vue는 타사 플러그인을 캡슐화하여 npm 인스턴스에 게시합니다.
이 글에서는 주로 타사 플러그인을 Vue 플러그인으로 캡슐화하여 npm에 게시하는 방법을 소개합니다. 주로 타사 플러그인을 Vue 플러그인에 캡슐화하고 구성을 단순화하며 원클릭으로 설치하는 방법을 설명합니다. 주로 아이디어를 제공합니다. 포장 방법은 비슷합니다. 인내심을 가지셔야 합니다. 편집자님이 꽤 좋다고 하셔서 지금 공유하고 참고용으로 드리고 싶습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
gitment
gitment는 github 이슈 패키지를 기반으로 한 주석 플러그인입니다. 이 플러그인을 데모로 사용하고 이를 vue 플러그인에 캡슐화하세요. vue-gitment, 이 플러그인은 npm에 게시되었으며 자체 오픈 소스 프로젝트 vueblog
Project 초기화
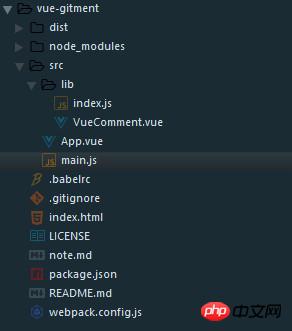
vue를 캡슐화하는 플러그인은 webpack-simple을 사용하는 데 매우 적합합니다. vue init webpack-simple vue -gitment이 명령은 프로젝트의 디렉터리를 생성하고 폴더와 파일을 생성하며 최종 구조는 다음과 같습니다vue init webpack-simple vue-gitment此命令创建我们的项目的目录,创建文件夹和文件,最后结构是这样的

lib目录是我们的插件目录,其他的默认就好
修改配置项
首先是修改package.json
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}把依赖性gitment添加到dependencies,main是我们打包后的文件入口,你可以用npm init命令生成一个package.json
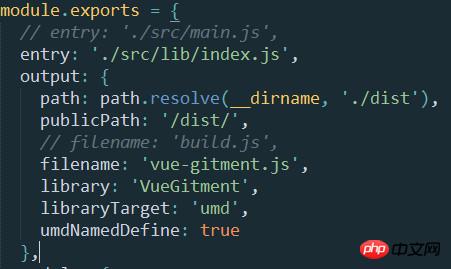
修改webpack.config.js

我们只需配置入口和出口,不要删除默认的配置,因为后面开发好插件,我们需要查看工作效果
修改index.html

因为我们修改了webpack配置,自然要把script的src修改一下
封装插件
VueComment.vue内容如下
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>相信熟悉vue的一眼都看懂了,render函数是gitment对象的方法,不用关心,和我们开发组件是一样一样的
index.js封装组件
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default comment我们在webpack配置的入口文件就是他,install是挂载组件的方法,有了它我们就可以在外部use一个插件了,简单吧
测试插件
首先测试build是否成功
npm run builddist目录会生成如下文件

可喜可贺,接下来测试插件是否正常工作
我们需要把package和webpack的修改一下,这就是为什么我前面说不要删除而是注释掉 ,把package.json的main修改为dist/build.js,wepack的entry和filename换成默认配置,index.html的src也换成默认的
在main.js中引入我们的组件
import VueComment from './lib/index.js' Vue.use(VueComment)
App.vue中使用我们的插件
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>执行npm run dev

