Typescript 개발 node.js 프로젝트 예제에 대한 자세한 설명
이 글은 주로 Typescript를 사용하여 node.js 프로젝트를 개발하는 방법(간단한 환경 구성)에 대한 자세한 설명을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
최근에 TypeScript를 배우는 과정에서 ts를 활용하면 node.js 프로젝트를 개발할 수 있지 않을까 하는 생각이 들었습니다. 인터넷에서 검색해보니 이미 많은 개발자들이 이 부분을 연습하고 있는 것으로 나타났습니다. 여기에서는 나만의 개발 환경을 설정하는 간단한 과정을 기록합니다.
Typescript 개발 사용의 이점:
더욱 엄격한 유형 검사 및 구문 검사.
ES6/ES2015/ES7(일부)에 대한 지원이 향상되었습니다.
컴파일된 js 파일은 매우 깔끔하고 여러 코드 사양을 지원합니다.
기타 사항은 설명서를 참조하세요.
Prepare
node.js v6.9.1 또는 새 버전, 이전 버전은 아직 테스트되지 않았습니다.
tsc typescript 컴파일러, npm을 사용하여 설치: npm install -g typescript, 현재 v2.0.10
Editor: vscode
명령줄 터미널: windows cmd
특별 팁 및 Tucao: 설치 tsc는 벽을 넘어야 할 수도 있으므로(특히 느린 경우) Taobao 미러링을 사용할 수도 있습니다.
node.js 프로젝트 만들기
npm init를 사용하여 지정된 디렉터리에 프로젝트 디렉터리를 빌드합니다.
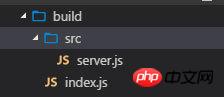
여기서 나는 내 자신의 프로젝트 디렉터리 구조를 만들었습니다:
testTS |---build //编译后的js文件目录 |---src //ts文件目录 |---static //客户端静态文件 | |---scripts | | |---main.js | |----styles | | |---style.css | |----assets |---views //html文件目录 | |---index.html |---package.json |---tsconfig.json
Edit tsconfig.json
위 디렉터리 구조에는 ts의 컴파일 옵션을 설정하는 데 사용되는 tsconfig.json 파일이 있습니다. .
이 파일을 얻으려면 프로젝트 루트 디렉터리에서 tsc --init를 사용하면 .tsconfig.json이 자동으로 생성됩니다.
필수 구성 항목 작성
기본적으로 tsc는 기본 컴파일 구성을 사용하여 디렉터리의 모든 .ts 파일을 컴파일합니다. tsconfig.json을 작성하면 원하는 결과를 얻기 위해 tsc의 컴파일 동작을 구성할 수 있습니다.
{
"compilerOptions": {
"module": "commonjs", //指定生成哪个模块系统代码
"target": "es6", //目标代码类型
"noImplicitAny": false, //在表达式和声明上有隐含的'any'类型时报错。
"sourceMap": false, //用于debug
"rootDir":"./src", //仅用来控制输出的目录结构--outDir。
"outDir":"./build", //重定向输出目录。
"watch":true //在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译。
},
"include":[
"./src/**/*"
],
"exclude":[
"views",
"static"
]
}구성 파일에 대한 참고사항
"compilerOptions"는 컴파일 옵션입니다.
중국어 문서
영어 문서
"모듈"은 컴파일된 js 코드를 설정하는 데 사용할 모듈 사양을 지정하는 데 사용됩니다. 우리는 node.js 프로젝트를 개발 중이므로 commonjs를 선택했습니다. (관심이 있으시면 모든 모듈의 가능한 모든 값을 시도해보고 컴파일된 js 파일의 차이점을 확인해 보세요. 생성된 코드가 여전히 매우 좋고 깨끗하다는 것을 알 수 있습니다.)
"target"은 컴파일된 코드입니다. js 코드는 어떤 사양을 따르나요? es3/es5/es6 등이 될 수 있습니다. 여기서는 ts 2.0 코드와 es6 코드의 차이점을 비교하기 위해 "es6"을 사용합니다.
"rootDir"은 주의가 필요한 곳입니다. 컴파일러에게 이 디렉터리의 파일을 컴파일해야 함을 알려줍니다. 그렇다면 이 옵션이 설정되고 .ts 파일이 외부(예: 루트 디렉터리)에 배치되면 어떻게 될까요? tsc는 다음과 유사한 오류 메시지를 표시합니다.
Copy code 코드는 다음과 같습니다.
"error TS6059: File 'D:/workplace/nodeWP/testTS/index.ts' is not under 'rootDir' ' D:/workplace/nodeWP/testTS/src'. 'rootDir'에는 모든 소스 파일이 포함될 것으로 예상됩니다."
그리고 빌드 디렉터리에서 출력 디렉터리 구조도 변경됩니다.

이것은 분명히 우리가 원하는 결과가 아닙니다.
