JS의 Object 객체 프로토타입 기본 개념
이 글은 JS 학습의 기본, Object 객체의 프로토타입 개념을 학습한 내용이므로 관심 있는 친구들은 참고하면 됩니다. 그것이 모두에게 도움이 되기를 바랍니다.
객체 개념
JavaScript에서는 모든 참조 유형이 객체입니다. 예를 들어, function Foo () {}에서 Foo 자체는 객체에 대한 참조입니다.
function Foo () {} 中,Foo本身就是一个对象的引用。创建对象方式 字面量方式 new 构造函数函数声明 Object.create
字面量对象
javascript语言级别快速创建对象的实例
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量new 构造函数
通过内置对象的构造函数,或者自定义的函数。 使用 new 操作符,创建一个对象,并且执行构造函数方法。
var obj = new Object(); var obj2 = new Array(1000); var obj3 = new RegExp('^[a-zA-Z0-9]$'); var obj4 = new Function('a', 'b', 'return a + b;');
函数声明
函数声明创造的对象. 函数属于特殊的对象.
function Foo() {}
Foo instanceof Object;
Foo instanceof Function;Object.create
传入一个对象作为返回对象的原型,创建一个新对象, 并将新对象的原型指向传入的对象中。
var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.__proto__ = foo
console.log(o.foo); // o.__proto__.foo使用Object.create(null) 可以返回一个字典型对象.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
对象原型
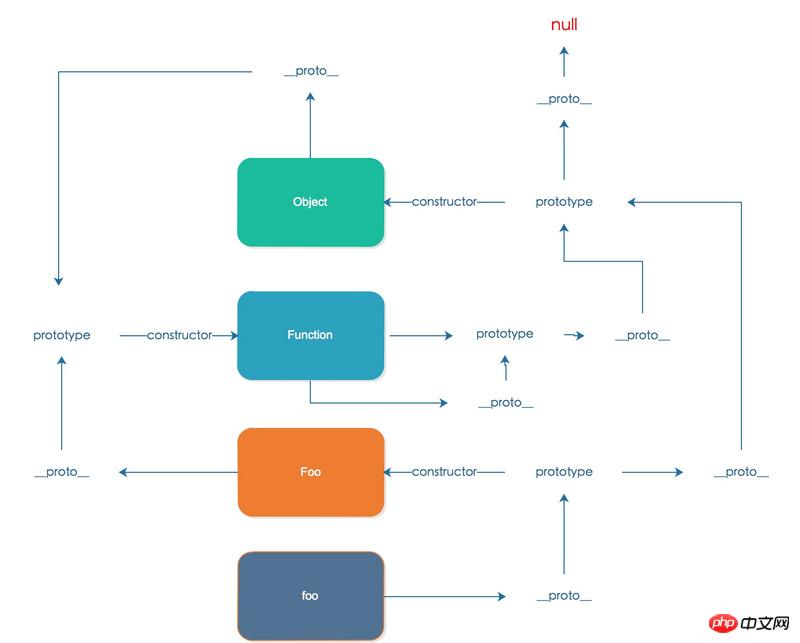
每一个对象都有一个内置的 __proto__ 属性指向构造它的函数prototype属性. 而构造函数的
prototype.constructor 则指向构造函数本生。一个对象的属性的寻找过程由以下几个部分组成:
寻找对象属性的数据描述符(writable, value)或存取描述符(getter, setter),如果查询到了,则返回 对应的值。如果查询不到,则进入第2步骤。寻找对象属性的值是否有被显示定义 (可以通过 Object.getOwnPropertyNames)检测,如果对象属性定义了,则返回定义的值。 如果没有,则进入第3步骤。寻找对象的隐藏原型__proto__对象的属性,规则同1,2步骤。如果还未找到,则重复第3步骤, 直到__proto__ 为null 为止。
具体案例如下图所示:

检测对象原型
测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性
instanceof Object.prototype.isPrototypeOf
instanceof
运算符,语言级别的检测对象的原型链是否包含构造函数的原型
function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return true模拟instanceof查找对象的原型链的构造函数是否包含传入的构造函数, __proto__ 在一些特定的浏览器有暴露给用户
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.__proto__;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.__proto__;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);isPrototypeOf
构造函数的原型对象自带的函数属性, 用于检测目标对象的原型链中是否存在构造函数的原型对象。
function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz);获取对象原型 Object.getPrototypeOf __proto__
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.__proto__ === Object.prototype); // return true设置对象原型 Object.create Object.setPrototypeOf
Object.create
返回一个对象,并设置它的原型
function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return trueObject.setPrototypeOf