 lib 디렉터리는 플러그인 디렉터리이며, 다른 기본값은 괜찮습니다
lib 디렉터리는 플러그인 디렉터리이며, 다른 기본값은 괜찮습니다
첫 번째는 package.json을 수정하는 것입니다
rrreeeAdd dependency gitment to dependency. npm을 사용할 수 있습니다. package.json을 생성하는 init 명령
수정 " width="451" height="269 " alt=""/>
입구와 출구만 구성하면 되고 기본 구성은 삭제하지 마세요. 나중에 플러그인을 개발한 후에는 확인이 필요하기 때문입니다. 작업 효과
수정 index.html웹팩 구성을 수정했기 때문에 당연히 스크립트의 src도 수정해야 합니다
Package 플러그인🎜🎜🎜🎜VueComment.vue 내용은 다음과 같습니다🎜🎜🎜🎜🎜rrreee🎜vue에 익숙한 사람이라면 누구나 한 눈에 이해할 수 있을 거라 믿습니다. render 함수는 gitment 객체의 메소드는 걱정하지 마세요. 우리가 개발하는 컴포넌트와 동일합니다. 🎜🎜🎜index.js 패키지 컴포넌트🎜
🎜🎜rrreee🎜 우리가 webpack에서 설정한 엔트리 파일은 그이고, 인스톨하는 것은 hanger 컴포넌트를 로딩하는 방식으로, 플러그인을 사용할 수 있습니다. 외부적으로는 간단합니다🎜🎜🎜플러그인 테스트🎜🎜🎜🎜먼저 빌드 성공 여부 테스트🎜🎜🎜npm run builddist디렉토리가 생성됩니다. 다음 파일🎜🎜 🎜🎜축하합니다, 다음에는 테스트해보겠습니다 플러그인이 제대로 작동하는지 ? 🎜🎜🎜 패키지와 webpack을 수정해야 합니다. 그래서 삭제하지 말고 주석 처리하라고 했습니다. package.json의 메인을 dist/build.js로 변경하고, wepack의 항목과 파일 이름을 바꾸세요. . 기본 구성으로 변경되었으며 index.html의 src도 기본으로 변경되었습니다. 🎜🎜🎜main.js에 구성 요소를 소개하세요🎜
🎜🎜축하합니다, 다음에는 테스트해보겠습니다 플러그인이 제대로 작동하는지 ? 🎜🎜🎜 패키지와 webpack을 수정해야 합니다. 그래서 삭제하지 말고 주석 처리하라고 했습니다. package.json의 메인을 dist/build.js로 변경하고, wepack의 항목과 파일 이름을 바꾸세요. . 기본 구성으로 변경되었으며 index.html의 src도 기본으로 변경되었습니다. 🎜🎜🎜main.js에 구성 요소를 소개하세요🎜
🎜🎜rrreee🎜앱에서 플러그인 사용 .vue🎜
🎜🎜rrreee🎜Execute npm run dev 🎜🎜🎜🎜🎜하하, 정상적으로 작동합니다. 오류: client_id를 구성하지 않았기 때문에 찾을 수 없습니다. 🎜🎜🎜Publish Plug-in🎜🎜🎜🎜테스트 작업을 완료한 후 npm에 게시할 수 있습니다. npm 계정을 등록하고 게시하려는 프로젝트 디렉터리에서 npm 로그인을 실행한 후 계정을 입력하면 됩니다. 비밀번호와 이메일을 입력하고 npm 게시가 성공적으로 완료되면 npm install vue-gitment를 사용하여 효과를 확인하는 것이 매우 간단하므로 소스 코드를 직접 살펴보는 것이 좋습니다. 🎜🎜🎜결론🎜🎜🎜🎜모든 프론트엔드 개발자는 자신만의 휠이 필요하다고 생각합니다(vue-gitment는 휠이 아니지만). 바퀴를 만드는 프로젝트에서 많은 것을 배우십시오. 🎜🎜관련 권장 사항: 🎜🎜🎜 Smarty 타사 플러그인 방법을 사용하는 ThinkPHP 요약 🎜🎜🎜🎜타사 플러그인 없이 PHP 파일 일괄 암호화 🎜🎜🎜🎜Vue가 datepicker 플러그를 참조하는 경우 어떻게 해야 합니까? -in에서는 날짜 선택기 입력 상자의 값을 모니터링할 수 없습니다🎜🎜
