이 글에서는 주로 node.js의 http 모듈과 url 모듈에 대해 간략하게 소개합니다. 이 글에서는 node.js를 배우거나 사용하는 모든 사람이 참고할 수 있는 학습 가치가 있습니다. 아래 내용을 따라해 보세요. 편집자가 와서 함께 배우도록 하세요. 모두에게 도움이 되기를 바랍니다.
머리말
이 글에서는 node.js의 http 모듈과 url 모듈에 대한 관련 내용을 주로 소개하고 참고 및 학습을 위해 공유합니다. 자세한 소개.
1. http 모듈에 대한 간략한 소개
node.js에 내장된 http 모듈을 사용하여 http 서버와 http 클라이언트를 만들 수 있습니다.
1. 패키지 소개
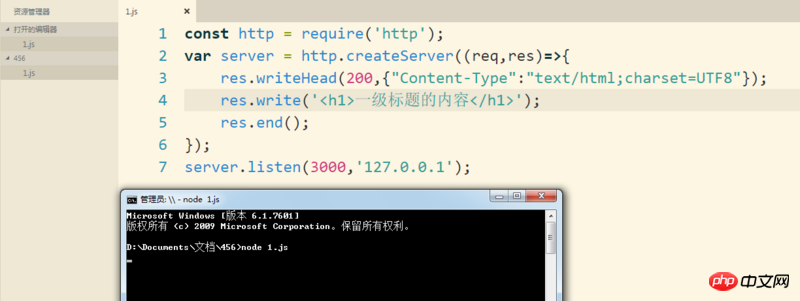
const http = require('http');2. http 서버 만들기
var server = http.createServer((req,res)=>{
}); http의 .createServer() 메서드를 사용하면 http 서버 인스턴스를 반환하고 사용자 정의 서버 변수로 받을 수 있습니다. 서버는 클라이언트로부터 요청을 받으면 클라이언트가 액세스할 때마다 내부 콜백 함수에 대한 호출을 트리거합니다. 콜백 함수에는 req와 res라는 두 개의 매개변수가 있으며 순서는 바뀔 수 없습니다. req는 요청을 나타내고 res는 응답을 나타냅니다.
콜백 함수의 내부 문에는 res.end();가 포함되어야 합니다. 그렇지 않으면 브라우저는 서버로부터 응답을 받지 못한 것으로 간주하고 브라우저는 항상 일시 중지 상태에 있게 됩니다. 이번에는 브라우저 내부에 시간 초과 메커니즘이 있으며, 시간이 초과되면 오류가 보고됩니다.
이 콜백 함수에서 일반적으로 사용되는 코드 문은 다음과 같습니다.
응답 헤더 res.writeHead(상태 코드, {})를 설정합니다. 그 중 일반적으로 사용되는 HTTP 상태 코드는 200(성공적으로 반환됨), 404(페이지 찾을 수 없음, 오류 반환) 등 두 번째 매개변수는 응답 텍스트의 렌더링 구문 분석 유형을 설정하는 데 사용되는 개체에 전달됩니다. 예를 들어, HTML 코드에 일반적으로 사용되는 설정은 res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"});입니다. CSS 파일의 설정은 res.writeHead(200,{"Content-Type":"text/css"});입니다. 그림 설정은 res.writeHead(200,{"Content-Type":"image/jpg"});입니다. 일반 텍스트의 경우 설정은 res.writeHead(200,{"Content-Type":"text/plain"})입니다. 반환된 콘텐츠를 설정합니다. res.write('');
3. 특정 포트 번호
특정 포트 번호를 청취하기 위해 생성된 서버를 나타내는 사용자 정의 변수 서버를 사용합니다. server.listen(3000,'192.168.155.1'); 외부 클라이언트는 이 IP 주소와 포트 번호를 통해 이 서버에 액세스할 수 있습니다.

이때, 서버가 정지 상태라는 뜻입니다. 이때 브라우저에 해당 IP 주소와 포트 번호를 입력하면 서버의 응답 내용을 얻을 수 있습니다.

