Vue에서 조건부로 CSS 클래스 인스턴스를 사용하는 방법에 대한 자세한 설명
웹이 실행되는 동안 요소의 CSS 클래스 이름을 변경해야 하는 경우가 많습니다. 그러나 클래스 이름을 변경할 때 조건부로 스타일을 적용하는 것이 가장 좋은 경우도 있습니다. 예를 들어 페이지 넘김 효과가 있습니다. 페이지 넘기기 효과에는 일반적으로 강조 효과가 있는데, 이는 현재 페이지를 사용자에게 표시하는 데 사용되며 이는 사용자에게 매우 유용합니다. 항목의 스타일은 현재 보고 있는 페이지에 따라 조건부로 설정됩니다.
이 글은 주로 Vue에서 CSS 클래스의 조건부 사용을 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
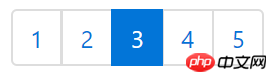
일반적인 페이지 넘김 효과는 다음과 같습니다.

이 예에는 5개의 페이지가 있으며 그 중 하나만 한 번에 선택됩니다. Bootstrap을 사용하여 페이지네이터를 구축하면 선택한 페이지에는 목록 항목에 active라는 CSS 클래스가 적용됩니다. 페이지가 현재 표시된 페이지인 경우 이 클래스가 적용되기를 원합니다. 즉, 활성 클래스 이름을 조건부로 적용하려고 합니다. Vue에서는 요소에 CSS 클래스를 조건부로 적용하는 메서드가 제공됩니다. 이 기술은 다음 콘텐츠에서 시연됩니다.
런타임에 CSS 클래스를 조건부로 적용하려면 JavaScript 객체에 바인딩해야 합니다. 이 작업을 성공적으로 완료하려면 두 단계를 완료해야 합니다. 먼저 CSS 클래스 이름이 정의되었는지 확인한 다음 템플릿에 클래스 바인딩을 만들어야 합니다. 이 문서의 다른 부분에서 이러한 단계를 자세히 설명하겠습니다.
1단계: CSS 클래스 이름 정의
일정 기간 동안 위 이미지에 표시된 5개 페이지 권장 사항이 다음과 같은 HTML 코드를 사용하여 구축되었다고 상상해 보세요.
<p id="myApp">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >1</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >2</a></li>
<li class="page-item active"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >3</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >4</a></li>
<li class="page-item"><a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >5</a></li>
</ul>
</nav>
</p>참고: 이 각 목록은 코드 조각의 li 항목은 각 페이지를 나타냅니다. 변경된 요소는 페이지 항목 클래스 이름을 참조합니다. 이 코드에서는 Bootstrap CSS 프레임워크가 사용됩니다. 그러나 정의되지 않은 경우 어딘가에 정의되어 있는지 확인하십시오. 그러나 두 번째 CSS 클래스가 이 기사와 가장 관련이 있습니다.
active라는 CSS 클래스 이름은 현재 선택된 페이지를 식별하는 데 사용됩니다. 이 기사에서 이 CSS 클래스는 Bootstrap 프레임워크에서도 일반적으로 사용됩니다. 위의 코드 조각에서 볼 수 있듯이 활성 클래스는 세 번째 목록 항목 요소에서만 사용됩니다. 짐작할 수 있듯이 이는 조건부로 적용하려는 CSS 클래스입니다. 이렇게 하려면 JavaScript 개체를 추가해야 합니다.
2단계: CSS 클래스 이름 바인딩
1단계의 코드를 재구성해 보겠습니다. 템플릿에서 클래스 바인딩을 생성할 때 객체 구문을 사용하거나 배열 구문을 사용하는 두 가지 주요 옵션이 있습니다. 다음으로 두 가지 방법을 모두 사용하는 방법을 보여 드리겠습니다.
객체 구문 사용
객체 구문을 사용하여 클래스 바인딩을 만들려면 JavaScript 표현식을 사용해야 합니다. 우리가 사용할 표현식은 아래 코드에서 볼 수 있습니다. 해당 코드는 다음과 같습니다.
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="{'page-item':true, 'active':(page === currentPage)}">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>여기에서는 코드 양을 줄이기 위해 Vue의 v-for 명령어를 사용합니다. 이 지시문은 루프에서 항목을 렌더링하는 데 사용됩니다. 이 예의 항목은 페이지 자체입니다. v-for 지시문을 사용하는 것 외에도 v-bind 지시문도 사용됩니다.
v-bind 지시문은 요소의 클래스 속성을 Vue 인스턴스에 바인딩합니다. Vue 인스턴스는 다음과 같이 정의됩니다.
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3
}
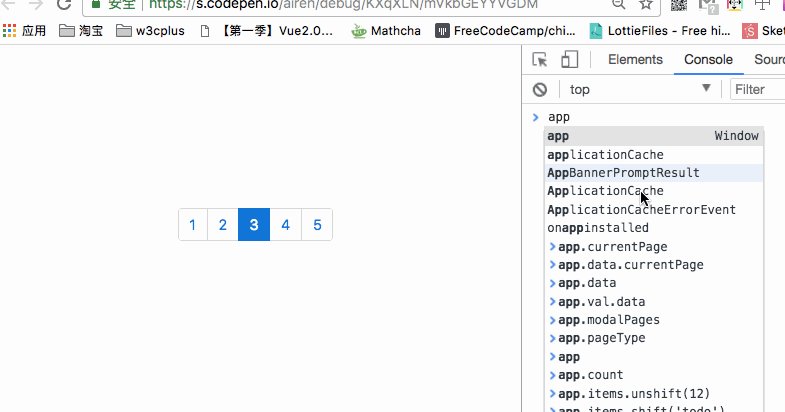
});이 Vue 인스턴스의 데이터 객체에는 currentPage라는 속성이 포함되어 있습니다. 위에 정의된 HTML 템플릿을 다시 방문하면 이 속성이 참조되고 있음을 알 수 있습니다. 실제로 각 클래스 바인딩과 연결된 JavaScript 개체는 다음과 같습니다.