위 내용은 vue는 타사 플러그인을 캡슐화하여 npm 인스턴스에 게시합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 Xiaohongshu에 작품을 게시하는 방법 Xiaohongshu에 기사와 사진을 게시하는 방법
Mar 22, 2024 pm 09:21 PM
Xiaohongshu에 작품을 게시하는 방법 Xiaohongshu에 기사와 사진을 게시하는 방법
Mar 22, 2024 pm 09:21 PM
여러분에게 다양한 도움을 주고 더 나은 삶을 발견하는 데 도움이 될 수 있는 다양한 콘텐츠를 샤오홍슈에서 보실 수 있습니다. 공유하고 싶은 내용이 있으면 여기에 게시하여 모두가 함께 살펴볼 수 있습니다. 시간이 지나면 이익을 얻을 수 있습니다. 여기에서 작품을 게시하는 방법을 모른다면 이 소프트웨어를 매일 사용하고 모든 사람이 사용할 수 있도록 다양한 콘텐츠를 게시할 수 있습니다. 필요하다면 놓치지 마세요! 1. Xiaohongshu를 열고 아래의 더하기 아이콘을 클릭하세요. 2. 여기에 [비디오] [사진] [라이브 사진] 옵션이 있습니다. 게시하려는 콘텐츠를 선택하고 클릭하여 확인하세요. 3. 콘텐츠 편집 화면에서 [다음]을 선택하세요. 4. 게시하려는 텍스트 내용을 입력한 후 [펜 게시]를 클릭하세요.
 Xiaohongshu는 왜 작품 영상을 공개할 수 없나요? 작품을 어떻게 출판하나요?
Mar 21, 2024 pm 06:36 PM
Xiaohongshu는 왜 작품 영상을 공개할 수 없나요? 작품을 어떻게 출판하나요?
Mar 21, 2024 pm 06:36 PM
소셜 미디어의 급속한 발전으로 인해 짧은 동영상 플랫폼은 많은 사용자가 자신을 표현하고 삶을 공유하는 주요 채널이 되었습니다. 많은 사용자들이 Xiaohongshu에 자신의 작품 비디오를 게시할 때 다양한 문제에 직면할 수 있습니다. 이 글에서는 샤오홍슈 작품의 영상 출판이 실패하게 되는 이유와 올바른 출판 방법을 제시하고자 한다. 1. Xiaohongshu에서는 왜 작품 영상을 공개할 수 없나요? Xiaohongshu 플랫폼은 때때로 시스템 유지 관리 또는 업그레이드로 인해 시스템 오류가 발생할 수 있습니다. 이 경우 사용자는 자신의 작품을 동영상으로 게시할 수 없는 문제에 직면할 수 있습니다. 사용자는 게시를 시도하기 전에 플랫폼이 정상으로 돌아올 때까지 인내심을 갖고 기다려야 합니다. 네트워크 연결이 불안정하거나 느리면 사용자가 Xiaohongshu에 자신의 작업 동영상을 게시하지 못할 수 있습니다. 사용자는 연결이 안정적이고 안정적인지 확인하기 위해 네트워크 환경을 확인해야 합니다.
 Xiaohongshu가 출시되지 않는 이유는 무엇입니까? Xiaohongshu에서 게시한 콘텐츠를 표시할 수 없으면 어떻게 해야 하나요?
Mar 21, 2024 pm 07:47 PM
Xiaohongshu가 출시되지 않는 이유는 무엇입니까? Xiaohongshu에서 게시한 콘텐츠를 표시할 수 없으면 어떻게 해야 하나요?
