Vue는 쿠키에 대한 비밀번호를 기억하는 방법을 구현합니다.
일반적인 아이디어는 로그인 페이지에 들어갈 때마다 쿠키를 먼저 읽고, 브라우저의 쿠키에 계정 정보가 있으면 로그인 상자에 자동으로 채워지는 것입니다. 쿠키는 로그인 중입니다. 로그인에 성공하면 현재 사용자가 비밀번호 기억을 확인했는지 여부를 확인하여 해당 계정 정보를 쿠키에 저장합니다.
기능 구현:
1. 비밀번호 기억을 확인하세요. 로그인을 클릭하면 계정과 비밀번호가 쿠키에 저장되며, 다음 로그인 시 자동으로 양식에 표시됩니다. 2. 선택을 취소하면 로그인 클릭, 이전 저장 지우기 쿠키 값은 다음 로그인 시 수동으로 입력해야 합니다
<p class="ms-login">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm">
<el-form-item prop="username">
<el-input v-model="ruleForm.username" placeholder="用户名"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input>
</el-form-item>
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="checked">记住密码</el-checkbox>
<br>
<br>
<p class="login-btn">
<el-button type="primary" @click="submitForm('ruleForm')">登录</el-button>
</p>
</el-form>
</p>
로그인 후 복사
JS 부분<p class="ms-login"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm"> <el-form-item prop="username"> <el-input v-model="ruleForm.username" placeholder="用户名"></el-input> </el-form-item> <el-form-item prop="password"> <el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input> </el-form-item> <!-- `checked` 为 true 或 false --> <el-checkbox v-model="checked">记住密码</el-checkbox> <br> <br> <p class="login-btn"> <el-button type="primary" @click="submitForm('ruleForm')">登录</el-button> </p> </el-form> </p>
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
}로그인 후 복사
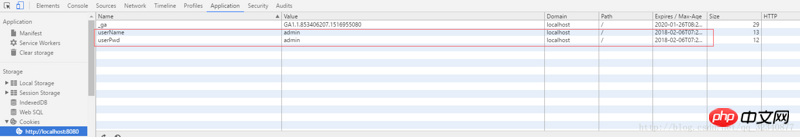
브라우저에 있는 쿠키 정보는 여기에서 쿠키의 만료/Max-Age에 주의하세요. 시간은 그리니치 표준시(GMT)이며, 세계 통일 시간은 GMT+8시간입니다.
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
}
관련 추천:
위 내용은 Vue는 쿠키에 대한 비밀번호를 기억하는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 WeChat 친구를 삭제하는 방법은 무엇입니까? 위챗 친구 삭제하는 방법
Mar 04, 2024 am 11:10 AM
WeChat 친구를 삭제하는 방법은 무엇입니까? 위챗 친구 삭제하는 방법
Mar 04, 2024 am 11:10 AM
WeChat은 주류 채팅 도구 중 하나입니다. WeChat을 통해 새로운 친구를 만나고, 옛 친구와 연락하고, 친구 간의 우정을 유지할 수 있습니다. 끝나지 않는 연회가 없듯이, 사람들이 어울리다 보면 필연적으로 의견 차이가 생기기 마련입니다. 어떤 사람이 귀하의 기분에 극도로 영향을 미치거나, 사이좋게 지낼 때 귀하의 견해가 일관되지 않고 더 이상 의사소통을 할 수 없는 경우, WeChat 친구를 삭제해야 할 수도 있습니다. WeChat 친구를 삭제하는 방법은 무엇입니까? WeChat 친구를 삭제하는 첫 번째 단계: 기본 WeChat 인터페이스에서 [주소록]을 탭합니다. 두 번째 단계: 삭제하려는 친구를 클릭하고 [세부정보]를 입력합니다. 세 번째 단계: 상단의 [...]를 클릭합니다. 4단계: 아래의 [삭제]를 클릭합니다. 5단계: 페이지 메시지를 이해한 후 [연락처 삭제]를 클릭합니다.
 Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Free Novel 앱에서 소설 쓰는 방법 Tomato Novel에서 소설 쓰는 방법에 대한 튜토리얼을 공유하세요.
Mar 28, 2024 pm 12:50 PM
Tomato Novel은 매우 인기 있는 소설 읽기 소프트웨어입니다. 우리는 종종 Tomato Novel에서 읽을 새로운 소설과 만화를 가지고 있습니다. 많은 친구들도 용돈을 벌고 소설의 내용을 편집하고 싶어합니다. 글로 쓰고 싶은데, 그 안에 소설을 어떻게 쓰는지 친구들도 모르니까, 소설 쓰는 방법에 대한 소개를 함께 살펴보는 시간을 가져보겠습니다. 토마토 소설을 사용하여 소설을 쓰는 방법에 대한 튜토리얼을 공유하세요. 1. 먼저 휴대폰에서 토마토 무료 소설 앱을 열고 개인 센터 - 작가 센터를 클릭하세요. 2. 토마토 작가 도우미 페이지로 이동하여 새로 만들기를 클릭하세요. 소설의 끝 부분에 예약하십시오.
 컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀 마더보드에서 바이오스로 진입하는 방법은 무엇입니까? 두 가지 방법을 가르쳐주세요.
Mar 13, 2024 pm 06:01 PM
컬러풀한 마더보드는 중국 국내 시장에서 높은 인기와 시장 점유율을 누리고 있지만 일부 컬러풀한 마더보드 사용자는 아직도 설정을 위해 BIOS에 진입하는 방법을 모르시나요? 이러한 상황에 대응하여 편집자는 다채로운 마더보드 BIOS에 들어갈 수 있는 두 가지 방법을 특별히 가져왔습니다. 방법 1: U 디스크 시작 단축키를 사용하여 U 디스크 설치 시스템에 직접 들어갑니다. 한 번의 클릭으로 U 디스크를 시작하는 Colour 마더보드의 단축키는 ESC 또는 F11입니다. 먼저 Black Shark 설치 마스터를 사용하여 Black을 만듭니다. Shark U 디스크 부팅 디스크를 켠 후 컴퓨터를 켜면 시작 화면이 나타나면 키보드의 ESC 또는 F11 키를 계속 눌러 시작 항목을 순차적으로 선택할 수 있는 창으로 커서를 "USB. "가 표시된 후
 WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
WeChat에서 삭제된 연락처를 복구하는 방법(삭제된 연락처를 복구하는 방법을 알려주는 간단한 튜토리얼)
May 01, 2024 pm 12:01 PM
불행하게도 사람들은 어떤 이유로든 실수로 특정 연락처를 삭제하는 경우가 많습니다. WeChat은 널리 사용되는 소셜 소프트웨어입니다. 사용자가 이 문제를 해결할 수 있도록 이 문서에서는 삭제된 연락처를 간단한 방법으로 검색하는 방법을 소개합니다. 1. WeChat 연락처 삭제 메커니즘을 이해하면 삭제된 연락처를 검색할 수 있습니다. WeChat의 연락처 삭제 메커니즘은 연락처를 주소록에서 제거하지만 완전히 삭제하지는 않습니다. 2. WeChat에 내장된 "연락처 복구" 기능을 사용하세요. WeChat은 "연락처 복구"를 제공하여 시간과 에너지를 절약합니다. 사용자는 이 기능을 통해 이전에 삭제한 연락처를 빠르게 검색할 수 있습니다. 3. WeChat 설정 페이지에 들어가서 오른쪽 하단을 클릭하고 WeChat 애플리케이션 "나"를 열고 오른쪽 상단에 있는 설정 아이콘을 클릭하여 설정 페이지로 들어갑니다.
 휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰에서 글꼴 크기를 설정하는 방법(휴대폰에서 글꼴 크기를 쉽게 조정)
May 07, 2024 pm 03:34 PM
휴대폰이 사람들의 일상 생활에서 중요한 도구가 되면서 글꼴 크기 설정은 중요한 개인화 요구 사항이 되었습니다. 다양한 사용자의 요구를 충족하기 위해 이 기사에서는 간단한 조작을 통해 휴대폰 사용 경험을 개선하고 휴대폰의 글꼴 크기를 조정하는 방법을 소개합니다. 휴대폰의 글꼴 크기를 조정해야 하는 이유 - 글꼴 크기를 조정하면 텍스트가 더 명확하고 읽기 쉬워집니다. - 다양한 연령대의 사용자의 읽기 요구에 적합 - 시력이 좋지 않은 사용자가 글꼴 크기를 사용하는 것이 편리합니다. 휴대폰 시스템의 설정 기능 - 시스템 설정 인터페이스에 들어가는 방법 - 찾기에서 설정 인터페이스의 "디스플레이" 옵션을 입력합니다. - "글꼴 크기" 옵션을 찾아 타사를 통해 글꼴 크기를 조정합니다. 애플리케이션 - 글꼴 크기 조정을 지원하는 애플리케이션 다운로드 및 설치 - 애플리케이션을 열고 관련 설정 인터페이스로 진입 - 개인에 따라
 Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11에서 관리자 권한을 얻는 방법 요약
Mar 09, 2024 am 08:45 AM
Win11 관리자 권한을 얻는 방법에 대한 요약 Windows 11 운영 체제에서 관리자 권한은 사용자가 시스템에서 다양한 작업을 수행할 수 있도록 하는 매우 중요한 권한 중 하나입니다. 때로는 소프트웨어 설치, 시스템 설정 수정 등과 같은 일부 작업을 완료하기 위해 관리자 권한을 얻어야 할 수도 있습니다. 다음은 Win11 관리자 권한을 얻는 몇 가지 방법을 요약한 것입니다. 도움이 되기를 바랍니다. 1. 단축키를 사용하세요. Windows 11 시스템에서는 단축키를 통해 명령 프롬프트를 빠르게 열 수 있습니다.
 모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 드래곤 알 부화의 비밀이 공개됩니다(모바일 드래곤 알을 성공적으로 부화하는 방법을 단계별로 알려드립니다)
May 04, 2024 pm 06:01 PM
모바일 게임은 기술의 발전과 함께 사람들의 삶에 없어서는 안될 부분이 되었습니다. 귀여운 드래곤 알 이미지와 흥미로운 부화 과정으로 많은 플레이어들의 관심을 끌었으며, 특히 주목을 받은 게임 중 하나가 드래곤 알 모바일 버전이다. 플레이어가 게임에서 자신만의 드래곤을 더 잘 육성하고 성장시킬 수 있도록 이 글에서는 모바일 버전에서 드래곤 알을 부화시키는 방법을 소개합니다. 1. 적절한 유형의 드래곤 알을 선택하십시오. 플레이어는 게임에서 제공되는 다양한 유형의 드래곤 알 속성과 능력을 기반으로 자신이 좋아하고 적합한 드래곤 알 유형을 신중하게 선택해야 합니다. 2. 부화기의 레벨을 업그레이드하세요. 플레이어는 작업을 완료하고 소품을 수집하여 부화기의 레벨을 향상시켜야 합니다. 부화기의 레벨에 따라 부화 속도와 부화 성공률이 결정됩니다. 3. 플레이어가 게임에 참여하는데 필요한 자원을 수집하세요.
 Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 조회 방법에 대한 자세한 설명
Mar 07, 2024 pm 09:21 PM
Oracle 버전 쿼리 방법에 대한 자세한 설명 Oracle은 세계에서 가장 널리 사용되는 관계형 데이터베이스 관리 시스템 중 하나이며 풍부한 기능과 강력한 성능을 제공하며 기업에서 널리 사용됩니다. 데이터베이스 관리 및 개발 과정에서 오라클 데이터베이스의 버전을 이해하는 것은 매우 중요합니다. 이 문서에서는 Oracle 데이터베이스의 버전 정보를 쿼리하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 간단한 SQL 문을 실행하여 Oracle 데이터베이스에 있는 SQL 문의 데이터베이스 버전을 쿼리합니다.




