이 글은 주로 Angular2 모듈의 지연 로딩 방법을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 모든 사람에게 도움이 되기를 바라면서 공유합니다.
프로젝트가 복잡하고 커질 때, 모든 페이지를 하나의 모듈에 담으면 이미 전체 프로젝트가 홈페이지에 로딩되어 있기 때문에 홈페이지 로딩이 느려지는 문제가 발생합니다. 따라서 Angular2를 필요에 따라 로드하고 사용자 경험을 향상시킬 수 있도록 비즈니스에 따라 다양한 기능을 모듈로 나누는 것이 필요합니다.
다음 예제는 홈 모듈에 홈 페이지를 넣고 /home에 액세스할 때 홈 모듈 콘텐츠를 로드하는 것입니다. 실제로는 홈 페이지 액세스 경로가 /
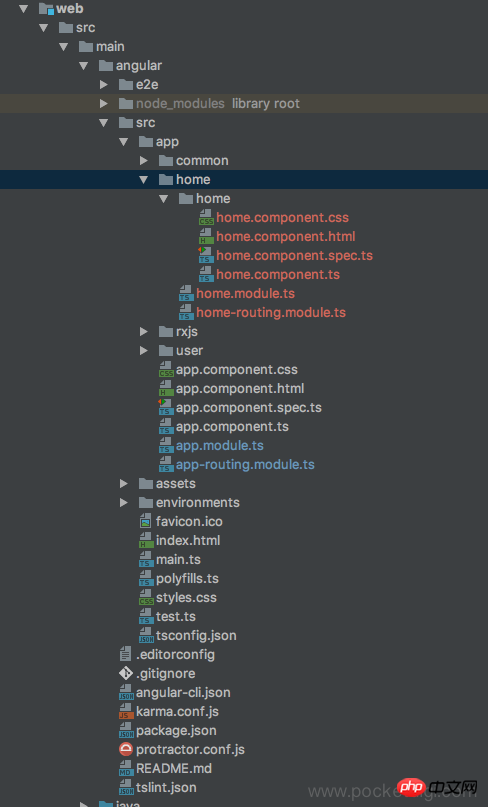
이어야 합니다. 프로젝트 파일 구조:

home 모듈은 src/app/home 디렉터리에 위치하며 내부의 홈 디렉터리는 홈 구성 요소입니다.
홈 모듈에는 별도의 정의와 라우팅이 있습니다(home.module.ts, home-routing.module.ts)
HOME 모듈 및 HOME 컴포넌트 생성:
cd src/app/ mkdir home cd home ng g module home ng g component home
HOME 모듈의 라우팅 구성 모듈 생성
home-routing.module.ts 만들기:
import {Routes, RouterModule} from "@angular/router";
import {HomeComponent} from "./home/home.component";
import {NgModule} from "@angular/core";
const routes: Routes=[
{
path:'',
component:HomeComponent
}
]
@NgModule({
imports:[RouterModule.forChild(routes)],
exports:[RouterModule],
providers:[]
})
export class HomeRoutingModule{}모듈 아래의 페이지는 app-routing.module.ts에서 구성하는 대신 모듈의 자체 라우팅 구성 모듈에서 별도로 구성할 수 있습니다. 경로)
home.module.ts 라우팅 모듈 가져오기:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HomeComponent } from './home/home.component';
import {HomeRoutingModule} from "./home-routing.module";
@NgModule({
imports: [
CommonModule,
HomeRoutingModule
],
declarations: [HomeComponent]
})
export class HomeModule { }app-routing.module.ts에서 라우팅 구성:
import {NgModule} from "@angular/core";
import {Routes, RouterModule} from "@angular/router";
import {UserListComponent} from "./user/user-list/user-list.component";
import {UserDetailComponent} from "./user/user-detail/user-detail.component";
import {RxjsComponent} from "./rxjs/rxjs.component";
import {UserEditComponent} from "./user/user-edit/user-edit.component";
import {environment} from "../environments/environment";
const routes: Routes = [
{
path:'home',
loadChildren:'app/home/home.module#HomeModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes,{ useHash: environment.useHash })],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }홈 경로를 구성하고 loadChildren을 사용하여 홈 모듈을 로드합니다
완료 후 Chrome의 개발자 도구를 열고 네트워크로 전환하여 다른 페이지에서 다른 파일을 로드하는지 확인하세요.
관련 권장 사항:
vue에서 vue-lazyload 플러그인을 사용하여 이미지를 지연 로드
Js를 사용하여 지연 로딩 및 도메인 간 구현을 구현하는 단계
위 내용은 Angular2 모듈의 지연 로딩 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!