Express가 비동기 메소드 공유를 지원하도록 하세요
이 글에서는 주로 Express 지원 async/await를 만드는 방법을 자세히 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
Node.js v8 출시와 함께 Node.js는 기본적으로 async/await 기능을 지원했으며, 웹 프레임워크 Koa도 async/await 미들웨어를 지원하고 처리할 수 있는 새로운 기능을 제공하는 Koa 2의 공식 버전을 출시했습니다. 비동기 콜백. 매우 편리합니다.
Koa 2는 이미 async/await 미들웨어를 지원하므로 Koa를 직접 사용하고 Express를 수정하여 async/await 미들웨어를 지원하는 것은 어떨까요? Koa 2의 정식 버전이 출시된 지 얼마 되지 않았고, 여전히 많은 오래된 프로젝트에서 Express를 사용하고 있기 때문에 이를 전복하고 Koa로 다시 작성하는 것은 불가능합니다. 이 비용은 너무 높지만, Express가 가져다주는 편리함을 활용하고 싶다면. 새로운 구문을 사용하려면 Express만 변환할 수 있으며 이 변환은 비즈니스에 방해가 되지 않아야 합니다. 그렇지 않으면 많은 문제가 발생합니다.
async/await를 직접 사용
먼저 Express에서 async/await 함수를 직접 사용하는 상황을 살펴보겠습니다.
const express = require('express');
const app = express();
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
// Error Handler
app.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});위는 Express를 수정하지 않고, async/await 함수를 직접 사용하여 http://127.0.0.1:3000/ 요청시 정상적으로 요청이 가능한 것으로 확인되며, 응답이 옵니다. 정상적으로 응답도 가능합니다. Express를 변경하지 않고도 async/await 함수를 직접 사용할 수 있는 것 같은데, async/await 함수에서 오류가 발생하면 오류 처리 미들웨어로 처리할 수 있나요? 이제 존재하지 않는 파일을 읽어 보겠습니다. 예를 들어 이전에 읽은 package.json을 age.json으로 바꿉니다.
app.get('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
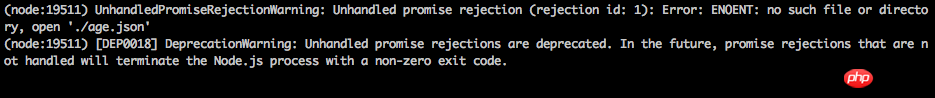
});이제 http://127.0.0.1:3000/을 요청하면 요청 응답이 지연되어 결국 시간 초과된다는 것을 알게 됩니다. 터미널에서 다음 오류가 보고되었습니다.

오류 처리 미들웨어에서 오류가 처리되지 않았지만 unhandledRejection 예외가 발생한 것으로 나타났습니다. 이제 try/catch를 사용하여 수동으로 오류를 포착하면 어떻게 될까요? 오류?
app.get('/', async function (req, res, next){
try {
const data = await readFileAsync('./age.json');
res.send(datas.toString());
} catch(e) {
next(e);
}
});는 요청이 오류 처리 미들웨어에 의해 처리되었음을 발견했습니다. 이는 오류를 수동으로 명시적으로 캡처하는 것은 괜찮지만 각 미들웨어나 요청 처리 기능에 try/catch를 추가하는 것은 너무 부적절하다는 것을 보여줍니다. 비즈니스 코드는 다소 거슬리고 보기에도 좋지 않습니다. 따라서 async/await 함수를 직접 사용한 실험을 통해 우리는 비즈니스 코드를 침해하지 않고 async/await 함수에서 발생하는 오류를 수신할 수 있도록 하는 것이 Express 변형의 방향이라는 것을 알게 되었습니다.
Transform Express
Express에서 라우팅 및 미들웨어를 처리하는 방법에는 두 가지가 있습니다. 하나는 Express를 통해 앱을 만들고, 미들웨어를 추가하고, 다음과 같이 앱에서 직접 라우팅을 처리하는 것입니다.
const express = require('express');
const app = express();
app.use(function (req, res, next){
next();
});
app.get('/', function (req, res, next){
res.send('hello, world');
});
app.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});다른 하나는 라우팅입니다. Express의 Router를 통해 생성된 인스턴스입니다. 다음과 같이 라우팅 인스턴스에 직접 라우팅을 추가합니다.
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
router.get('/', function (req, res, next){
res.send('hello, world');
});
router.post('/', function (req, res, next){
res.send('hello, world');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});이 두 가지 방법을 혼합하여 사용할 수 있습니다. 이제 앱 모양의 앱을 만드는 방법에 대해 생각해 보겠습니다. , async function(req, res, next){}) 함수를 사용하여 내부의 비동기 함수에서 발생하는 오류를 균일하게 처리할 수 있습니까? 물론 오류를 균일하게 처리하려면 next(err)를 호출하여 오류를 오류 처리 미들웨어에 전달해야 합니다. 비동기 함수는 Promise를 반환하므로 asyncFn().then( ).catch.(function(err){ next(err) })이므로 이렇게 수정하면 다음과 같은 코드가 됩니다.
