쿠키를 읽고 쓰는 JavaScript 구현 방법
이 글에서는 먼저 쿠키에 대해 알아보고, JavaScript로 쿠키를 읽고 쓰는 구현 방법을 공유하겠습니다. 도움이 되기를 바랍니다.
먼저 쿠키에 대해 간략히 알아보겠습니다.
웹페이지를 만드는 과정에서 한 페이지에서 다른 페이지로 정보를 전송해야 하는 경우가 종종 있습니다. 이때 자바스크립트의 쿠키 메커니즘을 사용해야 합니다. 간단히 말해서, 쿠키는 사용자의 컴퓨터에 소량의 데이터를 저장하고 원격으로 얻을 수 있는 편리한 방법을 제공하여 웹사이트가 사용자의 습관 설정이나 웹사이트를 마지막으로 방문한 시간과 같은 세부 정보를 저장할 수 있도록 합니다. 쿠키 자체는 해당 페이지가 사용자의 컴퓨터에 저장한 후 다른 페이지에서 읽을 수 있는 짧은 정보입니다. 쿠키는 일반적으로 일정 기간이 지나면 만료되도록 설정되어 있습니다.
물론 쿠키에도 제한이 있습니다. 브라우저에는 저장할 수 있는 쿠키 수에 제한이 있으며 일반적으로 수백 개 이상입니다. 일반적인 상황에서는 도메인 이름당 20개의 쿠키가 허용되며, 각 도메인은 최대 4KB까지 쿠키를 저장할 수 있습니다. 크기 제한으로 인해 발생할 수 있는 문제 외에도 하드 디스크에 쿠키가 저장되는 데에는 여러 가지 이유가 있습니다. 또는 쿠키 정보를 삭제하거나 다른 브라우저로 전환하는 등의 현상이 발생합니다. 따라서 쿠키는 중요한 데이터를 저장하는 데 적합하지 않습니다. 코드를 작성할 때 쿠키 획득 예외를 처리하는 방법도 고려해야 합니다.
JavaScript에서는 문서 개체의 쿠키 속성을 사용하여 쿠키를 저장하고 검색합니다. 일반적으로 document.cookie의 정보는 이름과 값의 쌍으로 구성된 문자열입니다. 각 데이터 쌍의 형식은 다음과 같습니다. value;
아래에서는 간단한 예를 사용하여 JavaScript에서 쿠키를 읽고 쓰는 방법을 보여줍니다.첫 번째는 createCookie.html이고, 쿠키는 이 페이지에서 생성되며 전체 코드는 다음과 같습니다.
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>The 페이지 스크린샷은 다음과 같습니다.
 제출 버튼을 클릭하면 쿠키가 생성되고 사용자 이름과 비밀번호 정보가 쿠키에 저장되며 showCookie.html 페이지로 이동합니다. 그 중 showCookie.html 페이지의 전체 코드는 다음과 같습니다.
제출 버튼을 클릭하면 쿠키가 생성되고 사용자 이름과 비밀번호 정보가 쿠키에 저장되며 showCookie.html 페이지로 이동합니다. 그 중 showCookie.html 페이지의 전체 코드는 다음과 같습니다.
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>페이지 스크린샷은 다음과 같습니다.
 쿠키 정보를 표시하려면 쿠키 표시 버튼을 클릭하세요.
쿠키 정보를 표시하려면 쿠키 표시 버튼을 클릭하세요.
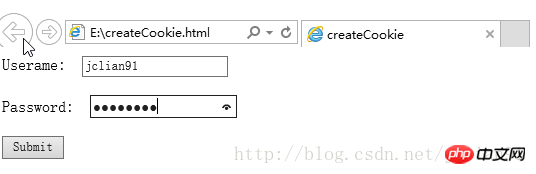
먼저 이 프로그램을 로컬에서 실행하고 위의 두 파일을 E 드라이브에 넣습니다. 먼저 IE 브라우저에서 실행하고 createCookie.html 페이지에 정보를 입력한 후 제출 버튼을 클릭하세요. 스크린샷은 다음과 같습니다.
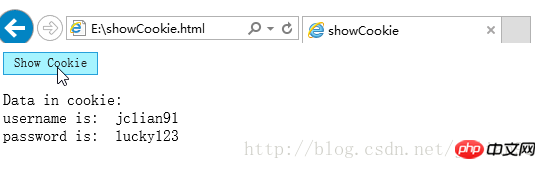
 showCookie.html 페이지로 이동한 후 show Cookie를 클릭하세요. 버튼을 클릭하면 페이지 스크린샷은 다음과 같습니다.
showCookie.html 페이지로 이동한 후 show Cookie를 클릭하세요. 버튼을 클릭하면 페이지 스크린샷은 다음과 같습니다.