Mar 21, 2024 pm 07:47 PM
라이프스타일 공유 플랫폼인 Xiaohongshu는 많은 사용자를 유치하여 일상을 공유하고 제품을 성장시켰습니다. 많은 사용자가 게시된 콘텐츠를 표시할 수 없다고 보고했습니다. 무슨 일이 일어나고 있나요? 이 기사에서는 Xiaohongshu가 출시되지 않는 이유를 분석하고 솔루션을 제공합니다. 1. 샤오홍슈는 왜 출시가 안되나요? Xiaohongshu는 엄격한 커뮤니티 지침을 구현하며 광고, 스팸, 저속한 콘텐츠 등 게시를 전혀 용납하지 않습니다. 사용자의 콘텐츠가 규정을 위반하는 경우 시스템은 해당 콘텐츠를 차단하고 해당 콘텐츠를 표시하지 않습니다. Xiaohongshu는 사용자가 고품질의 가치 있는 콘텐츠를 게시하도록 요구하며 콘텐츠는 독특하고 혁신적이어야 합니다. 콘텐츠가 너무 일반적이고 혁신성이 부족한 경우 검토를 통과하지 못하여 플랫폼에 표시되지 않을 수 있습니다. 3. 계정 이상
 Xiaohongshu를 출판하는 가장 좋은시기는 언제입니까? 가장 많은 트래픽 추천은 어디에서 게시되나요?
Mar 21, 2024 pm 08:11 PM
Xiaohongshu를 출판하는 가장 좋은시기는 언제입니까? 가장 많은 트래픽 추천은 어디에서 게시되나요?
Mar 21, 2024 pm 08:11 PM
오늘날의 소셜 네트워크 시대에 Xiaohongshu는 젊은이들이 자신의 삶을 공유하고 정보를 얻는 중요한 플랫폼이 되었습니다. 많은 사용자는 Xiaohongshu에 콘텐츠를 게시하여 더 많은 관심과 트래픽을 끌기를 희망합니다. 그렇다면 콘텐츠를 게시하기에 가장 좋은 시기는 언제인가요? 이 기사에서는 Xiaohongshu의 게시 시간 선택과 트래픽 권장 사항이 가장 많은 게시 위치를 자세히 살펴보겠습니다. 1. 소홍서 출판에 가장 좋은 시기는 언제인가요? Xiaohongshu에 콘텐츠를 게시하기에 가장 좋은 시기는 일반적으로 사용자 활동이 많은 기간입니다. Xiaohongshu 사용자의 특성과 행동 습관에 따라 더 적합한 기간이 여러 가지 있습니다. 오후 7시부터 9시 사이에는 대부분의 사용자가 퇴근 후 집에 돌아와 휴식과 오락을 위해 휴대폰으로 콘텐츠를 검색하기 시작했습니다. 따라서 이 기간 동안 게시된 콘텐츠는 사용자의 관심을 끌 가능성이 더 높습니다.
 Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 삭제 후 복구하는 방법은 무엇입니까?
Mar 21, 2024 pm 05:10 PM
Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 삭제 후 복구하는 방법은 무엇입니까?
Mar 21, 2024 pm 05:10 PM
인기 있는 소셜 전자상거래 플랫폼인 Xiaohongshu는 일상생활과 쇼핑 경험을 공유하기 위해 많은 사용자를 끌어 모았습니다. 때때로 당사는 개인 이미지를 더 잘 유지하거나 플랫폼 규정을 준수하기 위해 적시에 삭제해야 하는 일부 부적절한 콘텐츠를 실수로 게시할 수 있습니다. 1. Xiaohongshu 릴리스를 삭제하는 방법은 무엇입니까? 1. Xiaohongshu 계정에 로그인하고 개인 홈페이지에 들어갑니다. 2. 개인 홈페이지 하단의 '내 창작물' 옵션을 찾아 클릭하여 입장합니다. 3. "내 창작물" 페이지에서는 노트, 동영상 등 게시된 모든 콘텐츠를 볼 수 있습니다. 4. 삭제가 필요한 콘텐츠를 찾아 오른쪽에 있는 "..." 버튼을 클릭하세요. 5. 팝업 메뉴에서 "삭제" 옵션을 선택하세요. 6. 삭제 확인 후 해당 콘텐츠는 개인 홈페이지 및 공개 페이지에서 사라집니다.
