을 알 수 있습니다. ES6의 all 매개변수와는 약간 다릅니다. 다음과 같이 배열을 허용하지 않지만 여러 개의 Deferred 객체를 허용합니다.
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
def.resolve(num);
}, 2000);
return def.promise(); //就在这里调用
}
$.when(runAsync(), runAsync(), runAsync()) .then(function(data1, data2, data3){
console.log('全部执行完成');
console.log(data1, data2, data3);
});
</script>ES6처럼 jquery에 race 메서드가 없나요? 가장 빠른 방법을 기반으로 한 방법입니다. 맞습니다. jquery에는 존재하지 않습니다.
위는 jquery에서 Deferred 객체의 일반적인 방법입니다.
이전 글과 이번 글에서는 데이터 처리를 위한 비동기 요청 대신 일회성 타이머를 사용했습니다. Ajax를 사용하지 않는 이유는 문제 때문이 아닙니다. 여기서는 ajax와 Deferred의 연결에 대해 이야기하고 싶습니다.
jquery의 ajax는 제한된 Deferred 객체를 반환합니다. 즉, 해결 방법과 거부 방법이 없습니다. 상태는 외부에서 변경할 수 없습니다. Deferred 객체이기 때문에 위에서 언급한 모든 기능을 Ajax에서도 사용할 수 있습니다. 예를 들어 연쇄 호출, 여러 요청을 지속적으로 보내는 경우:
<script>
req1 = function(){
return $.ajax(/* **** */);
}
req2 = function(){
return $.ajax(/* **** */);
}
req3 = function(){
return $.ajax(/* **** */);
}
req1().then(req2).then(req3).done(function(){ console.log('请求发送完毕'); });
</script>success, error 및complete
이 세 가지 방법은 일반적으로 사용되는 Ajax 구문 설탕입니다.
$.ajax(/*...*/)
.success(function(){/*...*/})
.error(function(){/*...*/})
.complete(function(){/*...*/})때로는 내부적으로 속성으로 처리하는 것을 선호합니다.
각각 Ajax 요청의 성공, 실패 및 종료에 대한 콜백을 나타냅니다. 이 세 가지 방법과 Deferred 사이의 관계는 무엇입니까? 사실, 성공은 완료, 오류는 실패, 완료는 항상에 해당합니다. 매개변수 이름을 ajax와 일치하게 유지하면 됩니다.
요약:
$.Deferred는 Promise 사양을 구현한 다음 완료, 실패 및 항상 Deferred 개체의 메서드입니다. $.when은 여러 비동기 작업을 병렬로 실행하는 데 사용되는 전역 메서드로, ES6의 all과 동일한 기능입니다. ajax는 제한된 Deferred 객체를 반환합니다. 성공, 오류 및 완료는 ajax에서 제공하는 구문 설탕이며, 해당 기능은 Deferred 객체의 완료, 실패 및 항상과 일치합니다.
관련 권장 사항:
promsie.all 및 Promise 순차적 실행에 대한 자세한 설명
JS에서 Promise를 사용하여 신호등 예제 코드 구현(데모)
위 내용은 jQuery의 Promise를 올바르게 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
iOS 17.4 '도난 기기 보호'의 새로운 고급 기능을 사용하는 방법을 가르쳐주세요.
Mar 10, 2024 pm 04:34 PM
Apple은 화요일에 iOS 17.4 업데이트를 출시하여 iPhone에 수많은 새로운 기능과 수정 사항을 추가했습니다. 업데이트에는 새로운 이모티콘이 포함되어 있으며 EU 사용자는 다른 앱 스토어에서도 해당 이모티콘을 다운로드할 수 있습니다. 또한, 업데이트는 iPhone 보안 제어를 강화하고 사용자에게 더 많은 선택권과 보호 기능을 제공하기 위해 더 많은 "도난당한 장치 보호" 설정 옵션을 도입합니다. "iOS17.3에서는 최초로 '도난 기기 보호' 기능을 도입해 사용자의 민감한 정보에 대한 보안을 강화했습니다. 사용자가 집이나 기타 친숙한 장소를 떠나 있을 때 이 기능을 사용하려면 먼저 생체 정보를 입력해야 합니다. Apple ID 암호 변경, 도난 기기 보호 끄기 등 특정 데이터에 접근하고 변경하려면 정보를 다시 입력해야 합니다.
 Xiaomi Auto 앱 사용 방법
Apr 01, 2024 pm 09:19 PM
Xiaomi Auto 앱 사용 방법
Apr 01, 2024 pm 09:19 PM
Xiaomi 자동차 소프트웨어는 원격 자동차 제어 기능을 제공하여 사용자가 휴대폰이나 컴퓨터를 통해 차량의 문과 창문을 열고 닫고, 엔진 시동을 걸고, 차량의 에어컨과 오디오를 제어하는 등 차량을 원격으로 제어할 수 있습니다. 다음은 이 소프트웨어의 사용법과 내용에 대해 함께 알아봅시다. Xiaomi Auto 앱 기능 및 사용 방법의 전체 목록 1. Xiaomi Auto 앱은 3월 25일 Apple AppStore에 출시되었으며 이제 Android 휴대폰의 앱 스토어에서 다운로드할 수 있습니다. 자동차 구매: Xiaomi Auto의 핵심 특징과 기술 매개 변수를 이해합니다. , 시승 예약을 하고 Xiaomi 차량을 구성 및 주문하고 차량 픽업 작업 항목의 온라인 처리를 지원하세요. 3. 커뮤니티: Xiaomi Auto 브랜드 정보를 이해하고, 자동차 경험을 교환하고, 멋진 자동차 생활을 공유하세요. 4. 자동차 제어: 휴대폰은 원격 제어, 원격 제어, 실시간 보안, 간편함을 제공합니다.
 리틀블랙박스 시디키 사용법
Mar 12, 2024 pm 07:34 PM
리틀블랙박스 시디키 사용법
Mar 12, 2024 pm 07:34 PM
리틀블랙박스 CD키 사용법 간단히 말하면, 리틀블랙박스에서 스팀 플랫폼의 게임을 직접 구매할 수 있으며, 구매 성공 후 CDK 상환 코드를 받게 됩니다. 다음으로 Steam Mall에서 이 교환 코드를 사용하여 해당 게임을 구매하세요. 많은 친구들이 소형 블랙박스 CD키 사용법을 모르실 수도 있습니다. 아래에서 상환 단계를 자세히 설명하겠습니다. 리틀블랙박스 CD키 사용법 1. 먼저 리틀블랙박스 게임 구매 후 받은 CDK 교환코드를 복사하세요. 2. 그런 다음 Steam 플랫폼을 시작하십시오. 3. 왼쪽 상단 메뉴에서 "게임" 옵션을 클릭하세요. 4. 새 메뉴에서 "Steam에서 제품 활성화"를 찾아서 클릭하세요. 5. 팝업 인터페이스에서 바로 다음을 클릭하세요. 6. 소형 블랙박스 구매