2. url 모듈에 대한 간략한 소개
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
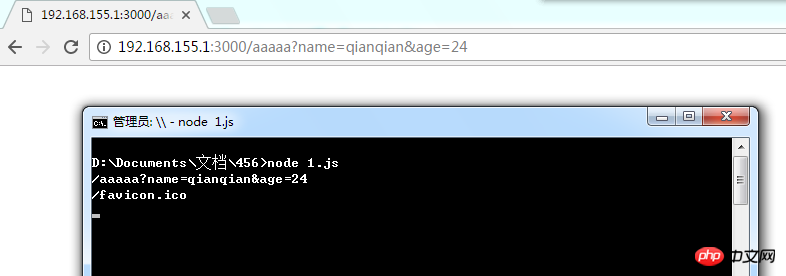
server.listen(3000,'192.168.155.1');node 명령어를 사용하여 이 서버를 열면 콘솔에 접속한 클라이언트의 URL 주소 정보를 실시간으로 출력할 수 있습니다.

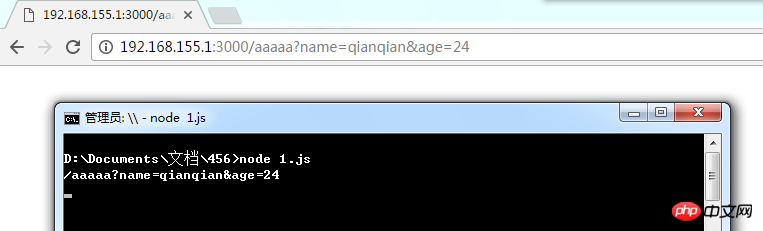
Chrome 브라우저를 통해 접속할 때마다 기본적으로 /favicon.ico에 대한 요청이 동반되기 때문에 브라우저에서 클라이언트의 실제 접속 주소를 파싱하면 다음과 같은 처리가 가능합니다.
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
위 그림과 같이 req.url을 통해 사용자의 전체 요청 주소를 얻을 수 있습니다. 내장된 url 모듈을 사용하여 사용자의 요청 주소를 구문 분석할 수 있습니다.
1. 패키지 소개
const url = require('url');2. 일반적으로 사용되는 방법은 url.parse(req.url)
이 방법은 일반적으로 전체 URL 주소를 객체로 분해하는 데 사용됩니다.
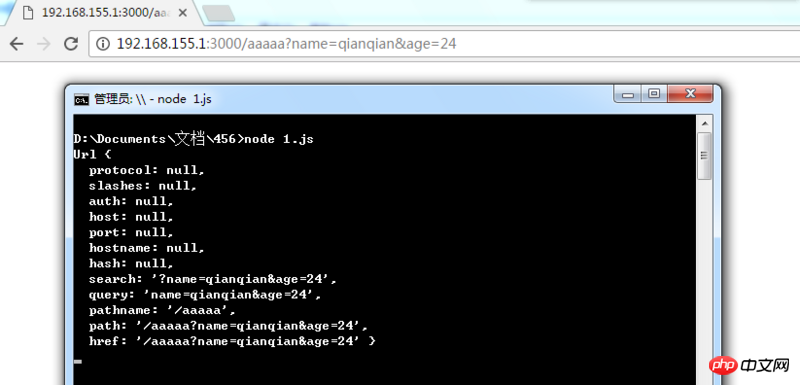
const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');
가장 일반적으로 사용되는 것은 /로 시작하고 쿼리 부분을 포함하지 않는 파일 경로 문자열을 가져오는 url.parse(req.url).pathname입니다. 문자열의 쿼리 부분을 얻으려면 url.parse(req.url).query를 사용하십시오. url.parse() 메소드의 두 번째 매개변수는 true이며, 이는 모든 쿼리를 객체 형태로 변환할 수 있습니다.
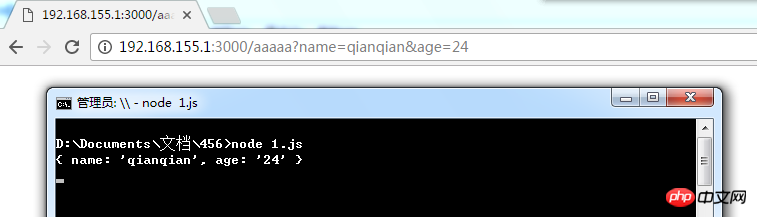
console.log(url.parse(req.url,true).query);

이렇게 하면 클라이언트가 서버에 제출한 데이터를 GET을 통해 빠르게 가져올 수 있습니다.
관련 권장 사항:
Node.js의 HTTP 모듈 및 이벤트 모듈에 대한 자세한 설명
NodeJS 연구 노트 Http module_node.js
golang은 http 모듈을 사용하여 redis 읽기-쓰기 쿼리 API를 구축합니다.
위 내용은 node.js의 http 모듈 및 url 모듈 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!