해결책은 포함 및 제외 속성을 사용하는 것입니다. 문서에 따르면 "include" 및 "exclude" 속성은 파일 glob 일치 패턴 목록을 지정합니다. 포함해야 할 파일, 디렉터리 또는 파일과 필터링해야 할 파일 또는 디렉터리를 나타냅니다. ("files" 구성 항목을 사용할 수도 있지만 파일을 하나씩 입력해야 합니다. 명시적으로 지정된 파일 "파일" 속성은 "제외" 설정에 관계없이 항상 포함됩니다. 자세한 내용은 공식 문서를 참조하세요.
따라서 "include"가 가리키는 배열에 "./src/**/*"를 추가하면 실제로 컴파일해야 하는 ./src 아래의 모든 파일을 지정할 수 있으며 다른 디렉터리는 제외됩니다. .
"outDir"은 컴파일된 js 코드가 출력되는 위치를 가리킵니다. 문서에는 특정 순서 규칙에 따라 모든 ts 파일을 하나의 파일로 패키징할 수 있는 "outFile" 옵션도 있습니다. 여기서는 outDir을 먼저 사용합니다.
사용해 보세요
두 개의 구성 파일을 작성한 후 코드 작성을 시작하고 컴파일을 수행할 수 있습니다. 시도해 봅시다:
./src/server.ts에서 간단한 단락을 작성합니다:
interface ICache{
useCache:boolean;
[propName:string]:any;
}
const cache:ICache = {useCache:true};, 그런 다음 터미널에
D:workplacenodeWPtestTS>tsc
를 입력합니다. 빌드 디렉터리에 server.js를 생성하세요:
//server.js
const cache = { useCache: true };.d.ts 파일 사용
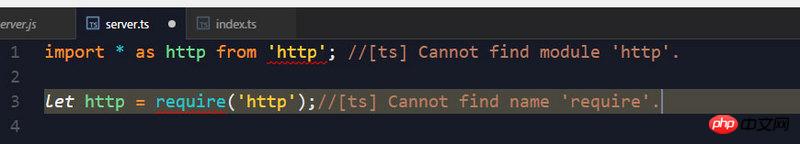
既然要开发一个项目,显然不会只有这些代码。肯定要用到内建模块和第三方模块。然而,直接导入模块,在.ts文件中是不行的。例如:

这是由于typescript自身的机制,需要一份xx.d.ts声明文件,来说明模块对外公开的方法和属性的类型以及内容。感觉有一些麻烦。好在,官方以及社区已经准备好了方案,来解决这个问题。
在TypeScript 2.0以上的版本,获取类型声明文件只需要使用npm。在项目目录下执行安装:
npm install --save-dev @types/node
就可以获得有关node.js v6.x的API的类型说明文件。之后,就可以顺利的导入需要的模块了:
import * as http from 'http';
完成之后,不仅可以正常的使用http模块中的方法,也可以在vscode中获得相应的代码提示。
对于内建模块,安装一个@types/node模块可以整体解决模块的声明文件问题。那么,对于浩如烟海的第三方模块,该怎么办呢?官方和社区中也提供了查找和安装的渠道:
typings
DefinitelyTyped
TypeSearch
自动编译和自动重启服务
解决完了声明文件之后,其实我们已经可以使用ts简单的进行node.js项目的开发了。但是,每次写完或者修改代码,就要编译,然后再启动,是一件不大但是相当让人烦躁的事情。为了效率,我们应当改善它。
首先,要让.ts文件可以自动被编译。这在上文中的tsconfig.json文件中,已经被设置好了,就是"watch":true 。此时在命令行执行tsc命令后,编译器就会时时监控目录中.ts文件的变化,然后自动编译。
自动重启node服务器,我们可以使用 supervisor 模块解决,或者任何具有类似功能的解决方案都可以。
全局安装supervisor模块npm install -g supervisor,之后就可以在终端中使用supervior ./build/server.js启动服务器,并在服务器端代码改变之后,自动重启服务器。
让启动服务更简单
由于以上的2个命令,在启动时都可能需要附加一些参数,每次输入很麻烦。
可以使用npm script来解决。在package.json文件中的"scripts"中,我们设置:
{
"scripts":{
"dev": "supervisor -w build ./build/server.js",
"build": "tsc",
}
}执行npm run dev之后,如果./build目录中的.js文件发生改变时,就会重启服务器。
执行npm run build时,则只会编译ts文件并监控ts的改变。
使用例子来试验一下
import * as http from 'http';
//====================
const server = http.createServer(function(request:http.IncomingMessage,response:http.ServerResponse):void{
console.log("create a server...");
response.writeHead(200,{'Content-Type':'text/plain'});
response.write('Hello world,we use typescript to develop.');
response.end();
});
server.listen(3000,function(){
console.log("Server listening on port 3000");
console.log("test...");
});补充:一个命令实现tsc编译和重启服务器
2017.5.3更新:
感谢大家对本文的支持。有朋友(@Ajaxyz)提出,有没有办法将ts编译监视和重启服务器合并为一个命令?
