dat.gui는 언제든지 쉽게 장면에 컨트롤 바를 추가하고 매개변수를 조정할 수 있습니다. 이 기사에서는 Three.js가 dat.GUI를 사용하여 테스트 프로세스를 단순화하는 방법에 대한 생각을 주로 소개합니다. 실제로 이 플러그인을 사용할 때 가장 문제가 없는 부분은 디버깅이 관련 값을 조정하는 데 매우 편리하다는 것입니다. 따라서 최종 도면 결과에 영향을 미칩니다. dat.GUI로 구현된 것들도 매우 간단하고 이해하기 쉽습니다. 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
dat.GUI 객체를 인스턴스화한 후 다음과 같은 일부 조정 가능한 매개변수가 오른쪽 상단에 표시됩니다.

이것은 오늘의 경우에 생성된 5개의 조정 가능한 속성입니다. 그리고 구현하기가 매우 간단하며, 우리가 작성하지 않은 위의 콘솔을 제외하고는 대부분 우리가 수행해야 합니다.
도입 방법
먼저 페이지에 라이브러리 파일을 도입해야 합니다.
<script src="examples/js/libs/dat.gui.min.js"></script>
그런 다음 수정해야 하는 모든 속성을 포함하는 개체를 선언할 수 있습니다. 예:
gui = {
lightY:30, //灯光y轴的位置
sphereX:0, //球的x轴的位置
sphereZ:0, //球的z轴的位置
cubeX:25, //立方体的x轴位置
cubeZ:-5 //立方体的z轴的位置
};이것은 다음과 같습니다. 내가 작성한 사례 해당 속성은 위 그림의 속성과 비교할 수 있습니다.
다음 단계에서는 dat.GUI 객체를 변환한 후 제어해야 하는 해당 속성에 대해 속성 관련 추가(객체, 속성, 최소값, 최대값) 메소드를 호출하고 속성 제어를 추가해야 합니다. it:
var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30);
여기 있습니다. 이 단계에서 dat.GUI 객체는 이러한 값을 제어할 수 있습니다. 우리가 해야 할 일은 각 렌더링의 애니메이션 기능에서 관련 값을 수정하여 이 효과가 가능하도록 하는 것입니다. 달성된다.
