탭 라벨 예시의 easyUI 레이아웃 구현에 대한 자세한 설명
이 글은 jQuery EasyUI Layout의 탭 태그 구현 예제에 대한 관련 정보를 주로 소개합니다. 이 글이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
탭 라벨을 구현한 jQuery EasyUI 레이아웃의 예
1. 개요:
1 jquery.js 및 easyUi 관련 파일을 소개합니다.
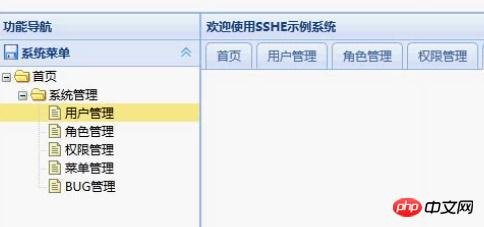
2 효과는 다음과 같습니다.
 2. 레이아웃 홈 페이지 생성:
2. 레이아웃 홈 페이지 생성:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<p data-options="region:'north'" style="height: 60px;"></p>
<p data-options="region:'south'" style="height: 20px;"></p>
<p data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</p>
<p data-options="region:'east',title:'east',split:true" style="width: 200px;"></p>
<p data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</p>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>
3. 중간 페이지 생성:
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<p id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" style="overflow: hidden;">
<p title="首页"></p>
</p>
4. 메뉴 페이지: west.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<p class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<p class="easyui-accordion" data-options="fit:true,border:false">
<p title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreeNode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</p>
<p title="Title2" data-options="iconCls:'icon-reload'"></p>
</p>
</p>관련 추천;
탭을 구현하기 위한 div+css의 샘플 코드 tag_html/css_WEB-ITnose
jQuery EasyUI API 중국어 문서 - 탭 라벨 페이지/tab_jquery
탭을 동적으로 추가하고 삭제하는 javascript 메소드 tag_javascript 기술
위 내용은 탭 라벨 예시의 easyUI 레이아웃 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 95
95
 easyui는 jquery 플러그인인가요?
Jul 05, 2022 pm 06:08 PM
easyui는 jquery 플러그인인가요?
Jul 05, 2022 pm 06:08 PM
easyui는 jquery 플러그인입니다. easyui는 JQuery 기반의 프런트 엔드 UI 인터페이스 플러그인으로, 웹 개발자가 기능이 풍부하고 아름다운 UI 인터페이스를 보다 쉽게 만들 수 있도록 도와줍니다. easyui는 HTML5 웹 페이지를 완벽하게 지원하는 프레임워크로, 개발자가 웹 개발 시간과 규모를 절약할 수 있도록 도와줍니다.
 jQuery EasyUI를 사용하여 최신 웹 인터페이스 만들기
Feb 23, 2024 pm 10:18 PM
jQuery EasyUI를 사용하여 최신 웹 인터페이스 만들기
Feb 23, 2024 pm 10:18 PM
jQueryEasyUI를 사용하여 현대적인 웹 인터페이스를 만드세요. 오늘날 인터넷의 급속한 발전으로 인해 웹 디자인이 점점 더 중요해지고 있습니다. 사용자의 관심을 끌고, 사용자 경험을 개선하고, 전문성을 입증하려면 최신 웹 인터페이스를 디자인하는 것이 중요합니다. 이 목표를 달성하기 위해 뛰어난 프런트엔드 프레임워크인 jQueryEasyUI를 사용하여 개발 프로세스를 단순화할 수 있습니다. 다음은 jQueryEasyUI를 사용하여 최신 웹 인터페이스를 만드는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 무엇인가요
 Microsoft Edge 100에서는 Sleeping Tabs 기능을 개선하여 더 많은 리소스를 절약하고 성능을 모니터링할 수 있습니다.
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100에서는 Sleeping Tabs 기능을 개선하여 더 많은 리소스를 절약하고 성능을 모니터링할 수 있습니다.