这里提出一个比较简易的方法,使用gulp来管理这2个流程。(如何使用gulp工作,请参考Gulp API)
1. 使用gulp的watch()来监控ts文件的变化并重启服务器。
这种方式,需要使用gulp和gulp-typescript插件(安装)
注意的一点是:gulp-typescript可能需要在项目的目录安装typescript,所以可以在项目的目录中,运行命令行:
npm install typescript
准备好gulp和插件之后,需要书写一份gulpfile.js作为gulp项目需要执行的任务文件,例子如下:
//gulpfile.js
let gulp = require('gulp');
let ts = require('gulp-typescript');
let tsp = ts.createProject('tsconfig.json'); //使用tsconfig.json文件配置tsc
let exec = require('child_process').exec;
let child;
//目录常量
const PATHS = {
scripts:['./src/**/*.ts'],
output:'./build',
};
//编译ts文件
gulp.task('build-ts',['restart'],function(){
return gulp.src(PATHS.scripts)
.pipe(tsp())
.pipe(gulp.dest(PATHS.output));
});
//监视ts文件变化
gulp.task('watch-ts',['build-ts'],function(){
gulp.watch(PATHS.scripts,['build-ts']);
});
//自动重启服务器
gulp.task('restart',function(){
child = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev',['build-ts','restart','watch-ts']);这样,在开发时,直接在项目目录运行gulp dev,就可以启动编译和服务器了。此后,gulp会监视ts文件的改动,然后编译ts文件并重启服务器。刷新页面,就可以看到新结果已经输出在浏览器页面中了。
还有一点需要留意的是,由于gulp负责监视ts文件的变化,因此请在tsconfig.json将"watch"设置为false或者删掉这个属性。
2. 使用tsconfig.json监控ts文件变化并重启服务器
用这种方式,首先打开tsconfig.json对ts文件的监视,然后修改gulpfile.js文件,如下:
//...requier部分同上面例子,这里省略
let tsChild, //监视ts文件修改子进程
serverChild; //重启服务器子进程
//编译ts文件
gulp.task('build-ts',function(){
tsChild = exec('tsc',(error,stdout,stderr)=>{
console.log(`tsc====>stdout: ${stdout}`);
console.log(`tsc====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//自动重启服务器
gulp.task('restart',function(){
serverChild = exec('supervisor -w build ./build/server.js',(error,stdout,stderr)=>{
console.log(`restart=====>stdout: ${stdout}`);
console.log(`restart=====>stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
});
//开发任务
gulp.task('dev2',['build-ts','restart']);运行gulp dev2,效果和上一个例子一样。
以上,提供一种解决办法的方式和思路,仅供参考,如果用在实际环境中,还需要进一步完善功能。
结语
本文只是对搭建typescript开发node.js项目的环境做一个简单研究和记录。
最初这样想,也只是好奇可不可以这么做。实际上在node.js稳定版本v6.9.1中已经支持了90%的ES6。因此,直接使用ES6开发node.js项目,是很好的选择。
미흡한 점 죄송합니다. 나중에 추가하겠습니다.
관련 권장 사항:
JavaScript 및 TypeScript의 선언적 유형 소개
TypeScript를 사용하여 WeChat 애플릿을 개발하는 방법
위 내용은 Typescript 개발 node.js 프로젝트 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 WebSocket과 JavaScript를 사용하여 온라인 협업 편집기를 구현하는 방법
Dec 17, 2023 pm 01:37 PM
WebSocket과 JavaScript를 사용하여 온라인 협업 편집기를 구현하는 방법
Dec 17, 2023 pm 01:37 PM
실시간 협업 편집기는 현대 웹 개발의 표준 기능이 되었습니다. 특히 다양한 팀 협업, 온라인 문서 편집 및 작업 관리 시나리오에서 WebSocket 기반의 실시간 커뮤니케이션 기술은 팀 구성원 간의 커뮤니케이션 효율성과 협업 효과를 향상시킬 수 있습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 간단한 온라인 협업 편집기를 구축하는 방법을 소개하여 독자가 WebSocket의 원리와 사용법을 더 잘 이해할 수 있도록 돕습니다. WebSocketWebSo의 기본 원칙 이해
 JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS-Torch 소개 JS-Torch는 구문이 PyTorch와 매우 유사한 딥 러닝 JavaScript 라이브러리입니다. 여기에는 완전한 기능을 갖춘 텐서 객체(추적된 그라디언트와 함께 사용 가능), 딥 러닝 레이어 및 기능, 자동 미분 엔진이 포함되어 있습니다. JS-Torch는 JavaScript의 딥러닝 연구에 적합하며 딥러닝 개발을 가속화할 수 있는 다양한 편리한 도구와 기능을 제공합니다. Image PyTorch는 Meta 연구팀이 개발하고 유지 관리하는 오픈 소스 딥 러닝 프레임워크입니다. 신경망 모델을 구축하고 훈련하기 위한 풍부한 도구와 라이브러리 세트를 제공합니다. PyTorch는 간단하고 유연하며 사용하기 쉽게 설계되었으며 동적 계산 그래프 기능을 통해




