Node 전역 변수 전역 모듈 인스턴스에 대한 자세한 설명
이 글은 Node 전역 변수의 전역 모듈을 주로 소개하고 있는데, 편집자는 꽤 좋다고 생각해서 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
환경: Node v8.2.1; OS Windows10
브라우저에는 전역 변수를 마운트하기 위한 창 개체가 있으며, 그 중 대부분은 공유 속성입니다. 그 자체로 많은 속성을 갖는 전역 객체에 마운트됩니다.
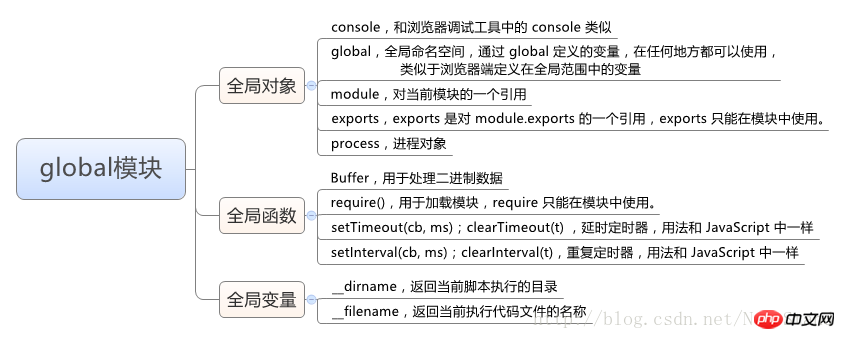
1. API 구조 다이어그램

2. 몇 가지 예
다음은 일부 API의 간단한 코드 구현입니다.
2.1 전역
전역 네임스페이스 global로 정의된 변수는 브라우저 측의 전역 범위에 정의된 변수와 유사하게 어디에서나 사용할 수 있습니다.
// foo.js global.foo = 'hello';
// bar.js require('./foo'); console.log(foo); //hello
글로벌로 정의된 변수는 모듈에서 내보내기를 통해 출력할 필요가 없으며 다른 모듈에서도 사용할 수 있습니다.
2.2 __dirname
dirname은 실제로 전역 변수가 아닙니다. 명령줄 모드에서 직접 호출하면 dirname이 정의되지 않았다는 메시지가 표시되지만 모듈에서 직접 사용하여 현재 스크립트가 실행되는 디렉터리를 반환할 수 있습니다.
console.log(__dirname);
2.3__filename
현재 실행 중인 코드 파일의 이름을 반환합니다(파일의 절대 경로 포함). dirname과 마찬가지로 filename은 전역 변수가 아니지만 모듈에서 직접 사용할 수 있습니다.
console.log(__filename);
__filename은 경로를 포함한 파일 이름을 반환합니다.
관련 권장 사항:
위 내용은 Node 전역 변수 전역 모듈 인스턴스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 프로파일링에 Windows 11 및 10 환경 변수를 사용하는 방법에 대한 가이드
Nov 01, 2023 pm 08:13 PM
프로파일링에 Windows 11 및 10 환경 변수를 사용하는 방법에 대한 가이드
Nov 01, 2023 pm 08:13 PM
환경 변수는 애플리케이션과 프로그램이 실행되는 위치(또는 환경)에 대한 경로입니다. 사용자가 생성, 편집, 관리 또는 삭제할 수 있으며 특정 프로세스의 동작을 관리할 때 유용합니다. Windows에서 개별적으로 편집할 필요 없이 여러 변수를 동시에 관리하기 위한 구성 파일을 만드는 방법은 다음과 같습니다. 환경 변수 Windows 11 및 10에서 프로필을 사용하는 방법 Windows에는 사용자 변수(현재 사용자에게 적용)와 시스템 변수(전역적으로 적용)라는 두 가지 환경 변수 세트가 있습니다. 그러나 PowerToys와 같은 도구를 사용하면 별도의 구성 파일을 만들어 새 변수와 기존 변수를 추가하고 한 번에 관리할 수 있습니다. 방법은 다음과 같습니다. 1단계: PowerToysPowerTo 설치
 PHP7의 변수에 대한 엄격한 모드: 잠재적인 버그를 줄이는 방법은 무엇입니까?
Oct 19, 2023 am 10:01 AM
PHP7의 변수에 대한 엄격한 모드: 잠재적인 버그를 줄이는 방법은 무엇입니까?
Oct 19, 2023 am 10:01 AM
엄격 모드는 개발자가 잠재적인 오류를 줄이는 데 도움이 될 수 있는 PHP7에 도입되었습니다. 이 기사에서는 엄격 모드가 무엇인지, PHP7에서 엄격 모드를 사용하여 오류를 줄이는 방법을 설명합니다. 동시에, 코드 예제를 통해 엄격 모드의 적용을 시연합니다. 1. 엄격 모드란 무엇입니까? 엄격 모드는 개발자가 보다 표준화된 코드를 작성하고 몇 가지 일반적인 오류를 줄이는 데 도움이 되는 PHP7의 기능입니다. 엄격 모드에서는 변수 선언, 유형 확인, 함수 호출 등에 대한 엄격한 제한 및 감지가 있습니다. 통과하다
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수는 메소드나 생성자가 아닌 클래스에 정의된 변수를 참조합니다. 인스턴스 변수는 멤버 변수라고도 합니다. 클래스의 각 인스턴스에는 인스턴스 변수의 자체 복사본이 있습니다. 인스턴스 변수는 객체 생성 중에 초기화되며 해당 상태는 객체 수명 동안 저장 및 유지됩니다. 인스턴스 변수 정의는 일반적으로 클래스의 맨 위에 배치되며 public, private, protected 또는 기본 액세스 한정자를 비롯한 모든 액세스 한정자를 사용하여 선언할 수 있습니다. 그것은 우리가 원하는 것이 무엇인지에 달려 있습니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
Angular 및 Node를 사용한 토큰 기반 인증
Sep 01, 2023 pm 02:01 PM
인증은 모든 웹 애플리케이션에서 가장 중요한 부분 중 하나입니다. 이 튜토리얼에서는 토큰 기반 인증 시스템과 기존 로그인 시스템과의 차이점에 대해 설명합니다. 이 튜토리얼이 끝나면 Angular와 Node.js로 작성된 완벽하게 작동하는 데모를 볼 수 있습니다. 기존 인증 시스템 토큰 기반 인증 시스템으로 넘어가기 전에 기존 인증 시스템을 살펴보겠습니다. 사용자는 로그인 양식에 사용자 이름과 비밀번호를 입력하고 로그인을 클릭합니다. 요청한 후 데이터베이스를 쿼리하여 백엔드에서 사용자를 인증합니다. 요청이 유효하면 데이터베이스에서 얻은 사용자 정보를 이용하여 세션을 생성하고, 세션 정보를 응답 헤더에 반환하여 브라우저에 세션 ID를 저장한다. 다음과 같은 애플리케이션에 대한 액세스를 제공합니다.
 Jul 24, 2023 pm 09:33 PM
Jul 24, 2023 pm 09:33 PM
PHP 함수 소개—strpos(): 변수가 문자열인지 확인합니다. PHP에서 is_string()은 변수가 문자열인지 확인하는 데 사용되는 매우 유용한 함수입니다. 변수가 문자열인지 확인해야 할 때 is_string() 함수를 사용하면 이 목표를 쉽게 달성할 수 있습니다. 아래에서는 is_string() 함수를 사용하는 방법에 대해 알아보고 관련 코드 예제를 제공합니다. is_string() 함수의 구문은 매우 간단합니다. 그것은 단지 필요하다
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.