 쿠키는 로컬 환경의 IE 브라우저에서 잘 작동합니다.
쿠키는 로컬 환경의 IE 브라우저에서 잘 작동합니다.
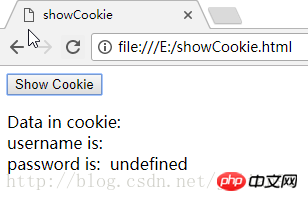
 Jump. showCookie.html 페이지를 보려면 쿠키 표시 버튼을 클릭하세요. 페이지 스크린샷은 다음과 같습니다.
Jump. showCookie.html 페이지를 보려면 쿠키 표시 버튼을 클릭하세요. 페이지 스크린샷은 다음과 같습니다.
 동일한 프로그램에서 이번에는 Chrome 브라우저에서 쿠키가 실행되지 않았습니다.
동일한 프로그램에서 이번에는 Chrome 브라우저에서 쿠키가 실행되지 않았습니다.
 제출 버튼을 클릭하고 showCookie.html 페이지로 이동한 다음 쿠키 표시 버튼을 클릭하면 스크린샷은 다음과 같습니다.
제출 버튼을 클릭하고 showCookie.html 페이지로 이동한 다음 쿠키 표시 버튼을 클릭하면 스크린샷은 다음과 같습니다.
 그런 다음 Chrome 브라우저에 URL을 입력합니다. http://localhost/createCookie...:
그런 다음 Chrome 브라우저에 URL을 입력합니다. http://localhost/createCookie...:
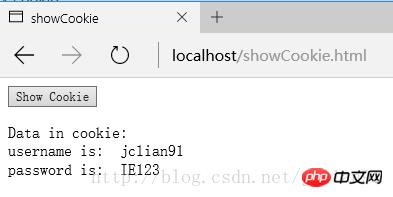
 제출 버튼을 클릭합니다. showCookie .html 페이지로 이동하여 쿠키 표시 버튼을 클릭하면 스크린샷은 다음과 같습니다.
제출 버튼을 클릭합니다. showCookie .html 페이지로 이동하여 쿠키 표시 버튼을 클릭하면 스크린샷은 다음과 같습니다.

이번 서버 환경에서는 IE 브라우저와 크롬 브라우저의 쿠키가 정상적으로 실행되고 있습니다!
관련 권장 사항:
JavaScript로 쿠키 얻기 및 쿠키 삭제에 대한 자세한 설명
위 내용은 쿠키를 읽고 쓰는 JavaScript 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 컴퓨터의 쿠키는 어디에 있습니까?
Dec 22, 2023 pm 03:46 PM
컴퓨터의 쿠키는 어디에 있습니까?
Dec 22, 2023 pm 03:46 PM
컴퓨터의 쿠키는 사용된 브라우저 및 운영 체제에 따라 브라우저의 특정 위치에 저장됩니다. 1. Google Chrome, C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default\Cookies에 저장됨 등.
 쿠키는 어디에 저장되나요?
Dec 20, 2023 pm 03:07 PM
쿠키는 어디에 저장되나요?
Dec 20, 2023 pm 03:07 PM
쿠키는 일반적으로 브라우저의 쿠키 폴더에 저장되며, 브라우저의 쿠키 파일은 일반적으로 바이너리 또는 SQLite 형식으로 저장됩니다. 쿠키 파일을 직접 열면 일부 왜곡되거나 읽을 수 없는 내용이 나타날 수 있으므로 사용하는 것이 가장 좋습니다. 쿠키를 보고 관리하기 위해 귀하의 브라우저에서 제공하는 쿠키 관리 인터페이스.
 모바일 쿠키는 어디에 있나요?
Dec 22, 2023 pm 03:40 PM
모바일 쿠키는 어디에 있나요?
