vue에서 슬롯 및 슬롯 범위의 구체적인 사용법
이 글은 주로 Vue에서 슬롯과 슬롯 스코프의 구체적인 사용법을 소개합니다. 편집자는 그것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
이전에 작성됨
vue의 슬롯에 대한 문서는 매우 짧고 매우 간결한 언어로 작성되었습니다. 또한 메서드, 데이터, 계산 등 일반적인 옵션의 사용 빈도와 순서가 다릅니다. . , 이로 인해 슬롯을 처음 접하는 개발자는 쉽게 "잊어버리고 나중에 배우세요. 어차피 기본 구성 요소를 이미 작성할 수 있습니다"라고 생각하여 vue 문서를 닫을 수 있습니다.
사실 슬롯의 개념은 매우 간단합니다. 이 부분 역시 Vue 문서의 순서대로 작성되었습니다.
세 번째 부분에 들어가기 전에 슬롯에 노출되지 않은 학생들에게 슬롯이 무엇인지에 대한 간단한 개념을 알려주십시오. 슬롯이라고도 하는 슬롯은 구성 요소의 HTML 템플릿입니다. 이 템플릿은 표시되거나 표시되지 않습니다. , 표시 방법은 상위 구성 요소에 따라 결정됩니다. 실제로 슬롯의 두 가지 핵심 문제, 즉 표시 여부와 표시 방법이 여기에 강조되어 있습니다.
슬롯은 템플릿이므로 모든 구성 요소는 실제로 템플릿 유형 관점에서 슬롯이 아닌 템플릿과 슬롯 템플릿이라는 두 가지 범주로 나눌 수 있습니다.
비슬롯 템플릿은 'p,span,ul,table'등을 참조하는 html 템플릿을 말합니다. 비슬롯 템플릿의 표시 및 숨기기 및 표시 방법은 플러그인 자체에서 제어합니다. 슬롯 템플릿은 슬롯이며, 표시 및 숨기기와 표시에 사용되는 최종 HTML 템플릿이 상위 구성 요소에 의해 제어되기 때문에 빈 쉘입니다. 그러나 슬롯 표시의 위치는 실제로 하위 구성 요소 자체에 의해 결정됩니다. 슬롯이 구성 요소 템플릿에 기록되면 나중에 상위 구성 요소에서 전달된 템플릿이 표시됩니다.
싱글 슬롯 | 기본 슬롯 | 익명 슬롯
우선 싱글 슬롯, 싱글 슬롯이 Vue의 공식 명칭이지만 실제로는 기본 슬롯이라고도 할 수 있고, 이름이 지정된 슬롯은 익명 슬롯이라고 부를 수 있습니다. name 속성을 설정할 필요가 없기 때문입니다.
단일 슬롯은 구성 요소의 어느 위치에나 배치할 수 있지만 이름과 마찬가지로 구성 요소에는 이러한 유형의 슬롯이 하나만 있을 수 있습니다. 이에 따라 이름(이름 속성)이 다른 한 명명된 슬롯이 많이 있을 수 있습니다.
다음은 예시입니다.
상위 컴포넌트:
<template>
<p class="father">
<h3>这里是父组件</h3>
<child>
<p class="tmpl">
<span>菜单1</span>
<span>菜单2</span>
<span>菜单3</span>
<span>菜单4</span>
<span>菜单5</span>
<span>菜单6</span>
</p>
</child>
</p>
</template>하위 컴포넌트:
<template> <p class="child"> <h3>这里是子组件</h3> <slot></slot> </p> </template>
이 예에서는 상위 컴포넌트가
<p class="tmpl"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p>
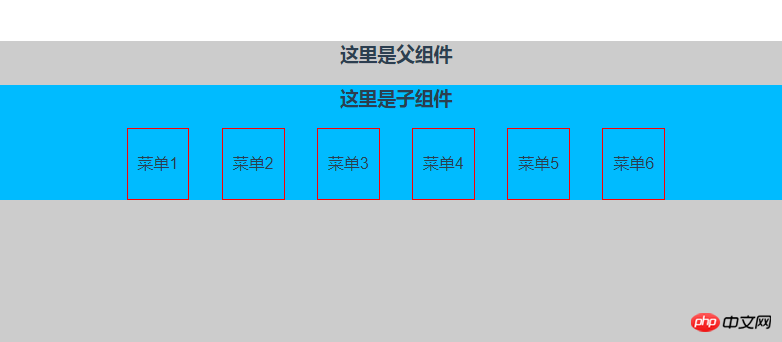
최종 렌더링 결과는 그림과 같습니다.

참고: 모든 데모는 더 쉽게 관찰할 수 있도록 스타일이 지정되었습니다. 그 중 상위 컴포넌트는 회색 배경으로 채워지고, 하위 컴포넌트는 연한 파란색 배경으로 채워집니다.
