Dreamweaver에서 사용자 이름과 비밀번호가 포함된 로그인 페이지를 디자인할 때 텍스트 필드를 추가해야 합니다. 어떻게 추가하나요? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구들이 참고하면 모두에게 도움이 되기를 바랍니다.
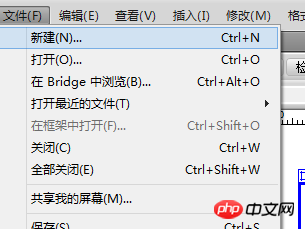
1. 먼저 데스크탑에서 Dreamweaver 애플리케이션을 엽니다.

3. 새로운 빈 HTML을 만듭니다

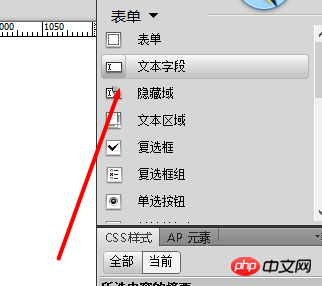
4. 오른쪽 양식에서
텍스트 필드 
5를 찾습니다. 5. 그에게 사용자 이름으로
id를 지정하고  username
username
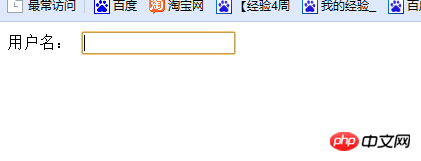
6으로 입력합니다. 위에 사용자 이름이 표시됩니다. 작은 프레임이 표시됩니다
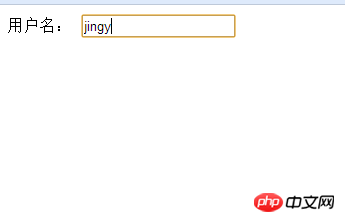
 7. 온라인에서 로그인할 때처럼 저장해 보겠습니다. 입력할 수도 있습니다.
7. 온라인에서 로그인할 때처럼 저장해 보겠습니다. 입력할 수도 있습니다.


Dreamweaver는 여러 페이지가 포함된 웹 페이지를 구현합니다. 
Dreamweaver 양식 설정 6자리 비밀번호 구현 방법
Dre amweaver는 중국어 왜곡 문자를 방지합니다 문제에 대한 자세한 설명
Dreamweaver 웹 페이지의 텍스트에 배경 이미지를 추가하는 방법
Dreamweaver에서 새 즐겨찾기 만들기 및 리소스 분류에 대한 설명
위 내용은 Dreamweaver 웹 페이지에 텍스트 필드를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!