Dec 22, 2023 pm 03:40 PM
휴대폰의 쿠키는 모바일 장치의 브라우저 애플리케이션에 저장됩니다. 1. iOS 장치의 경우 쿠키는 Safari 브라우저의 설정 -> Safari -> 고급 -> 웹사이트 데이터에 저장됩니다. 2. Android 장치의 경우 쿠키가 저장됩니다. 설정 -> 사이트 설정 -> 크롬 브라우저의 쿠키 등에서
 win11에서 ie11 브라우저를 사용할 수 없으면 어떻게 해야 합니까? (win11은 IE 브라우저를 사용할 수 없습니다)
Feb 10, 2024 am 10:30 AM
win11에서 ie11 브라우저를 사용할 수 없으면 어떻게 해야 합니까? (win11은 IE 브라우저를 사용할 수 없습니다)
Feb 10, 2024 am 10:30 AM
점점 더 많은 사용자들이 win11 시스템을 업그레이드하기 시작하고 있습니다. 사용자마다 사용 습관이 다르기 때문에 여전히 많은 사용자들이 ie11 브라우저를 사용하고 있습니다. 그렇다면 win11 시스템에서 ie 브라우저를 사용할 수 없으면 어떻게 해야 합니까? windows11은 여전히 ie11을 지원하나요? 해결책을 살펴보겠습니다. win11에서 ie11 브라우저를 사용할 수 없는 문제 해결 방법 1. 먼저 시작 메뉴를 마우스 오른쪽 버튼으로 클릭한 후 "명령 프롬프트(관리자)"를 선택하여 엽니다. 2. 연 후 "Netshwinsockreset"을 직접 입력하고 Enter를 눌러 확인합니다. 3. 확인 후 "netshadvfirewallreset&rdqu"를 입력하세요.
 브라우저 쿠키가 저장되는 위치에 대한 자세한 설명
Jan 19, 2024 am 09:15 AM
브라우저 쿠키가 저장되는 위치에 대한 자세한 설명
Jan 19, 2024 am 09:15 AM
인터넷의 대중화로 인해 우리는 브라우저를 사용하여 인터넷 서핑을 하는 것이 생활 방식이 되었습니다. 브라우저를 일상적으로 사용하다 보면 온라인 쇼핑, 소셜 네트워킹, 이메일 등 계정 비밀번호를 입력해야 하는 상황에 자주 직면하게 됩니다. 이 정보는 다음에 방문할 때 다시 입력할 필요가 없도록 브라우저에 기록되어야 합니다. 이때 쿠키가 유용합니다. 쿠키란 무엇입니까? 쿠키는 서버가 사용자의 브라우저에 전송하고 로컬에 저장되는 작은 데이터 파일을 말하며 일부 웹사이트의 사용자 행동을 포함합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 쿠키 설정에 관해 자주 묻는 질문과 해결 방법
Jan 19, 2024 am 09:08 AM
쿠키 설정에 관해 자주 묻는 질문과 해결 방법
Jan 19, 2024 am 09:08 AM
쿠키 설정에 대한 일반적인 문제와 해결 방법, 구체적인 코드 예제가 필요합니다. 인터넷의 발전과 함께 쿠키는 가장 일반적인 기존 기술 중 하나로 웹사이트와 애플리케이션에서 널리 사용되었습니다. 간단히 말해서 쿠키는 로그인 이름, 장바구니 내용, 웹사이트 기본 설정 등을 포함하여 웹사이트에 사용자의 정보를 저장하는 데 사용할 수 있는 사용자의 컴퓨터에 저장되는 데이터 파일입니다. 쿠키는 개발자에게 필수적인 도구이지만 동시에 쿠키 설정도 자주 접하게 됩니다.
 Win10에서 IE를 열 때 Edge로 자동 점프를 취소하는 방법_IE 브라우저 페이지 자동 점프에 대한 솔루션
Mar 20, 2024 pm 09:21 PM
Win10에서 IE를 열 때 Edge로 자동 점프를 취소하는 방법_IE 브라우저 페이지 자동 점프에 대한 솔루션
Mar 20, 2024 pm 09:21 PM
최근 많은 win10 사용자는 컴퓨터 브라우저를 사용할 때 IE 브라우저가 항상 자동으로 엣지 브라우저로 이동한다는 사실을 발견했습니다. 그러면 win10에서 IE를 열 때 자동 엣지 브라우저로 이동을 끄는 방법은 무엇입니까? 이 사이트에서는 win10에서 IE를 열 때 자동으로 가장자리로 이동하고 닫는 방법을 사용자에게 주의 깊게 소개합니다. 1. 엣지 브라우저에 로그인하고 오른쪽 상단에서...를 클릭하고 드롭다운 설정 옵션을 찾습니다. 2. 설정을 입력한 후 왼쪽 열에서 기본 브라우저를 클릭합니다. 3. 마지막으로 호환성에서 웹사이트가 IE 모드에서 다시 로드되는 것을 허용하지 않는 확인란을 선택하고 IE 브라우저를 다시 시작합니다.