Named Slot
익명 슬롯은 이름 속성이 없으므로 익명 슬롯입니다. 그러면 슬롯에 이름 속성이 추가되면 이름이 지정된 슬롯이 됩니다. 명명된 슬롯은 구성 요소에 N번 나타날 수 있습니다. 다른 위치에 나타납니다. 아래 예는 두 개의 명명된 슬롯과 단일 슬롯이 있는 구성 요소입니다. 이 세 개의 슬롯은 동일한 CSS 스타일 세트를 사용하는 상위 구성 요소에 의해 표시되지만 내용은 약간 다릅니다.
상위 구성 요소:
<template> <p class="father"> <h3>这里是父组件</h3> <child> <p class="tmpl" slot="up"> <span>菜单1</span> <span>菜单2</span> <span>菜单3</span> <span>菜单4</span> <span>菜单5</span> <span>菜单6</span> </p> <p class="tmpl" slot="down"> <span>菜单-1</span> <span>菜单-2</span> <span>菜单-3</span> <span>菜单-4</span> <span>菜单-5</span> <span>菜单-6</span> </p> <p class="tmpl"> <span>菜单->1</span> <span>菜单->2</span> <span>菜单->3</span> <span>菜单->4</span> <span>菜单->5</span> <span>菜单->6</span> </p> </child> </p> </template>
하위 구성 요소:
<template> <p class="child"> // 具名插槽 <slot name="up"></slot> <h3>这里是子组件</h3> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </p> </template>
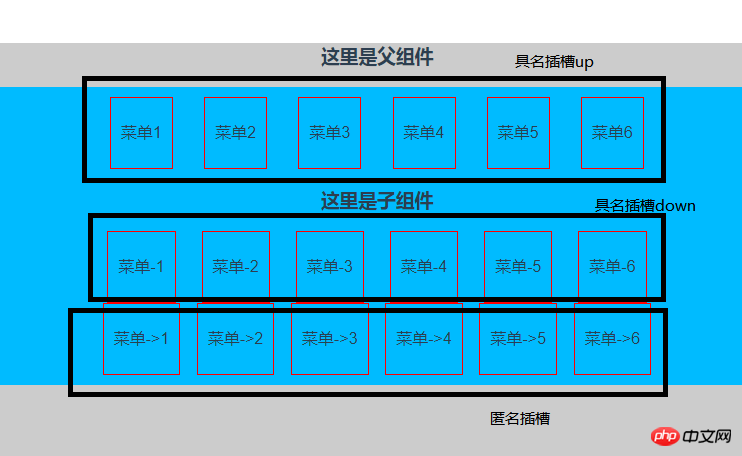
표시 결과는 그림과 같습니다. 
보시다시피 상위 구성 요소는 html 템플릿의 슬롯 속성을 통해 명명된 슬롯과 연결됩니다. 슬롯 속성이 없는 HTML 템플릿은 기본적으로 익명 슬롯과 연결됩니다.
스코프 슬롯 | 데이터가 있는 슬롯
마지막으로 스코프 슬롯이 있습니다. 이것은 이해하기가 조금 더 어렵습니다. 공식적으로는 스코프 슬롯이라고 합니다. 사실 앞의 두 슬롯과 비교하면 데이터가 있는 슬롯이라고 할 수 있습니다. 무슨 말인가요? 처음 두 개는 구성 요소
익명 슬롯
<slot></slot>
이름이 지정된 슬롯
<slot name="up"></slot>
의 템플릿에 기록됩니다. 하지만 스코프 슬롯에는 슬롯에 데이터 바인딩이 필요합니다. 즉, 대략 아래와 같이 작성해야 합니다.
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}앞서 말했듯이 슬롯이 마지막에 표시되는지 여부는 아래와 같이 상위 구성 요소가 하위 구성 요소 아래에 템플릿을 작성했는지 여부에 따라 달라집니다.
<child> html模板 </child>
기록된 경우 슬롯은 브라우저에 무언가를 표시해야 합니다. HTML이 기록되지 않은 경우 슬롯은 아무것도 없는 빈 셸이 됩니다.
자, HTML 템플릿이 있다는 것은 상위 구성 요소가 하위 구성 요소에 템플릿을 삽입한다는 의미입니다. 그러면 어떤 스타일을 삽입해야 할까요? 이는 상위 구성 요소의 html+css에 따라 결정됩니다. 하지만 이 스타일 세트의 내용은 어떻습니까?
