JavaScript는 Sina Weibo에서 입력 단어 수의 즉시 확인 기능을 구현합니다.
이 글에서는 주로 JavaScript로 구현된 Sina Weibo의 원래 생태를 모방한 즉석 입력 단어 개수 기능을 소개합니다. 여기에는 JavaScript 이벤트 응답 및 문자열 탐색, 변환, 판단 및 기타 관련 작업 기술이 포함됩니다. . 모두에게 도움이 되기를 바랍니다.
텍스트 상자에 문자를 입력하면서 입력된 단어 수를 확인하는 것은 어렵지 않지만, 일부 기능의 사용 방식으로 인해 사람들이 헷갈리기 쉽고, 헷갈리기 쉽습니다. 전체 결과를 얻지 못하고 버그가 발생하기 쉽습니다. , 여기서 길이 함수는 더 이상 사용할 수 없습니다. 이는 데이터 형식에 맞지 않는 영어와 한자에서 한 문자로 계산되기 때문입니다. 옮기다. OnChange 이벤트는 더 이상 사용할 수 없습니다. 이 이벤트는 커서가 텍스트 상자를 떠날 때만 트리거됩니다. 보다 즉각적인 OnKeyUp으로 변경되어야 합니다.
1. 기본 목표
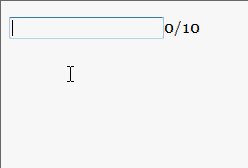
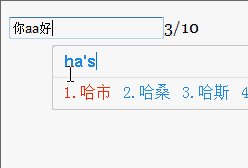
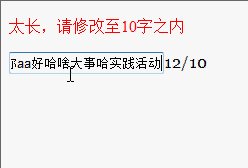
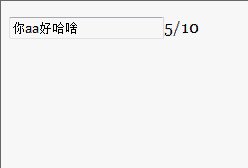
아래와 같이 플러그인 없이 Sina Weibo를 모방하고 JQuery가 없는 순수 Javascript인 단어 수로 입력 상자를 완성합니다. 단어 수를 초과하면 해당 프롬프트가 표시됩니다. 주어지다.
영어는 반 단어로 계산되고, 중국어는 1자로만 계산됩니다.

2. 기본 레이아웃
말할 것도 없습니다. 기본 프롬프트 텍스트는 ID=test를 제공하는 것입니다. 단어 개수는 수시로 변경되므로 ID=wordLength도 제공해야 합니다. 그러면 스크립트의 inputTest 함수가 텍스트 상자의 onkeyup 이벤트를 트리거하고 해당 이벤트를 전달합니다. 동시에 과거의 가치. 동시에, 단어 개수 섹션이 시나 웨이보와 유사한 이유는 시나 웨이보가 고유 숫자를 표시하는 조지아 글꼴을 사용하기 때문이라는 것을 알게 되었습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. 핵심 스크립트
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>관련 권장 사항:
JavaScript로 선택한 텍스트 프롬프트 구현 Sina Weibo 공유 효과
구현 JS Bo 공유 효과의 Sina Weibo 예제 튜토리얼
ThinkPHP 모방 Sina Weibo 프로젝트 실용 영상 튜토리얼_HD + 소스 코드
위 내용은 JavaScript는 Sina Weibo에서 입력 단어 수의 즉시 확인 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Windows 10 메모장에서 단어 수를 확인하는 방법
Dec 29, 2023 am 10:19 AM
Windows 10 메모장에서 단어 수를 확인하는 방법
Dec 29, 2023 am 10:19 AM
Win10 메모장을 사용하여 텍스트를 입력할 때, 얼마나 많은 텍스트가 입력되었는지 확인하고 싶어하는 친구들이 많습니다. 그렇다면 확인하는 방법은 실제로 텍스트 속성을 열고 바이트 수를 확인하는 것만으로도 단어 수를 알 수 있습니다. Win10 메모장에서 단어 수를 확인하는 방법: 1. 먼저 메모장에서 내용을 편집한 후 저장합니다. 2. 그런 다음 저장한 메모장을 마우스 오른쪽 버튼으로 클릭하고 선택합니다. 3. 한자의 크기가 2바이트이므로 8바이트임을 알 수 있습니다. 4. 총 바이트 수를 확인한 후 이를 2로 나눕니다. 예를 들어 984바이트를 2로 나누면 492단어가 됩니다. 5. 단, 123과 같은 숫자는 각각 1바이트만 차지하고, 영어 단어도 1바이트만 차지한다는 점에 유의해야 합니다.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 단어의 단어 수를 확인하는 방법은 무엇입니까? 단어의 단어 수를 확인하는 방법
Mar 04, 2024 am 10:04 AM
단어의 단어 수를 확인하는 방법은 무엇입니까? 단어의 단어 수를 확인하는 방법
Mar 04, 2024 am 10:04 AM
Word는 가장 널리 사용되는 사무용 소프트웨어 중 하나입니다. 때로는 문서 형식에 대한 엄격한 단어 수 요구 사항이 있습니다. 예를 들어 제목의 단어 수가 너무 길어서는 안 됩니다. 일부 소프트웨어 시스템에 삽입해야 하는 특정 단락도 있습니다. 단어가 너무 많거나 적으면 레이아웃의 아름다움에 영향을 미칩니다. 단어를 하나씩 세다 보면 지루해 보이고 시간 낭비가 됩니다. 단어 수를 잘못 계산할 수도 있습니다. Word에서 단어 수를 어떻게 확인합니까? Word에서 단어 수를 확인하는 몇 가지 방법을 알아 보겠습니다. 단어의 단어 수를 확인하는 방법은 무엇입니까? Word에서 단어 수를 확인하는 방법 첫 번째 방법은 Word 단어 수를 사용하여 확인하는 것입니다. 1. "검토" 탭을 선택하고 "단어 수"를 클릭하여 페이지, 단어, 문자, 단락, 줄 등의 수를 계산합니다. 문서의. 잡고 있다
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리