//更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ;
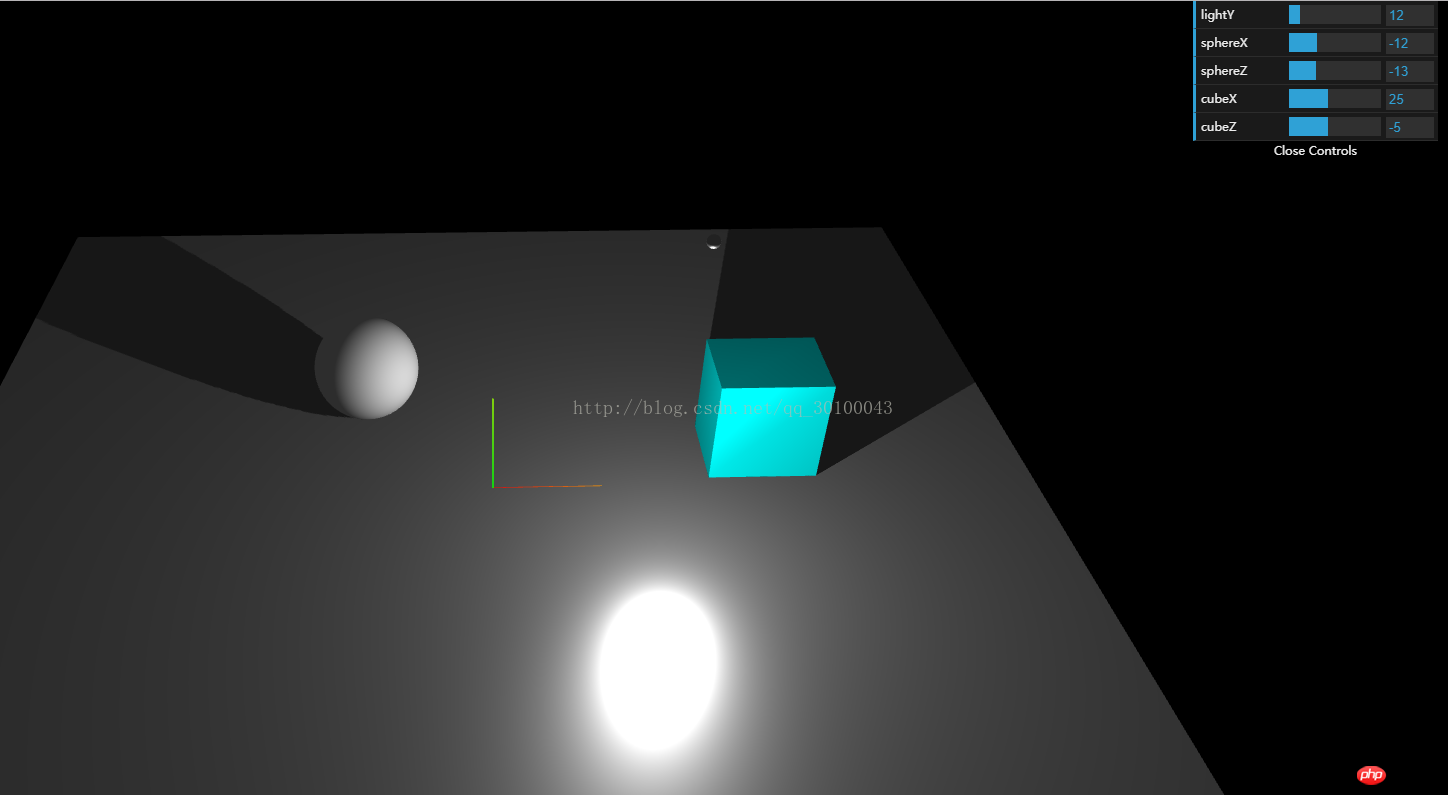
여기서 효과가 나타납니다.
일반적인 방법
gui.addFolder()
이 방법은 열을 추가하고 드롭다운 메뉴의 기능으로 열 개체를 반환하는 것입니다. 현재 열 아래에 함수 버튼을 추가하는 경우에는 다음이 필요합니다. 다음과 같은 방법으로 작성하세요
var lightFolder = gui.addFolder('Light');
lightFolder.add(param, 'width', 0.1, 100).onChange(function (val) {
rectLight.width = val;
});gui.add()
이 방법은 일반적으로 사용되는 추가 방법으로, 최소 입력값은 2개이며, 3~4개의 값이 입니다.
gui에 설정 속성을 추가합니다. gui.add(Object, attribute, maximum value)
객체의 클래스가 함수인 경우 클릭 이벤트를 트리거해야 하는 경우 두 개의 값을 전달하기만 하면 클릭할 때 관련 이벤트가 트리거될 수 있습니다.
gui.add(controls, 'addCube'); gui.addColor()
이 메소드로 추가된 버튼은 다음과 같은 표준 색상 선택기입니다.
gui.addColor(param, 'color')
.onChange()
이 메소드는 값이 변경되면 트리거될 수 있는 콜백 함수입니다. 예를 들어
gui.addColor(param, 'color').onChange(function (val) {
rectLight.color.setHex(val);
});.listen()
현재 값을 표시하고 현재 변경 사항을 모니터링하려면 다음과 같이 작성하세요. 권장사항:
three.js 소개 예제 튜토리얼
three.js를 로컬에서 실행하는 방법에 대한 자세한 설명
위 내용은 Three.js는 dat.GUI를 사용하여 테스트 프로세스를 단순화합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!