스코프 슬롯은 데이터 세트에 바인딩되어 있으므로 상위 구성 요소가 이를 사용할 수 있습니다. 따라서 상황은 다음과 같습니다. 상위 구성 요소는 스타일에 대한 최종 결정권을 가지지만 콘텐츠는 하위 구성 요소의 슬롯 바인딩을 표시할 수 있습니다.
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template>
<p class="father">
<h3>这里是父组件</h3>
<!--第一次使用:用flex展示数据-->
<child>
<template slot-scope="user">
<p class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</p>
</template>
</child>
<!--第二次使用:用列表展示数据-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接显示数据-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
<child>
我就是模板
</child>
</p>
</template>子组件:
<template>
<p class="child">
<h3>这里是子组件</h3>
// 作用域插槽
<slot :data="data"></slot>
</p>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
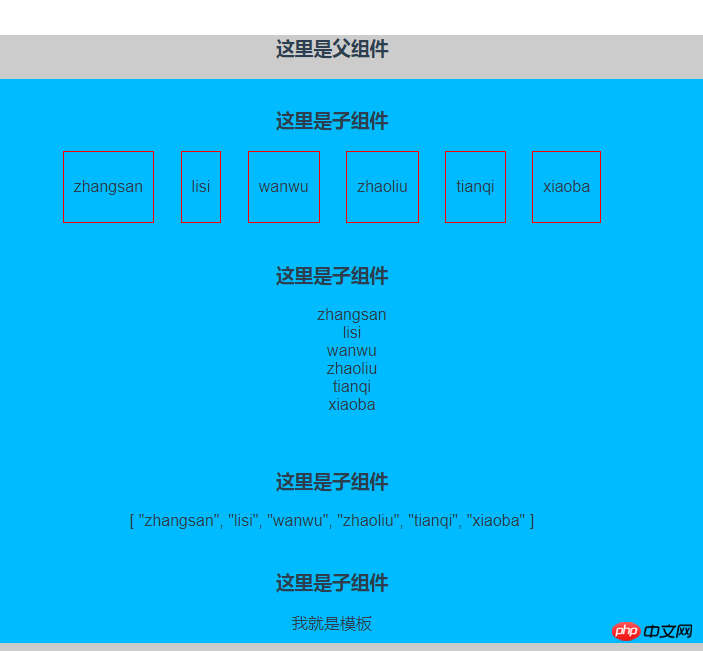
}结果如图所示:
相关推荐:
js组件SlotMachine实现图片切换效果制作抽奖系统_javascript技巧
위 내용은 vue에서 슬롯 및 슬롯 범위의 구체적인 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구는 현재 시스템의 DirectX 상태를 감지하는 전문 시스템 도구로, 이상이 발견되면 직접 복구할 수 있습니다. DirectX 복구 도구를 사용하는 방법을 모르는 사용자가 많을 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 수리 도구 소프트웨어를 사용하여 수리 감지를 수행합니다. 2. 복구가 완료된 후 C++ 구성 요소에 비정상적인 문제가 있다는 메시지가 나타나면 취소 버튼을 클릭한 후 도구 메뉴 표시줄을 클릭하세요. 3. 옵션 버튼을 클릭하고 확장을 선택한 후 확장 시작 버튼을 클릭합니다. 4. 확장이 완료된 후 다시 감지하여 수리합니다. 5. 복구 도구 작업을 완료한 후에도 문제가 여전히 해결되지 않으면 오류를 보고한 프로그램을 제거하고 다시 설치해 볼 수 있습니다.
 HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 사용법 이해 HTTP(HypertextTransferProtocol) 525 상태 코드는 SSL 핸드셰이크 프로세스 중에 서버에 오류가 발생하여 보안 연결을 설정할 수 없음을 의미합니다. TLS(전송 계층 보안) 핸드셰이크 중에 오류가 발생하면 서버는 이 상태 코드를 반환합니다. 이 상태 코드는 서버 오류 범주에 속하며 일반적으로 서버 구성 또는 설정 문제를 나타냅니다. 클라이언트가 HTTPS를 통해 서버에 연결을 시도하면 서버에는 아무 것도 없습니다.
 바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
아직도 Baidu Netdisk 사용법을 모르는 친구들이 많으므로 아래에서 편집자가 Baidu Netdisk 사용법을 설명해 드리겠습니다. 필요하신 분들은 서둘러서 살펴보시면 도움이 될 것입니다. 1단계: Baidu Netdisk를 설치한 후 직접 로그인합니다(그림 참조). 2단계: 그런 다음 페이지 프롬프트에 따라 "내 공유" 및 "전송 목록"을 선택합니다(그림 참조). 친구 공유"를 사용하면 사진과 파일을 친구들과 직접 공유할 수 있습니다(그림 참조). 4단계: 그런 다음 "공유"를 선택한 다음 컴퓨터 파일이나 네트워크 디스크 파일을 선택합니다(그림 참조). 다섯 번째 1단계: 그런 다음 친구를 찾을 수 있습니다(그림 참조). 6단계: "기능 보물 상자"(그림 참조)에서 필요한 기능을 찾을 수도 있습니다. 위 내용은 편집자의 의견입니다.
 빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
복사-붙여넣기 단축키 사용 방법 복사-붙여넣기는 매일 컴퓨터를 사용할 때 자주 접하게 되는 작업입니다. 업무 효율을 높이기 위해서는 복사, 붙여넣기 단축키를 익히는 것이 매우 중요합니다. 이 기사에서는 독자가 복사 및 붙여넣기 작업을 보다 편리하게 수행할 수 있도록 일반적으로 사용되는 복사 및 붙여넣기 바로 가기 키를 소개합니다. 복사 단축키: Ctrl+CCtrl+C는 복사 단축키입니다. Ctrl 키를 누른 상태에서 C 키를 누르면 선택한 텍스트, 파일, 그림 등을 클립보드에 복사할 수 있습니다. 이 단축키를 사용하려면
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 정품 인증 도구는 Microsoft Windows 및 Office 제품을 정품 인증하는 데 사용되는 소프트웨어 도구입니다. KMS는 KeyManagementService의 약자로 키 관리 서비스입니다. KMS 정품 인증 도구는 컴퓨터가 가상 KMS 서버에 연결하여 Windows 및 Office 제품을 정품 인증할 수 있도록 KMS 서버의 기능을 시뮬레이션합니다. KMS 활성화 도구는 크기가 작고 기능이 강력합니다. 한 번의 클릭으로 영구적으로 활성화할 수 있으며, 인터넷에 연결하지 않고도 모든 버전의 Windows 시스템과 Office 소프트웨어를 활성화할 수 있습니다. 그리고 자주 업데이트되는 Windows 정품 인증 도구를 소개하겠습니다. KMS 정품 인증 작업을 소개하겠습니다.
 win10 명령 프롬프트를 올바르게 사용하여 자동 복구 작업을 수행하는 방법
Dec 30, 2023 pm 03:17 PM
win10 명령 프롬프트를 올바르게 사용하여 자동 복구 작업을 수행하는 방법
Dec 30, 2023 pm 03:17 PM
컴퓨터를 오래 사용할수록 고장이 날 확률이 높아집니다. 이때 친구들은 각자의 방법을 사용하여 수리해야 합니다. 그러면 가장 쉬운 방법은 무엇입니까? 오늘은 명령 프롬프트를 사용하여 복구하는 방법에 대한 튜토리얼을 가져오겠습니다. win10 자동 복구 명령 프롬프트를 사용하는 방법: 1. "Win+R"을 누르고 cmd를 입력하여 "명령 프롬프트"를 엽니다. 2. chkdsk를 입력하여 복구 명령을 봅니다. 3. 다른 위치를 보려면 추가할 수도 있습니다. "d"와 같은 다른 파티션 4. 실행 명령 chkdskd:/F를 입력합니다. 5. 수정 과정에서 비어 있으면 Y를 입력하여 계속할 수 있습니다.
 단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
단축키를 사용하여 셀을 병합하는 방법
Feb 26, 2024 am 10:27 AM
셀 병합에 단축키를 사용하는 방법 일상 업무에서 테이블을 편집하고 서식을 지정해야 하는 경우가 많습니다. 셀 병합은 인접한 여러 셀을 하나의 셀로 병합하여 테이블의 아름다움과 정보 표시 효과를 향상시킬 수 있는 일반적인 작업입니다. Microsoft Excel 및 Google Sheets와 같은 주류 스프레드시트 소프트웨어에서 셀 병합 작업은 매우 간단하며 단축키를 통해 수행할 수 있습니다. 다음은 이 두 소프트웨어에서 셀을 병합하는 단축키 사용법을 소개합니다. 존재하다
 팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어는 매우 강력한 미디어 플레이어이지만, 아직도 많은 친구들이 팟플레이어 사용법을 모르고 있습니다. 오늘은 모든 분들께 도움이 되었으면 하는 마음으로 팟플레이어 사용법을 자세히 소개하겠습니다. 1. PotPlayer 단축키 PotPlayer 플레이어의 기본 공통 단축키는 다음과 같습니다. (1) 재생/일시 정지: 스페이스 (2) 볼륨: 마우스 휠, 상하 화살표 키 (3) 앞으로/뒤로: 왼쪽 및 오른쪽 화살표 키 (4) 북마크: P-북마크 추가, H-View 북마크 (5) 전체화면/복원: Enter (6) 속도: C-가속, 7) 이전/다음 프레임: D/




