고정 바닥글 튜토리얼의 CSS 구현
본 글에서는 CSS로 Sticky Footer를 구현하기 위한 샘플 코드에 대한 관련 정보를 주로 소개하고 있는데, 편집자 입장에서 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
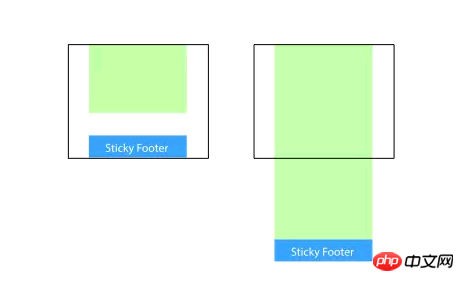
일명 "고정 바닥글"은 새로운 프런트 엔드 개념 및 기술이 아닙니다. 이는 웹 페이지 효과를 의미합니다. 페이지 내용이 충분히 길지 않으면 바닥글이 브라우저 창 하단에 고정됩니다. 내용이 충분히 길면 바닥글이 페이지 맨 아래에 고정됩니다. 그러나 웹페이지의 내용이 충분히 길지 않으면 하단 바닥글은 브라우저 창 하단에 그대로 유지됩니다.

구현 방법
1 콘텐츠 부분의 하단 여백을 음수로 설정하세요
이것은 좀 더 일반적인 사용법입니다. 콘텐츠 부분의 최소 높이를 다음으로 설정하세요. 100%로 설정한 뒤 콘텐츠 부분의 하단 여백 값을 음수로 설정하면 높이가 만족되지 않을 때 바닥글을 창 하단에 유지하고, 높이를 초과하면 밀어내는 효과를 얻을 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
이 방법을 사용하려면 컨테이너에 추가 자리 표시자 요소(예: .push)가 필요합니다.
.wrapper의 margin-bottom 값은 .footer의 음수 높이 값과 일치해야 합니다. 이것은 사실이 아닙니다.
2. 바닥글 상단 여백을 음수로 설정하세요
컨테이너 하단 여백을 음수로 사용할 수 있으니 상단도 음수 여백을 사용해도 되나요? 확신하는.
콘텐츠 외부에 상위 요소를 추가하고 콘텐츠 부분의 하단 패딩을 바닥글 높이 값과 동일하게 만듭니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
그러나 이 방법은 이전 방법과 동일하며 불필요한 html 요소가 추가로 필요합니다.
3. Flexbox 레이아웃 사용
위 세 가지 방법의 바닥글 높이는 고정되어 있습니다. 일반적으로 이는 웹 페이지 레이아웃에 도움이 되지 않습니다. 콘텐츠가 고정된 크기를 초과하면 모두 탄력적입니다. 높이 레이아웃이 깨집니다. 그래서 바닥글은 flexbox를 사용해서 높이를 더 크게, 더 작게, 더 아름답게 만들 수 있어요~(≧∇DF)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
위에 헤더를 추가하거나 아래에 더 많은 요소를 추가할 수도 있습니다. 다음 기술 중 하나를 선택하십시오.
flex: 1 콘텐츠(예: .content)의 높이를 확장 가능하게 만듭니다.
margin-top: auto
Flexbox에 대한 전체 가이드가 있습니다(영어). ) 》그렇습니다~
4.absolute
바닥글이 항상 기본 컨테이너의 예약된 자리 표시자 위치에 위치하는 한 절대 위치 지정을 처리하는 일반적인 솔루션이어야 합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
이 솔루션은 HTML과 본문의 높이를 100% 지정해야 하며, 콘텐츠의 패딩 하단은 바닥글 높이와 일치해야 합니다.
5.calc
계산 함수 calc를 통해 (창 높이 - 바닥글 높이)를 계산하여 콘텐츠 영역에 최소 높이를 부여하며, 코드 양이 가장 적습니다. 가장 간단합니다.
1 2 3 4 5 6 7 8 9 |
|
calc()와 vh 단위의 호환성을 고려할 필요가 없다면 이것이 이상적인 구현입니다. 같은 문제는 바닥글의 높이 값이 콘텐츠에서 계산된 값과 일치해야 한다는 것입니다.
6. table
table 속성을 사용하면 페이지가 테이블 형식으로 표시됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
테이블 솔루션을 사용할 때 일반적인 스타일 제한이 있다는 점에 유의해야 합니다. 일반적으로 여백, 패딩, 테두리와 같은 속성은 기대에 미치지 못합니다. 저자는 이 솔루션의 사용을 권장하지 않습니다. 물론 문제는 해결될 수도 있습니다. 테이블에 다른 스타일을 쓰지 마십시오.
7. 그리드 그리드 레이아웃을 사용하세요
grid는 flexbox보다 훨씬 새롭고 더 간단합니다. "그리드에 대한 전체 가이드(영어)"도 있습니다~
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
안타깝게도 인터넷 그리드 레이아웃입니다. 현재는 Chrome Canary 및 Firefox Developer Edition 버전만 지원합니다.
요약
작가는 프로젝트에서 위의 구현 솔루션을 모두 시도했습니다. 각 구현 방법은 실제로 유사하며 자체적인 장단점도 있습니다. 일부 솔루션에는 제한적인 문제가 있으며 고정된 바닥글 높이가 필요합니다. 일부 솔루션에는 추가 요소나 해킹 방법을 추가해야 합니다. 학생들은 페이지의 특정 요구 사항에 따라 가장 적합한 솔루션을 선택할 수 있습니다.
물론 기술은 지속적으로 업데이트되고 있으며 다양하고 더 나은 솔루션이 많이 있을 수 있습니다. 하지만 더 나은 사용자 경험을 향한 모든 사람의 궁극적인 목표는 동일하다고 생각합니다!
관련 추천:
CSS 클래식 레이아웃의 고정 바닥글 레이아웃에 대한 자세한 설명
Sticky Footer 두 가지 절대 바닥 루틴에 대한 자세한 설명
위 내용은 고정 바닥글 튜토리얼의 CSS 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






