이 글은 주로 Vue 라이프사이클과 매뉴얼 마운팅을 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
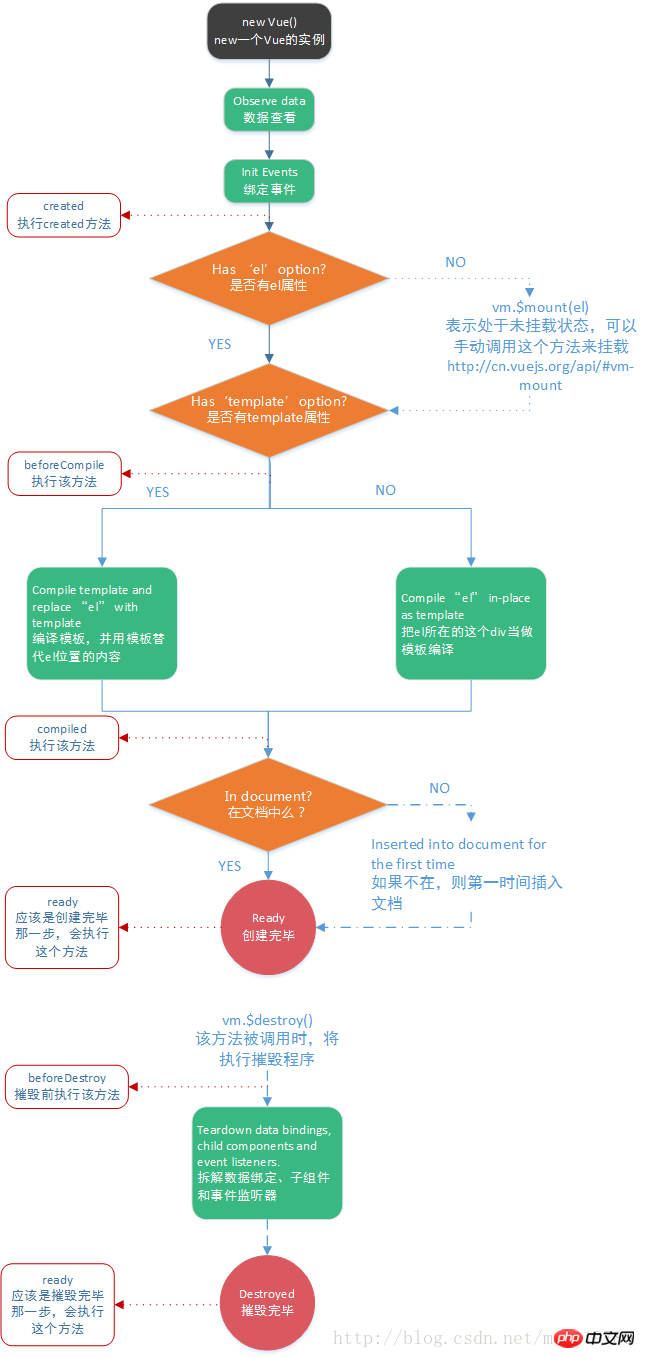
1. vue의 수명 주기:

2.$mount() 수동 마운트
Vue 인스턴스에 el 속성이 없으면 인스턴스가 아직 마운트되지 않은 것입니다. a dom Medium;
마운트를 지연해야 하는 경우 vm.$mount() 메서드를 수동으로 호출하여 나중에 마운트할 수 있습니다.
예:
방법 1:
<p id="app">
{{name}}
</p>
<button onclick="test()">挂载</button>
<script>
var obj= {name: '张三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}방법 2:
Vue.extend()는 마운트 해제된 하위 클래스를 생성하는 데 사용됩니다. 이 하위 클래스를 사용하여 여러 인스턴스를 생성할 수 있습니다
var app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 创建 app实例,并挂载到一个元素上。
new app().$mount('#app') 우리는 자동 라벨 삽입을 사용합니다.
플러그인 수동 마운트: https://vuefe.cn/api/#Vue-extend
코드를 직접 작성하세요
1. 먼저 user-name에서 디스플레이를 제거하세요. .vue 라벨이 잘못되었습니다.
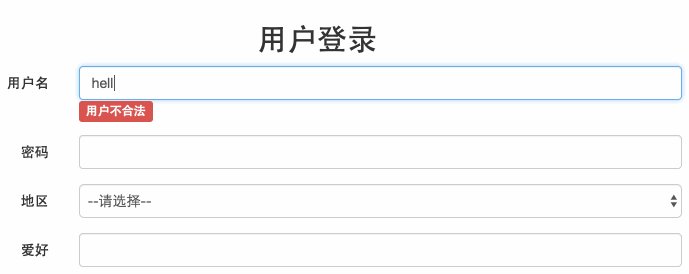
<label class="label label-danger">用户不合法</label>
2를 수동으로 삽입해야 하기 때문입니다. 먼저 플러그인의 모든 코드를 살펴본 다음
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果没有填写,默认为true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用户不合法</label>'
});
// 实例化并挂载
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}3을 분석합니다. 2개의 프로토타입
Vue.prototype.errorLabel = null; Vue.prototype.hasError = false;
errorLabel 오류 프롬프트 템플릿을 정의합니다. , 우리는 바인딩() 메소드에서 생성한 다음 여기에 마운트해야 합니다. hasError는 오류가 있는지 여부를 판단하는 데 편리한 보조 속성입니다.
4. update() 메소드에서 사용자의 입력을 실시간으로 모니터링한 후 오류 템플릿을 제거/추가합니다
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
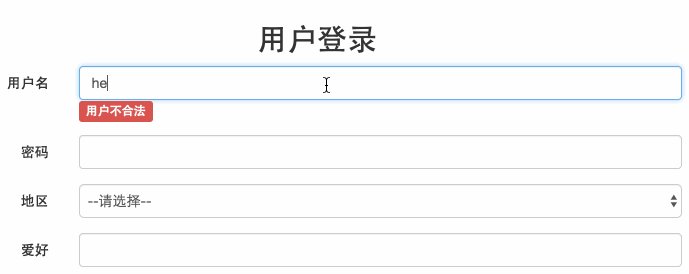
},5. 시연 효과는 아래와 같습니다

관련 권장 사항:
위 내용은 Vue 수명주기, 수동 장착 및 하위 구성 요소 장착의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!