브라우저 변경 시 적응형 코드 공유
때때로 브라우저 페이지를 열고 현재 렌더링된 모델을 표시합니다. 그러나 브라우저의 너비와 높이 변경에 맞게 장면 모델을 설정하지 않으면 문제가 됩니다. 이번 글에서는 브라우저 변경 시 적응하는 Three.js의 방법을 주로 소개합니다. 샘플 코드를 통해 자세히 소개하고 있으니 도움이 되셨으면 좋겠습니다.
브라우저 크기 변경에 따라 장면이 적응되면 브라우저 변경 이벤트인 창 크기 조정 이벤트를 모니터링해야 합니다.
window.onresize = function(){}또는 addEventListener 이벤트를 사용하세요
window.addEventListener("resize",function(){})이벤트 청취가 성공한 후 변경 후 트리거되어야 하는 표현식을 작성해야 합니다.
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}위는 주로 카메라의 비율 및 렌더링 현재 효과는 장치의 비율을 조정하여 달성됩니다.
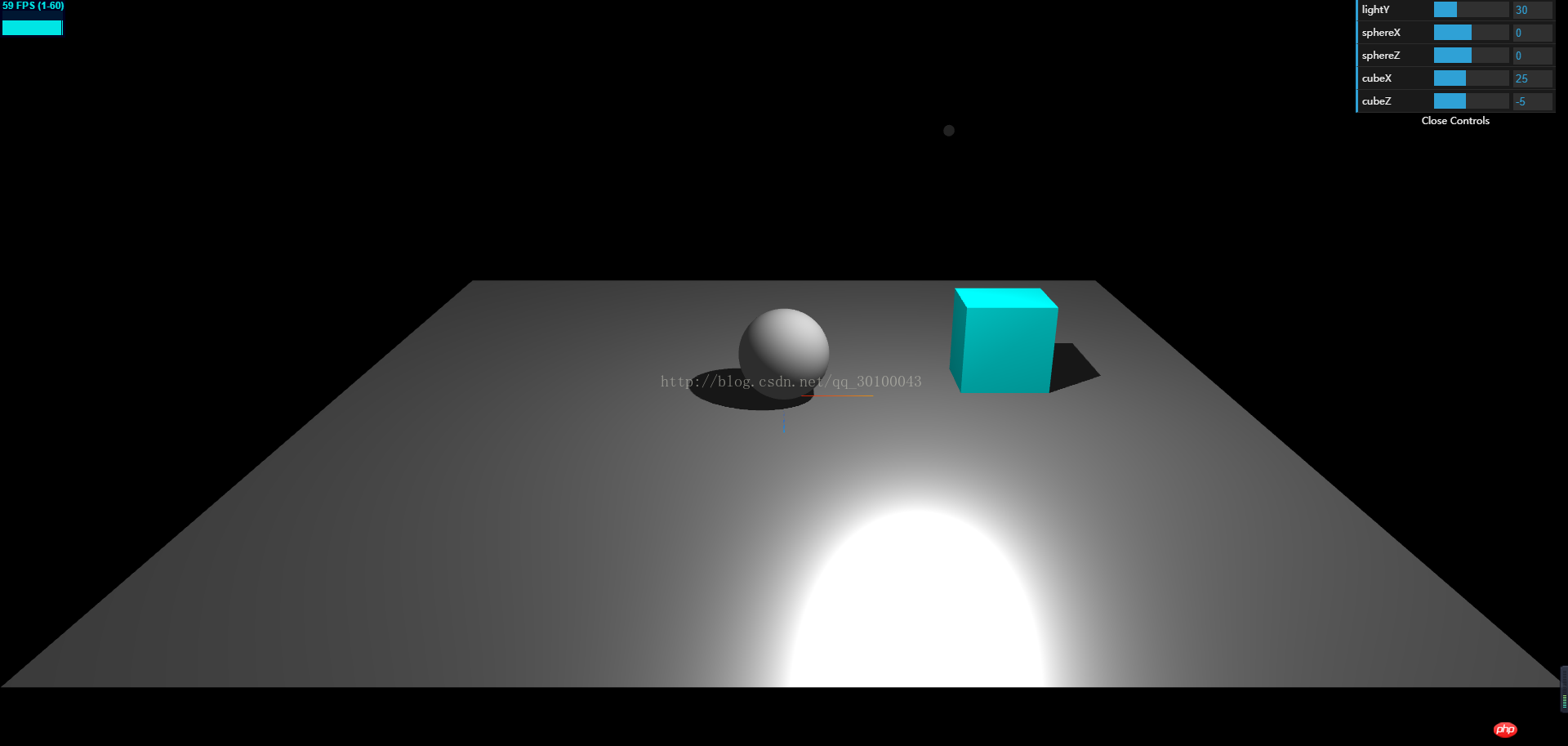
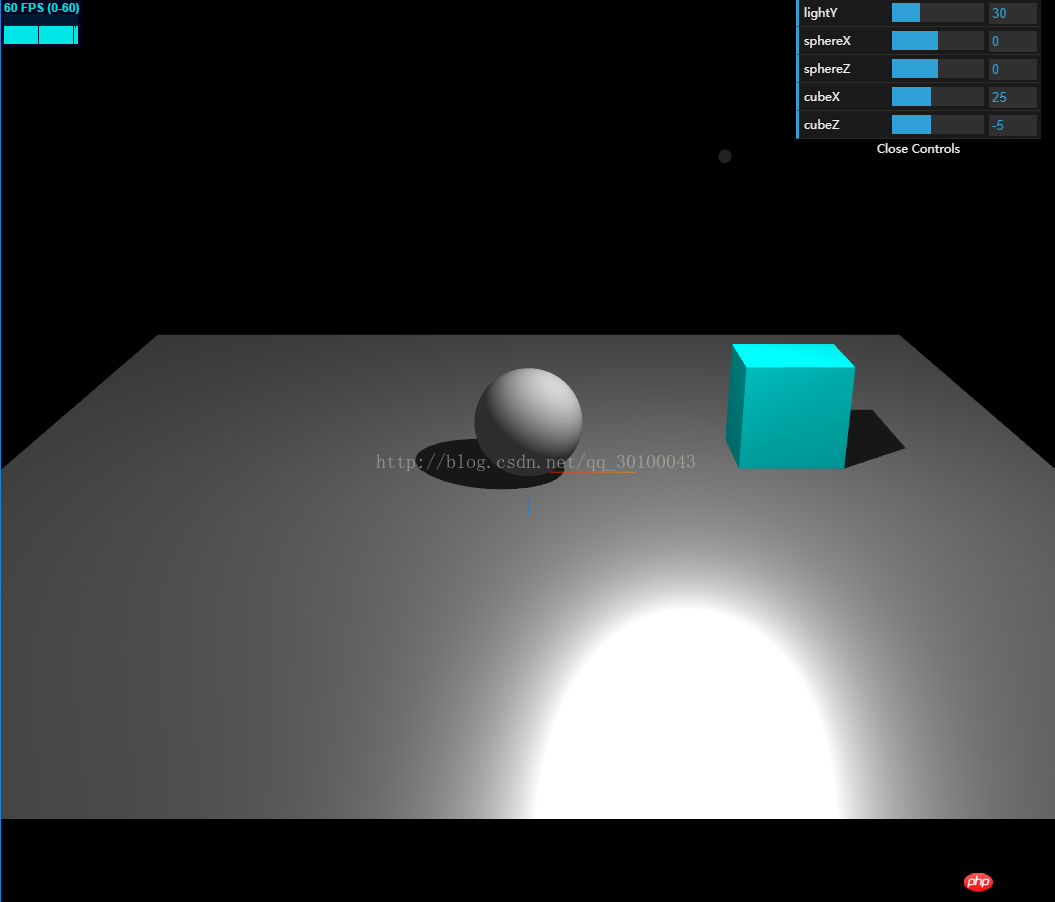
이전 섹션에서 사용한 코드는 업로드되지 않지만(필요한 경우 여기를 클릭하세요) 샘플 효과 두 개를 업로드합니다.

위는 전체 화면 상태로 표시한 효과이고, 다음은 브라우저를 직접 반으로 변경한 효과입니다. 너비 예제 공유

모바일 웹 페이지 콘텐츠를 적응형으로 만드는 방법
위 내용은 브라우저 변경 시 적응형 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...
 부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
부정적인 마진이 어떤 경우에는 적용되지 않는 이유는 무엇입니까? 이 문제를 해결하는 방법?
Apr 05, 2025 pm 10:18 PM
어떤 경우에는 부정적인 마진이 적용되지 않는 이유는 무엇입니까? 프로그래밍 중에 CSS의 부정적인 마진 (음수 ...
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...
 CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
CSS 및 Flexbox를 사용하여 다른 화면 크기로 이미지와 텍스트의 반응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 05, 2025 pm 06:06 PM
웹 디자인, CSS에서 다른 화면 크기에서 레이아웃 변경을 구현할 때 CSS를 사용하여 반응 형 레이아웃 구현 ...




