캔버스 다각형을 그리는 방법의 예
이 글은 주로 캔버스 폴리곤(스파이더 다이어그램) 그리기 예제에 대한 관련 정보를 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
스파이더 다이어그램 그리는 방법:
시작하기 전에 캔버스가 어떻게 이미지를 그리는지 알아야 합니다. 캔버스 요소는 웹 페이지에 그래픽을 그리는 데 사용됩니다. HTML5의 캔버스 요소는 JavaScript를 사용하여 웹 페이지에 2D 이미지를 그립니다. 직사각형 영역의 캔버스에서 각 픽셀을 제어하고 JavaScript를 사용하여 2D 그래픽을 그리고 픽셀 단위로 렌더링합니다. 캔버스 요소를 사용하여 경로, 직사각형, 원, 문자를 그리고 이미지를 추가하는 방법은 다양합니다.
* 주의! ! ! 캔버스 태그 자체에는 그리기 기능이 없으며 JavaScript를 사용하여 웹 페이지에 이미지를 그릴 수만 있습니다.
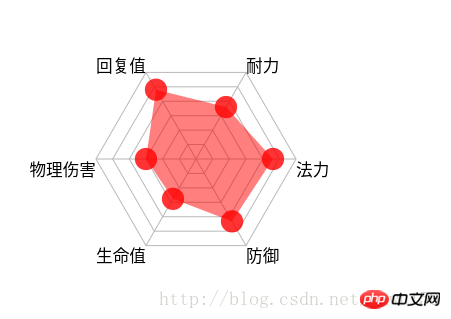
렌더링 내용은 다음과 같습니다.

1. js 코드 초기화
//初始化
(function(){
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');
drawPolygon(mCtx); // 绘制多边形边
drawLines(mCtx); //顶点连线
drawText(mCtx); // 绘制文本
drawRegion(mCtx); // 绘制数据
drawCircle(mCtx); // 画数据圆点
})();위 코드에서는 즉시 실행 기능을 통해 모든 설정이 초기화되는데, 캔버스 정육각형 그리기 방법은 참고해주세요. 정육각형을 그리기 위해 캔버스로
스파이더 다이어그램에서는 분할하여 육각형, 직선, 원을 각각 완전한 개별 구성 요소로 그린 다음 메서드를 통해 균일하게 호출하고 그릴 수 있습니다
아래 그림과 같이 소스는 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蜘蛛图canvas</title>
<style type="text/css">
canvas{
}
</style>
</head>
<body>
<script type="text/javascript">
var mW = 400;
var mH = 400;
var mData = [['法力', 77],['防御', 72],['生命值', 46],['物理伤害', 50],['回复值', 80],['耐力', 60]];
var mCount = mData.length; //边数
var mCenter = mW /2; //中心点
var mRadius = mCenter - 100; //半径(减去的值用于给绘制的文本留空间)
var mAngle = Math.PI * 2 / mCount; //角度
var mCtx = null;
var mColorPolygon = '#B8B8B8'; //多边形颜色
var mColorLines = '#B8B8B8'; //顶点连线颜色
var mColorText = '#000000';
//初始化
(function(){
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.height = mH;
canvas.width = mW;
mCtx = canvas.getContext('2d');
drawPolygon(mCtx);
drawLines(mCtx);
drawText(mCtx);
drawRegion(mCtx);
drawCircle(mCtx);
})();
// 绘制多边形边
function drawPolygon(ctx){
ctx.save(); // save the default state
ctx.strokeStyle = mColorPolygon;
var r = mRadius/ mCount; //单位半径
//画6个圈
for(var i = 0; i < mCount; i ++){
ctx.beginPath(); //开始路径
var currR = r * ( i + 1); //当前半径
//画6条边
for(var j = 0; j < mCount; j ++) {
var x = mCenter + currR * Math.cos(mAngle * j);
var y = mCenter + currR * Math.sin(mAngle * j);
console.log('x:' + x, 'y:' + y);
ctx.lineTo(x, y);
}
ctx.closePath(); //闭合路径
ctx.stroke();
}
ctx.restore(); // restore to the default state
}
//顶点连线
function drawLines(ctx){
ctx.save();
ctx.beginPath();
ctx.strokeStyle = mColorLines;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
ctx.moveTo(mCenter, mCenter);
ctx.lineTo(x, y);
}
ctx.stroke();
ctx.restore();
}
//绘制文本
function drawText(ctx){
ctx.save();
var fontSize = mCenter / 12;
ctx.font = fontSize + 'px Microsoft Yahei';
ctx.fillStyle = mColorText;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
if( mAngle * i >= 0 && mAngle * i <= Math.PI / 2 ){
ctx.fillText(mData[i][0], x, y + fontSize);
}else if(mAngle * i > Math.PI / 2 && mAngle * i <= Math.PI){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y + fontSize);
}else if(mAngle * i > Math.PI && mAngle * i <= Math.PI * 3 / 2){
ctx.fillText(mData[i][0], x - ctx.measureText(mData[i][0]).width, y);
}else{
ctx.fillText(mData[i][0], x, y);
}
}
ctx.restore();
}
//绘制数据区域
function drawRegion(ctx){
ctx.save();
ctx.beginPath();