{'page-item':true, 'active':(page === currentPage)}이 개체는 page-item 및 active라는 두 가지 속성을 정의합니다. 이것이 1단계에서 논의된 두 CSS 클래스의 이름이라는 점은 주목할 가치가 있습니다. 2단계에서 이 두 클래스 참조는 JavaScript 개체의 속성 이름이 되었습니다. 이러한 속성 이름과 관련된 값은 JavaScript 표현식입니다. 표현식이 true 로 평가되면 CSS 클래스 이름이 포함됩니다. 표현식이 false 로 평가되면 CSS 클래스가 포함되지 않습니다. 이러한 규칙을 적용한 후 각 속성을 살펴보겠습니다.
첫 번째 속성인 page-item은 실제 값을 갖습니다. 이 하드코딩된 값은 항상 페이지 항목 클래스를 포함하려고 하기 때문에 사용됩니다. 두 번째 속성은 JavaScript 표현식을 사용하는 active 입니다. 이 표현식이 true이면 활성 클래스가 적용됩니다. 이는 currentPage 값을 기반으로 활성 클래스를 조건부로 적용하는 데 사용됩니다.
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.pagination {
justify-content: center;
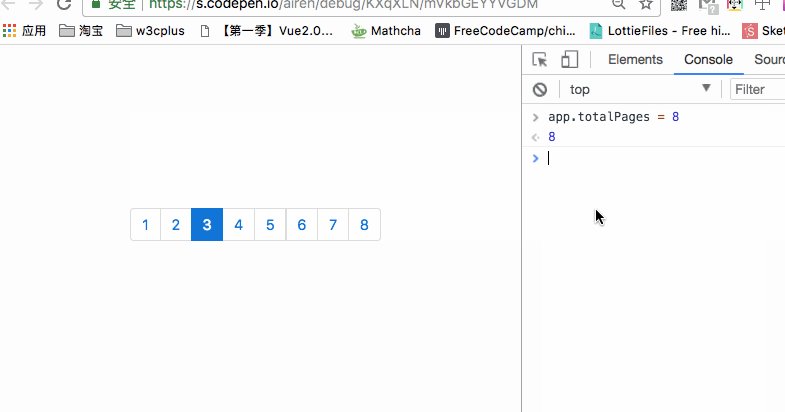
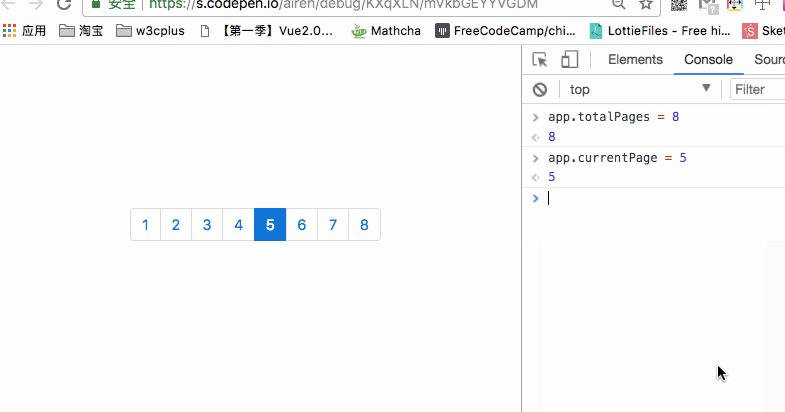
}currentPage의 값이 수정될 때마다 해당 목록 항목에 active가 적용됩니다. 예를 들어, 아래 효과는 다음과 같습니다.

활성 클래스를 조건부로 적용하는 또 다른 방법은 활성 클래스를 배열에 바인딩하는 것입니다.
배열 구문 사용
Vue를 사용하면 배열에 바인딩하여 목록에 CSS 클래스 이름을 추가할 수 있습니다. 배열 구문을 사용하려면 1단계의 HTML 구조를 조정해야 합니다. 수정된 코드는 다음과 같습니다.
<p id="myApp">
<nav aria-label="An example with pagination">
<ul class="pagination">
<li v-for="page in totalPages" v-bind:class="[pageItemClass, (page === currentPage) ? activeClass : '']">
<a class="page-link" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{{ page }}</a>
</li>
</ul>
</nav>
</p>和上一个示例的区别就是类绑定上使用数组。这种替代方法需要在 data 对象中添加两个额外的属性。这两个属笥是 pageItemClass 和 activeClass 。更新Vue初始化的代码:
var app = new Vue({
el: '#myApp',
data: {
totalPages: 5,
currentPage: 3,
pageItemClass: 'page-item',
activeClass: 'active'
}
});正如你看到了, data 对象变了,虽然 data 对象大小变大了,但是使用数组语法时,模板中的代码稍微干净一些。对象语法更紧凑一些。
对象语法和数组语法之间的选择归结为个人爱好。
这两种方法都可能使你的HTML模板更加复杂。然而,实际上还有更多的事情发生。在实现中,我们正在关注如何分离。我们正在创建一个由数据驱动的模板。这使用的视图更容易测试,并且在应用程序变大时更容易维护。
总结
本文根据 @Chad Campbell 的《 Conditionally Applying a CSS Class in Vue.js 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: https://www.sitepoint.com/conditionally-applying-css-class-vue-js/ 。
相关推荐:
위 내용은 Vue에서 조건부로 CSS 클래스 인스턴스를 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7688
7688
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