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
app.get(...params)
}위 코드에서는 매개변수에 async가 있는지 확인합니다. app.get() 함수 함수는 item(req, res, next).then(next).catch(next);를 사용하여 처리되므로 함수 내에서 발생한 오류를 캡처하여 오류 처리 미들웨어에 전달할 수 있습니다. 그런데 이 코드에는 명백한 실수가 있는데, 마지막에 app.get()을 호출하는데, 이는 재귀적이어서 app.get의 기능을 파괴하고, 요청을 전혀 처리할 수 없으므로 계속해서 수정해야 합니다. .
앞서 Express의 두 가지 라우팅 처리 방식과 미들웨어가 혼합될 수 있다고 말했으므로 재귀를 피하기 위해 이 두 가지 방법을 혼합하겠습니다. 코드는 다음과 같습니다.
const express = require('express');
const app = express();
const router = new express.Router();
app.use(router);
app.get = function (...data){
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router.get(...params)
}위와 같이 변환한 후에는 모든 것이 정상적으로 작동하는 것 같습니다. . 요청이 정상적으로 처리됩니다. 그러나 Express의 소스 코드를 살펴보면 app.get()이 라우팅을 처리할 뿐만 아니라 애플리케이션 구성도 얻을 수 있기 때문에 app.get() 메서드가 파괴된 것을 발견했습니다. Express의 해당 소스 코드는 다음과 같습니다.
methods.forEach(function(method){
app[method] = function(path){
if (method === 'get' && arguments.length === 1) {
// app.get(setting)
return this.set(path);
}
this.lazyrouter();
var route = this._router.route(path);
route[method].apply(route, slice.call(arguments, 1));
return this;
};
});따라서 변환 중에 app.get에 대한 특수 처리도 수행해야 합니다. 실제 애플리케이션에서는 get 요청뿐만 아니라 게시, 넣기 및 삭제 요청도 있으므로 최종적으로 변환된 코드는 다음과 같습니다.
const { promisify } = require('util');
const { readFile } = require('fs');
const readFileAsync = promisify(readFile);
const express = require('express');
const app = express();
const router = new express.Router();
const methods = [ 'get', 'post', 'put', 'delete' ];
app.use(router);
for (let method of methods) {
app[method] = function (...data){
if (method === 'get' && data.length === 1) return app.set(data[0]);
const params = [];
for (let item of data) {
if (Object.prototype.toString.call(item) !== '[object AsyncFunction]') {
params.push(item);
continue;
}
const handle = function (...data){
const [ req, res, next ] = data;
item(req, res, next).then(next).catch(next);
};
params.push(handle);
}
router[method](...params);
};
}
app.get('/', async function (req, res, next){
const data = await readFileAsync('./package.json');
res.send(data.toString());
});
app.post('/', async function (req, res, next){
const data = await readFileAsync('./age.json');
res.send(data.toString());
});
router.use(function (err, req, res, next){
console.error('Error:', err);
res.status(500).send('Service Error');
});
app.listen(3000, '127.0.0.1', function (){
console.log(`Server running at http://${this.address().address }:${this.address().port }/`);
});이제 변환이 완료되었으므로 작은 코드 조각만 추가하면 됩니다. async를 직접 사용하세요. 이 함수는 요청을 처리하는 핸들러 역할을 하며 비즈니스에 방해가 되지 않습니다. 발생한 오류는 오류 처리 미들웨어로 전달될 수도 있습니다.
관련 권장 사항:
NodeJs의 비동기 처리 및 대기를 통한 비동기 처리 방법
ES6의 async+await 동기화/비동기 솔루션에 대한 자세한 설명
위 내용은 Express가 비동기 메소드 공유를 지원하도록 하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk와 Baidu Netdisk는 매우 편리한 저장 도구입니다. 많은 사용자가 이 두 소프트웨어가 상호 운용 가능한지 묻고 있습니다. Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까? 이 사이트에서는 Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법을 사용자에게 자세히 소개합니다. Quark Network Disk에서 Baidu Network Disk로 파일을 저장하는 방법 방법 1. Quark Network Disk에서 Baidu Network Disk로 파일을 전송하는 방법을 알고 싶다면 먼저 Quark Network Disk에 저장해야 하는 파일을 다운로드한 다음 엽니다. Baidu 네트워크 디스크 클라이언트에서 압축 파일을 저장할 폴더를 선택한 다음 두 번 클릭하여 폴더를 엽니다. 2. 폴더를 연 후 창 왼쪽 상단에 있는 "업로드"를 클릭하세요. 3. 컴퓨터에 업로드해야 하는 압축 파일을 찾아 클릭하여 선택합니다.
 NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
1. 먼저 NetEase Cloud Music에 들어간 다음 소프트웨어 홈페이지 인터페이스를 클릭하여 노래 재생 인터페이스로 들어갑니다. 2. 그런 다음 노래 재생 인터페이스에서 아래 그림의 빨간색 상자에 표시된 것처럼 오른쪽 상단에서 공유 기능 버튼을 찾아 공유 채널에서 공유 채널을 선택하고 다음 위치에서 "공유 대상" 옵션을 클릭합니다. 하단에서 첫 번째 "WeChat Moments"를 선택하면 WeChat Moments에 콘텐츠를 공유할 수 있습니다.
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법
Mar 28, 2023 pm 07:28 PM
파일 업로드를 처리하는 방법은 무엇입니까? 다음 글에서는 Express를 사용하여 노드 프로젝트에서 파일 업로드를 처리하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
최근 Baidu Netdisk Android 클라이언트는 새로운 버전 8.0.0을 선보였습니다. 이 버전은 많은 변화를 가져올 뿐만 아니라 많은 실용적인 기능도 추가했습니다. 그 중 가장 눈길을 끄는 것은 폴더 공유 기능 강화다. 이제 사용자는 쉽게 친구를 초대하여 업무와 생활에서 중요한 파일을 공유하고 더욱 편리하게 협업하고 공유할 수 있습니다. 그렇다면 친구들과 공유해야 하는 파일을 어떻게 공유합니까? 아래에서 이 사이트의 편집자가 자세한 소개를 해줄 것입니다. 1) Baidu Cloud 앱을 열고 먼저 홈페이지에서 관련 폴더를 클릭한 다음 인터페이스 오른쪽 상단에 있는 [...] 아이콘을 클릭합니다(아래 참조). 2) 그런 다음에서 [+]를 클릭합니다. "공유 멤버" 열 ]을 선택하고 마지막으로 모두 확인합니다.
 win7 enterprise edition의 활성화 키는 무엇입니까?
Jul 09, 2023 pm 03:01 PM
win7 enterprise edition의 활성화 키는 무엇입니까?
Jul 09, 2023 pm 03:01 PM
win7 enterprise edition의 최신 활성화 키가 있습니까? 공식 win7 enterprise 버전을 설치하면 windows7 enterprise 제품 키로 활성화하라는 메시지가 표시됩니다. 그렇지 않으면 제대로 작동하지 않습니다. 따라서 편집자는 몇 가지 win7 엔터프라이즈 버전 활성화 비밀번호를 공유할 것입니다. 살펴보겠습니다. Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWW M6JQ
 망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
Mango TV에는 다양한 유형의 영화, TV 시리즈, 예능 프로그램 및 기타 리소스가 있으며 사용자는 자유롭게 선택하여 시청할 수 있습니다. Mango TV 회원은 모든 VIP 드라마를 시청할 수 있을 뿐만 아니라 사용자가 드라마를 즐겁게 시청할 수 있도록 최고 화질을 설정할 수 있습니다. 아래에서 편집자는 사용자가 사용하고 서둘러 살펴볼 수 있도록 무료 Mango TV 멤버십 계정을 제공합니다. 구경하다. Mango TV 최신 회원 계정 무료 공유 2023: 참고: 이것은 최근 수집된 회원 계정이며 로그인하여 직접 사용할 수 있으며 비밀번호를 마음대로 변경하지 마십시오. 계좌번호: 13842025699 비밀번호: qds373 계좌번호: 15804882888 비밀번호: evr6982 계좌번호: 13330925667 비밀번호: jgqae 계좌번호: 1703
 Discuz WeChat 공유가 표시되지 않는 문제 해결
Mar 09, 2024 pm 03:39 PM
Discuz WeChat 공유가 표시되지 않는 문제 해결
Mar 09, 2024 pm 03:39 PM
제목: Discuz WeChat 공유가 표시되지 않는 문제를 해결하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 발전으로 WeChat은 사람들의 일상생활에 없어서는 안될 부분이 되었습니다. 웹사이트 개발 시 사용자 경험을 개선하고 웹사이트 노출을 확대하기 위해 많은 웹사이트에 WeChat 공유 기능이 통합되어 사용자가 웹사이트 콘텐츠를 Moments 또는 WeChat 그룹에 쉽게 공유할 수 있습니다. 그러나 때때로 Discuz와 같은 오픈 소스 포럼 시스템을 사용할 때 WeChat 공유를 표시할 수 없는 문제가 발생하여 사용자 경험에 특정 어려움을 초래할 수 있습니다.