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.fillStyle = 'rgba(255, 0, 0, 0.5)';
ctx.fill();
ctx.restore();
}
//画点
function drawCircle(ctx){
ctx.save();
var r = mCenter / 18;
for(var i = 0; i < mCount; i ++){
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100;
ctx.beginPath();
ctx.arc(x, y, r, 0, Math.PI * 2);
ctx.fillStyle = 'rgba(255, 0, 0, 0.8)';
ctx.fill();
}
ctx.restore();
}
</script>
</body>
</html>관련 권장 사항:
점이 Mysql_MySQL에서 다각형 내에 속하는지 확인
위 내용은 캔버스 다각형을 그리는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7756
7756
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Python 함수 소개: exec 함수 소개 및 예
Nov 03, 2023 pm 02:09 PM
Python 함수 소개: exec 함수 소개 및 예
Nov 03, 2023 pm 02:09 PM
Python 함수 소개: exec 함수 소개 및 예 소개: Python에서 exec는 문자열이나 파일에 저장된 Python 코드를 실행하는 데 사용되는 내장 함수입니다. exec 함수는 코드를 동적으로 실행하는 방법을 제공하여 프로그램이 런타임 중에 필요에 따라 코드를 생성, 수정 및 실행할 수 있도록 합니다. 이 기사에서는 exec 함수를 사용하는 방법을 소개하고 몇 가지 실용적인 코드 예제를 제공합니다. exec 함수 사용 방법: exec 함수의 기본 구문은 다음과 같습니다. exec
 Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle의 DECODE 함수는 쿼리 문의 다양한 조건에 따라 다양한 결과를 반환하는 데 자주 사용되는 조건식입니다. 이 기사에서는 DECODE 함수의 구문, 사용법 및 샘플 코드를 자세히 소개합니다. 1. DECODE 함수 구문 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 비교할 표현식 또는 필드입니다. 검색1,
 Python 함수 소개: isinstance 함수의 사용법 및 예
Nov 04, 2023 pm 03:15 PM
Python 함수 소개: isinstance 함수의 사용법 및 예
Nov 04, 2023 pm 03:15 PM
Python 함수 소개: isinstance 함수의 사용법 및 예 Python은 프로그래밍을 보다 편리하고 효율적으로 만들기 위해 많은 내장 함수를 제공하는 강력한 프로그래밍 언어입니다. 매우 유용한 내장 함수 중 하나는 isinstance() 함수입니다. 이 기사에서는 isinstance 함수의 사용법과 예를 소개하고 구체적인 코드 예를 제공합니다. isinstance() 함수는 객체가 지정된 클래스나 유형의 인스턴스인지 여부를 확인하는 데 사용됩니다. 이 함수의 구문은 다음과 같습니다
 Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어의 들여쓰기 사양 및 예 Go 언어는 간결하고 명확한 구문으로 알려져 있으며, 들여쓰기 사양은 코드의 가독성과 아름다움에 중요한 역할을 합니다. 이번 글에서는 Go 언어의 들여쓰기 사양을 소개하고, 구체적인 코드 예시를 통해 자세히 설명하겠습니다. 들여쓰기 사양 Go 언어에서는 들여쓰기에 공백 대신 탭이 사용됩니다. 각 들여쓰기 수준은 하나의 탭이며 일반적으로 4칸의 너비로 설정됩니다. 이러한 사양은 코딩 스타일을 통합하고 팀이 함께 작업하여 컴파일할 수 있도록 합니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 Python 함수 소개: eval 함수의 함수 및 예
Nov 04, 2023 pm 12:24 PM
Python 함수 소개: eval 함수의 함수 및 예
Nov 04, 2023 pm 12:24 PM
Python 함수 소개: eval 함수의 함수 및 예 Python 프로그래밍에서 eval 함수는 매우 유용한 함수입니다. eval 함수는 문자열을 프로그램 코드로 실행할 수 있으며 그 기능은 매우 강력합니다. 이 기사에서는 eval 함수의 세부 기능과 몇 가지 사용 예를 소개합니다. 1. eval 함수의 기능 eval 함수의 기능은 매우 간단합니다. 문자열을 Python 코드로 실행할 수 있습니다. 이는 문자열을 변환할 수 있음을 의미합니다.
 PHP 도트 연산자의 응용 및 예제 분석
Mar 28, 2024 pm 12:06 PM
PHP 도트 연산자의 응용 및 예제 분석
Mar 28, 2024 pm 12:06 PM
PHP 도트 연산자의 응용 및 예제 분석 PHP에서 도트 연산자(".")는 두 문자열을 연결하는 데 사용되는 연산자로 문자열을 연결할 때 매우 일반적으로 사용되며 매우 유연합니다. 도트 연산자를 사용하면 여러 문자열을 쉽게 연결하여 새 문자열을 만들 수 있습니다. 다음은 예제 분석을 통해 PHP 도트 연산자의 사용을 소개합니다. 1. 기본 사용법 먼저 기본적인 사용법 예를 살펴보겠습니다. 각각 두 단어를 저장하는 두 개의 변수 $str1과 $str2가 있다고 가정합니다.
 Python 함수 소개: 함수 및 정렬 함수의 예
Nov 03, 2023 pm 02:47 PM
Python 함수 소개: 함수 및 정렬 함수의 예
Nov 03, 2023 pm 02:47 PM
Python 함수 소개: 함수 및 정렬된 함수의 예 Python은 풍부한 내장 함수와 모듈을 갖춘 매우 강력한 프로그래밍 언어입니다. 이 시리즈 기사에서는 Python에서 일반적으로 사용되는 기능을 하나씩 소개하고 해당 예제를 제공하여 독자가 이러한 기능을 더 잘 이해하고 적용할 수 있도록 돕습니다. 이번 글에서는 Sorted 함수의 기능과 예시를 자세히 소개하겠습니다. sorted 함수는 반복 가능한 객체를 정렬하고 새로운 정렬 목록을 반환하는 데 사용됩니다. 숫자와 단어에 사용할 수 있습니다.




