우리 모두 알고 있듯이 webgl용 플러그인인 three.js는 기본 webgl만큼 그림자를 추가하는 데 확실히 어렵지 않습니다. 그래서 한 시간의 연구 끝에 (멍청한 사람들은 똑똑하지 않으며 이미 한계 속도입니다). 드디어 그림자 효과를 만들어 보았는데, 실수하기 쉬운 부분을 찾아냈습니다. 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
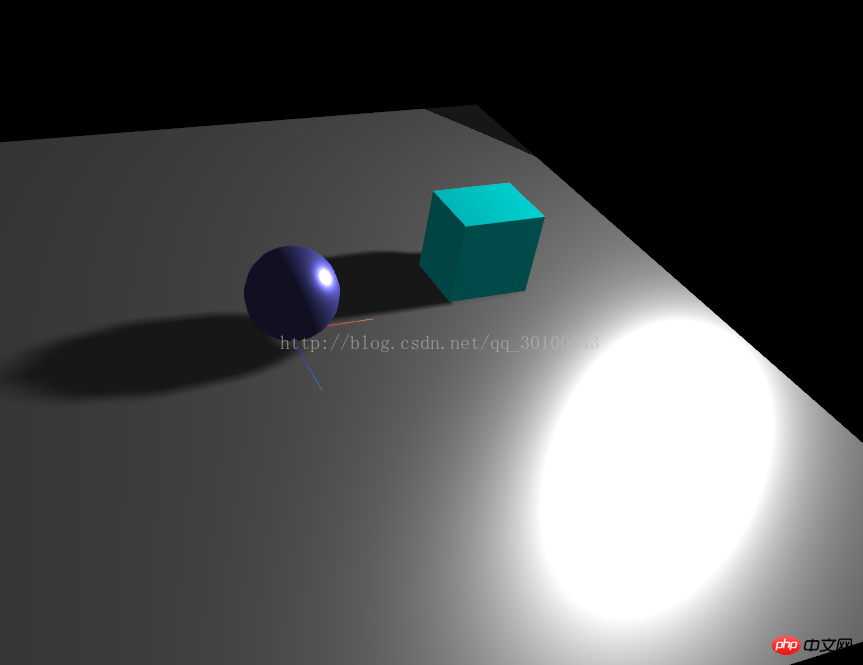
먼저 렌더링:

이 효과를 얻는 것은 실제로 매우 간단합니다. 현재 효과를 얻으려면 몇 가지 속성만 설정하면 됩니다. 위의 중요한 문제는 다음 섹션에 넣겠습니다.
(1) 먼저 렌더러에게 그림자가 필요하다고 알려야 하고 그러면 그림자가 생성됩니다.
renderer.shadowMap.enabled = true;
(2) 그런 다음 조명에 필요한 것을 알려줍니다. Shadows:
light.castShadow = true;
(3) 그림자를 투사해야 하는 모델 알려주기:
//告诉球需要投射阴影 sphere.castShadow = true; //告诉立方体需要投射阴影 cube.castShadow = true;
(4) 마지막으로 아래쪽 평면 직사각형에 그림자를 허용하겠다고 알리기:
plane.receiveShadow = true;
위의 네 단계가 설정된 한, 그림자 효과를 얻을 수 있습니다.
참고: 빛에 반응하도록 모델의 재질을 선택해야 합니다. 그렇지 않으면 이 문제 때문에 그림자가 오랫동안 조정되지 않았습니다.
케이스의 모든 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/TrackballControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0,0,0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.SpotLight(0xffffff);
light.position.set(60,30,0);
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
function initModel() {
//上面的球
var sphereGeometry = new THREE.SphereGeometry(5,20,20);
var sphereMaterial = new THREE.MeshStandardMaterial({color:0x7777ff});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.position.y = 5;
//告诉球需要投射阴影
sphere.castShadow = true;
scene.add(sphere);
//辅助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
//立方体
var cubeGeometry = new THREE.CubeGeometry(10,10,8);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.x = 25;
cube.position.y = 5;
cube.position.z = -5;
//告诉立方体需要投射阴影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100,100);
var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = - 0.5 * Math.PI;
plane.position.y = -0;
//告诉底部平面需要接收阴影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.TrackballControls( camera );
//旋转速度
controls.rotateSpeed = 5;
//变焦速度
controls.zoomSpeed = 3;
//平移速度
controls.panSpeed = 0.8;
//是否不变焦
controls.noZoom = false;
//是否不平移
controls.noPan = false;
//是否开启移动惯性
controls.staticMoving = false;
//动态阻尼系数 就是灵敏度
controls.dynamicDampingFactor = 0.3;
//未知,占时先保留
//controls.keys = [ 65, 83, 68 ];
controls.addEventListener( 'change', render );
}
function render() {
renderer.render( scene, camera );
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
controls.handleResize();
render();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>관련 권장 사항:
Html5의 text-shadow 속성을 사용하는 방법, CSS 텍스트 그림자 효과 예시 공유
위 내용은 Three.js는 그림자 효과 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!