Angle2 경로 사전 로딩 예시에 대한 자세한 설명
이 글은 주로 Angular2 라우팅 프리로딩 전략을 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분과 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
1. 문제 설명
경로가 처음 사용될 때 로딩이 매우 느려지므로 Angular2는 지연 로딩을 위해 loadChildren을 사용할 수 있습니다. 처음 사용하는 경우 필요한 모듈만 로드되고, 다른 모듈은 실제로 사용될 때 로드됩니다. 이때 브라우저 콘솔을 열어 js 로딩을 보면 해당 js를 찾을 수 있습니다. 사용할 때 로드되어 해당 js를 처음 클릭하면 모듈의 기능이 잠시 지연되지만 나중에 사용할 때 멈추지 않습니다. 다음으로, 여전히 나쁜 사용자 경험이 있습니다. 이 문제를 해결하기 위해 preloading 전략을 사용하는 방법을 알려드리겠습니다.
2. 사전 로드 전략
RouterModule.forRoot의 두 번째 구성 옵션 중 하나는 preloadingStrategy 구성입니다. 물론 여기서는 preloadingStrategy에 대해서만 설명합니다. 사전 로드 전략 구성 사전 로드가 필요하지 않은 일부 시나리오에서는 이를 구성할 필요가 없습니다. 먼저 selected-preloading-strategy.ts 클래스를 사용합니다. PreloadingStrategy를 구현하기 위한 인터페이스의 코드는 다음과 같습니다.
import { PreloadingStrategy, Route } from "@angular/router";
import { Observable } from "rxjs";
/**
* 预加载策略
*/
export class SelectivePreloadingStrategy implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
//当路由中配置data: {preload: true}时预加载
return route.data && route.data && route.data['preload'] ? load() : Observable.of(null);
}
} 위의 의미는 경로에서 data: {preload: true} 매개변수를 구성할 때의 전략입니다. 이는 사전 로드가 필요함을 의미합니다. 물론, 구성이 사전 로드되는 경우에만 그 반대도 수행할 수 있습니다. 내 github에 있는 것과 마찬가지로 미리 로드할 필요가 없으므로 유연하게 사용할 수 있습니다.
다음으로 RouterModule.forRoot의 구성인 경로에 전략을 추가합니다. 코드는 다음과 같습니다.
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import {SelectivePreloadingStrategy} from "./selective-preloading-strategy";
import { LoginComponent } from './login/login.component';
import { MainComponent } from './main/main.component';
/**
* app路由
*/
const routes: Routes = [
{ path: '', redirectTo: '/login', pathMatch: 'full' },
{
path: 'login',
component: LoginComponent
},
{
path: 'app',
component: MainComponent,
loadChildren: 'app/main/main.module#MainModule',
data: {preload: true}
}
];
export const appRoutes=RouterModule.forRoot(routes,{preloadingStrategy: SelectivePreloadingStrategy});AppModule의 공급자에도 추가해야 하며 코드는 다음과 같습니다. :
/**
* app模块
*/
@NgModule({
imports: [
appRoutes,
BrowserModule,
BrowserAnimationsModule,
NgbModule.forRoot(),
MainModule,
LoginModule
],
declarations: [
AppComponent,
ToastBoxComponent,
ToastComponent,
SpinComponent
],
providers: [AppService,ToastService,HttpService,SpinService,SelectivePreloadingStrategy],
exports:[ToastBoxComponent,SpinComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {}다음 라우팅에 사용되는 코드는 다음과 같습니다.
import { NgModule, OnInit } from '@angular/core';
import { RouterModule, Routes, Router } from '@angular/router';
/**
* 主体路由
*/
const routes: Routes = [
{ path: 'home', loadChildren: 'app/home/home.module#HomeModule', data: {preload: true} },
{ path: 'demo', loadChildren: 'app/demo/demo.module#DemoModule', data: {preload: true} },
];
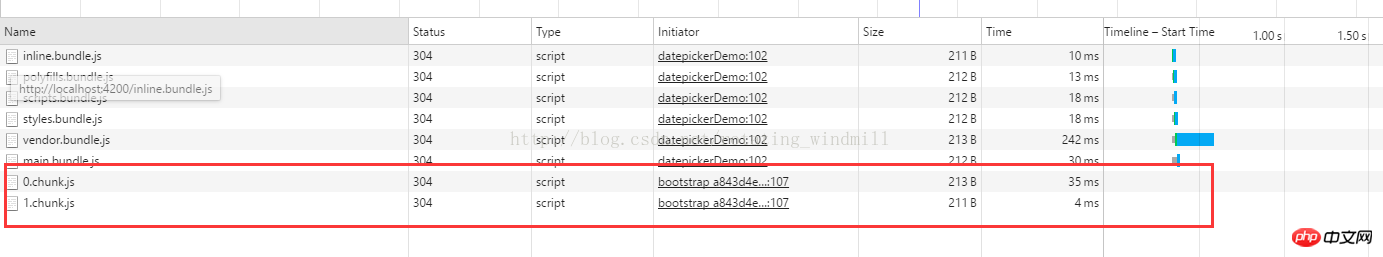
export const mainRoutes = RouterModule.forChild(routes);F12 브라우저를 열고 js 로딩을 확인하면 페이지가 로드되면 다른 모듈의 js가 로드되는 것을 확인할 수 있습니다. will preloaded

공식 웹사이트에 하나가 있습니다. PreloadAllModules는 기본적으로 구현되어 있습니다. 공식 웹사이트 지침을 참조하세요.
구체적인 코드는 제 github, https://github.com/332557712/cc에서 확인하실 수 있습니다.
관련 권장 사항:
JS 사전 로드 비디오 오디오/비디오 스크린샷 공유 팁
위 내용은 Angle2 경로 사전 로딩 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 numpy 버전 쿼리 방법에 대한 자세한 설명
Jan 19, 2024 am 08:20 AM
numpy 버전 쿼리 방법에 대한 자세한 설명
Jan 19, 2024 am 08:20 AM
Numpy는 풍부한 배열 작업 기능과 도구를 제공하는 Python 과학 컴퓨팅 라이브러리입니다. Numpy 버전을 업그레이드할 때 호환성을 보장하기 위해 현재 버전을 쿼리해야 합니다. 이 글에서는 Numpy 버전 쿼리 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 방법 1: Python 코드를 사용하여 Numpy 버전 쿼리 다음은 구현 방법 및 샘플 코드입니다. importnumpyasnpprint(np)
 처음부터 시작하기: Ubuntu에서 VNC의 자세한 설치 및 설정
Dec 29, 2023 pm 04:27 PM
처음부터 시작하기: Ubuntu에서 VNC의 자세한 설치 및 설정
Dec 29, 2023 pm 04:27 PM
처음부터 시작하기: Ubuntu에서의 VNC 설치 및 설정에 대한 자세한 설명 Ubuntu 운영 체제에서 VNC(Virtual Network Computing)는 네트워크 연결을 통해 Ubuntu 데스크톱에 대한 원격 액세스 및 제어를 가능하게 하는 원격 데스크톱 프로토콜입니다. 이 문서에서는 특정 코드 예제를 포함하여 Ubuntu에 VNC를 설치하고 설정하는 단계를 자세히 설명합니다. 1단계: VNC 서버 설치 터미널을 열고 다음 명령을 입력하여 소프트웨어 소스를 업데이트하고 VNC 서버를 설치합니다.