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100은 며칠 전에 출시되었으며 본질적으로 보안 업데이트입니다. Redmond 회사는 최신 버전이 Sleeping Tabs의 더욱 최적화된 버전으로 브라우저 성능을 향상시킨다고 강조합니다. 이 기능은 2020년 9월 Edge Canary 87 출시와 함께 데뷔했습니다. 2021년 3월에 Edge 89의 모든 사용자에게 출시될 예정입니다. 인터넷을 검색하고 많은 탭을 저장하면 브라우저가 더 많은 리소스를 소비하기 시작하여 시스템이
 PHP 및 jQuery EasyUI를 사용하여 효율적인 백엔드 관리 시스템 개발
Jun 27, 2023 pm 01:21 PM
PHP 및 jQuery EasyUI를 사용하여 효율적인 백엔드 관리 시스템 개발
Jun 27, 2023 pm 01:21 PM
인터넷의 발달과 함께 기업의 발전을 강력하게 뒷받침하기 위해 데이터를 관리하고 처리하는 효율적인 백엔드 관리 시스템을 개발해야 하는 기업이 점점 더 많아지고 있습니다. 이러한 맥락에서 PHP와 jQueryEasyUI는 매우 인기 있는 개발 기술이 되었습니다. PHP는 널리 사용되는 서버 측 스크립팅 언어로, 오픈 소스, 크로스 플랫폼, 배우기 쉽고 사용하기 쉽다는 장점이 있으며, 풍부한 기능 라이브러리와 다수의 오픈 소스 프레임워크를 갖추고 있어 효율적으로 구축할 수 있습니다. 백엔드 관리 시스템. 그리고 jQueryEasyU
 jQuery EasyUI 웹 디자인 영감과 팁 살펴보기
Feb 25, 2024 pm 09:12 PM
jQuery EasyUI 웹 디자인 영감과 팁 살펴보기
Feb 25, 2024 pm 09:12 PM
jQueryEasyUI는 jQuery를 기반으로 한 사용자 인터페이스 플러그인 프레임워크로, 개발자가 아름답고 강력한 웹 페이지를 빠르게 구축하는 데 도움이 되는 풍부한 사용하기 쉬운 인터페이스 구성 요소와 플러그인을 제공합니다. 이 기사에서는 jQuery EasyUI를 사용하여 얻은 웹 디자인 영감과 기술을 살펴보고 구체적인 코드 예제를 제공합니다. 1. 반응형 레이아웃 반응형 디자인은 현대 웹 디자인의 중요한 트렌드로, 웹 페이지가 다양한 장치에서 최상의 사용자 경험을 제공할 수 있도록 해줍니다. jQuery
 Microsoft는 Edge의 Sleeping Tabs가 28일 만에 273페타바이트 이상의 RAM을 절약했다고 밝혔습니다.
Jun 01, 2023 pm 12:34 PM
Microsoft는 Edge의 Sleeping Tabs가 28일 만에 273페타바이트 이상의 RAM을 절약했다고 밝혔습니다.
Jun 01, 2023 pm 12:34 PM
Microsoft Edge에는 성능을 향상하고, 배터리 수명을 연장하고, 리소스를 보존하는 데 도움이 되는 여러 가지 기본 제공 도구가 있습니다. 이러한 기능을 통해 꾸준히 증가하는 사용자를 대상으로 빠르고 반응성이 뛰어나며 능숙한 브라우저를 만들 수 있습니다. Microsoft의 공식 EdgeDev Twitter 계정은 Edge가 리소스를 절약하는 방법에 대한 몇 가지 통계를 공개했습니다. Microsoft에 따르면 SleepingTabs는 지난 28일 동안 273PB 이상의 RAM(273,000TB)을 절약하는 데 도움이 되었습니다. 이 기능은 60억 개의 태그와 함께 작동하여 태그당 약 40MB의 메모리를 절약합니다. 40MB RAM은 그렇게 인상적이지는 않지만 평균을 고려하면
 대화형 웹 페이지를 만드는 방법: jQuery EasyUI 사용
Feb 25, 2024 pm 09:09 PM
대화형 웹 페이지를 만드는 방법: jQuery EasyUI 사용
Feb 25, 2024 pm 09:09 PM
jQueryEasyUI를 사용하여 대화형 웹 페이지를 만드는 방법은 무엇입니까? 현대 웹 디자인에서 대화형 웹 페이지는 사용자를 유치하고 사용자 경험을 향상시키는 핵심 요소 중 하나가 되었습니다. 대화형 웹 페이지의 디자인을 실현하기 위해 개발자는 웹 페이지와의 사용자 상호 작용을 실현할 수 있는 다양한 기술과 도구를 사용해야 합니다. 그중에서도 강력한 오픈 소스 JavaScript 라이브러리인 jQueryEasyUI는 풍부한 UI 구성 요소와 강력한 대화형 기능을 제공하여 개발자가 아름답고 기능이 풍부한 상호 작용을 빠르게 구축하는 데 도움을 줍니다.
 조작하기 쉬운 추천 jQuery EasyUI 플러그인
Feb 25, 2024 pm 09:33 PM
조작하기 쉬운 추천 jQuery EasyUI 플러그인
Feb 25, 2024 pm 09:33 PM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 프레임워크이며, jQueryEasyUI는 jQuery를 기반으로 개발된 간단하고 사용하기 쉬운 UI 플러그인 라이브러리 세트입니다. 이 기사에서는 몇 가지 뛰어난 jQueryEasyUI 플러그인을 소개하고 이러한 플러그인을 더 빠르게 사용하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1.DataGrid(데이터 테이블) DataGrid는 데이터를 테이블에 표시하고 데이터 로드, 정렬, 필터링 등을 지원하는 플러그인입니다.