 Xiaohongshu 앱에 작품을 게시하는 방법 5분 만에 Xiaohongshu 앱에 작품 게시 튜토리얼
Mar 12, 2024 pm 05:10 PM
Xiaohongshu 앱에 작품을 게시하는 방법 5분 만에 Xiaohongshu 앱에 작품 게시 튜토리얼
Mar 12, 2024 pm 05:10 PM
Xiaohongshu 앱 게시는 어떻게 작동하나요? 많은 친구들은 이 소프트웨어에 수많은 창의적인 작품과 강력한 데이트 서클이 있다는 것을 알고 있습니다. 이 소프트웨어를 처음 사용하는 사용자의 경우 자신의 작품을 게시하여 더 많은 사람들이 자신의 모습을 볼 수 있도록 하는 방법을 모를 수도 있습니다. 아직도 작품 출판 방법을 모르신다면, 이 사이트 편집자가 추천하는 Xiaohongshu 앱에서의 작품 출판에 대한 5분 튜토리얼을 빠르게 참고하세요. 5분 만에 Xiaohongshu 앱에서 작품 퍼블리싱 튜토리얼 1. [Three] 클릭 그림과 같이 왼쪽 상단 빨간색 화살표가 가리키는 [Three]를 클릭합니다. 2. [제작센터]를 클릭합니다. 그림과 같이 빨간색 화살표가 가리키는 [제작센터]를 클릭합니다. 3. 그림과 같이 [게시하러 가기]를 클릭하고,
 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 영상을 올릴 때 주의할 점은 무엇인가요?
Mar 23, 2024 pm 08:50 PM
단편 동영상 플랫폼의 등장으로 Xiaohongshu는 많은 사람들이 자신의 삶을 공유하고 자신을 표현하며 트래픽을 얻는 플랫폼이 되었습니다. 이 플랫폼에서는 비디오 작품을 출판하는 것이 매우 인기 있는 상호 작용 방식입니다. 그렇다면 Xiaohongshu 비디오 작품을 출판하는 방법은 무엇입니까? 1. 샤오홍슈 영상 작품은 어떻게 출판하나요? 먼저, 공유할 비디오 콘텐츠가 준비되어 있는지 확인하세요. 휴대폰이나 기타 카메라 장비를 사용해 촬영할 수 있지만 화질과 사운드 선명도에 주의해야 합니다. 2. 영상 편집 : 작품을 더욱 돋보이게 하기 위해 영상을 편집할 수 있습니다. Douyin, Kuaishou 등과 같은 전문 비디오 편집 소프트웨어를 사용하여 필터, 음악, 자막 및 기타 요소를 추가할 수 있습니다. 3. 표지를 선택하세요. 표지는 사용자의 클릭을 유도하는 핵심 요소입니다. 사용자의 클릭을 유도할 수 있는 명확하고 흥미로운 그림을 표지로 선택하세요.
 Douyin에 작품을 게시하는 방법 작품을 게시하는 방법
Mar 13, 2024 am 08:10 AM
Douyin에 작품을 게시하는 방법 작품을 게시하는 방법
Mar 13, 2024 am 08:10 AM
우리 모두는 플랫폼을 탐색할 때 우리에게 추천되는 많은 비디오가 있다는 것을 알고 있습니다. 이는 기본적으로 좋은 삶을 기록하는 방법입니다. 물론 우리가 평소에 사용하는 비디오 작품이나 사진 앨범 등을 게시할 수도 있습니다. . 모두 가능하고 일부 장기자랑 등도 모두 가능합니다. 아마도 더 많은 팬을 확보할 수 있을 것입니다. 사용하기에는 정말 적합하지만 많은 사용자가 한 번 사용하고 나면 작품을 게시하는 방법을 모를 수도 있습니다. , 그래서 오늘은 여러분이 더 잘 이해할 수 있도록 위의 출판 단계와 방법 중 일부에 대해 자세히 설명하겠습니다. 마음에 드시면 편집자와 함께 살펴보세요. 좋아요.