直接设置对象的隐式原型__proto__객체 메서드 리터럴 메서드 만들기 새 생성자 함수 선언 Object.create
literal object
객체 인스턴스를 빠르게 생성하기 위한 javascript 언어 수준
pass 생성자 내장 객체 또는 사용자 정의 함수. 함수 선언 위 내용은 JS의 Object 객체 프로토타입 기본 개념의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return foonew 연산자를 사용하여 객체가 생성되고 생성자 메서드가 실행됩니다. Object.create(null)를 사용하세요.🎜🎜🎜🎜rrreee🎜🎜Object 프로토타입🎜🎜🎜모든 객체에는 내장된 가 있습니다. 속성은 이를 생성한 함수의 prototype 속성을 가리킵니다. 생성자의 🎜🎜prototype.constructor는 생성자 자체를 가리킵니다. 객체의 속성을 검색하는 과정은 다음과 같은 부분으로 구성됩니다. 🎜🎜객체 속성의 데이터 설명자(쓰기 가능, 값) 또는 액세스 설명자(getter, setter)를 찾는 경우 해당 값이 반환됩니다. 쿼리를 찾을 수 없으면 2단계로 진행하세요. 객체 속성의 값이 명시적으로 정의되어 있는지 확인합니다(Object.getOwnPropertyNames를 통해 감지 가능). 객체 속성이 정의되면 정의된 값이 반환됩니다. 그렇지 않은 경우 3단계로 진행하세요. __proto__ 객체의 숨겨진 프로토타입과 객체의 속성을 찾아보세요. 규칙은 1단계와 2단계와 동일합니다. 아직 찾지 못한 경우 __proto__가 null이 될 때까지 3단계를 반복하세요. 🎜🎜구체적인 사례는 다음과 같습니다.🎜 🎜🎜🎜객체 프로토타입 감지🎜🎜🎜객체의 프로토타입 체인에 생성자 프로토타입 속성이 있는지 테스트🎜🎜instanceof Object.prototype.isPrototypeOf🎜🎜🎜in stanceof 🎜 🎜🎜작동 캐릭터, 객체의 프로토타입 체인에 생성자의 프로토타입이 포함되어 있는지 여부에 대한 언어 수준 감지🎜🎜🎜🎜rrreee🎜는
🎜🎜🎜객체 프로토타입 감지🎜🎜🎜객체의 프로토타입 체인에 생성자 프로토타입 속성이 있는지 테스트🎜🎜instanceof Object.prototype.isPrototypeOf🎜🎜🎜in stanceof 🎜 🎜🎜작동 캐릭터, 객체의 프로토타입 체인에 생성자의 프로토타입이 포함되어 있는지 여부에 대한 언어 수준 감지🎜🎜🎜🎜rrreee🎜는 instanceof를 시뮬레이션하여 객체의 프로토타입 체인 생성자가 들어오는 생성자를 포함하는지 여부를 찾습니다. __proto__ 일부 특정 브라우저에는 사용자에게 노출되는 함수 속성이 있습니다. 🎜🎜🎜🎜rrreee🎜🎜isPrototypeOf 🎜🎜🎜 생성자의 프로토타입 객체는 생성자가 있는지 감지하는 데 사용됩니다. 대상 객체의 프로토타입 체인입니다. 🎜🎜🎜🎜rrreee🎜객체 프로토타입 가져오기 Object.getPrototypeOf __proto__🎜🎜🎜🎜rrreee🎜객체 프로토타입 설정 Object.create Object.setPrototypeOf🎜🎜🎜Object.create 🎜🎜🎜객체를 반환하고 set it 프로토타입 🎜🎜🎜🎜rrreee🎜🎜Object.setPrototypeOf 🎜🎜🎜 객체 __proto__🎜🎜🎜🎜rrreee🎜🎜의 암시적 프로토타입을 직접 설정합니다. 🎜🎜🎜🎜참고 사항: 객체에 개체 요약🎜🎜🎜🎜JavaScript 샘플 코드의 개체 개체에 대한 자세한 설명🎜🎜🎜🎜jQuery는 양식을 개체 개체의 인스턴스로 직렬화합니다🎜🎜🎜🎜🎜

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 Java 크롤러 시작하기: 기본 개념 및 적용 방법 이해
Jan 10, 2024 pm 07:42 PM
Java 크롤러 시작하기: 기본 개념 및 적용 방법 이해
Jan 10, 2024 pm 07:42 PM
Java 크롤러에 대한 사전 연구: 기본 개념과 용도를 이해하려면 구체적인 코드 예제가 필요합니다. 인터넷의 급속한 발전으로 인해 대량의 데이터를 획득하고 처리하는 것은 기업과 개인에게 필수적인 작업이 되었습니다. 크롤러(WebScraping)는 자동화된 데이터 수집 방법으로 인터넷상의 데이터를 빠르게 수집할 수 있을 뿐만 아니라 대량의 데이터를 분석하고 처리할 수도 있습니다. 크롤러는 많은 데이터 마이닝 및 정보 검색 프로젝트에서 매우 중요한 도구가 되었습니다. 이 기사에서는 Java 크롤러의 기본 개요를 소개합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




