Node-webkit은 웹 애플리케이션을 데스크톱 애플리케이션 튜토리얼로 패키지화합니다.
node-webkit은 Chromium과 node.js의 조합입니다. 이를 통해 Chrome 브라우저와 node.js를 기반으로 구축된 웹 애플리케이션을 데스크톱 애플리케이션으로 패키징할 수 있으며 크로스 플랫폼도 가능합니다. 분명히 전통적인 데스크톱 애플리케이션에 비해 특정 특정 영역에서 html5+css3+js로 개발된 웹 애플리케이션은 더 간단하고 효율적이며 node.js의 기능도 사용할 수 있으므로 node-webkit은 여전히 매우 유용합니다.
이제 간단한 데모를 사용하여 웹 애플리케이션을 실행 파일로 패키징하는 방법을 소개하겠습니다. (여기서는 Windows 환경만 소개합니다.)
먼저 데모의 시작 페이지로 새 index.html 파일을 생성해 보겠습니다. 일시적으로 이 페이지를 완전한 웹 애플리케이션으로 생각하세요. 예를 들어 콘텐츠에 원하는 것을 작성하세요.

그런 다음 다음 콘텐츠로 package.json 구성 파일을 만듭니다.

기본 속성은 항목 파일을 지정하는 데 사용됩니다. 로컬 파일일 수도 있고 원격 웹 애플리케이션을 데스크톱 애플리케이션으로 직접 전환하는 것과 동일한 원격 URL일 수도 있습니다.
이름과 기본 두 가지 속성 외에도 애플리케이션 아이콘 지정, 브라우저 도구 모음 표시 여부, 브라우저의 초기 크기 지정 등과 같이 구성할 수 있는 다른 유용한 속성이 많이 있습니다. 특정 구성 매개변수 문서는 https://github.com/rogerwang/node-webkit/wiki/Manifest-format
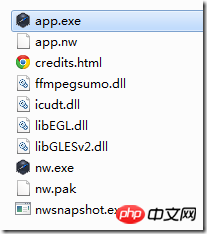
에서 찾을 수 있습니다. 이제 두 개의 파일이 있습니다.

그런 다음 index.html과 package.json 두 파일을 app.zip이라는 이름의 zip 패키지로 압축합니다.

이제 app.zip 압축 패키지의 내용은 다음과 같아야 합니다.
그런 다음 app.zip 파일의 확장자를 nw로 변경하고 app.nw


 nw 파일이 동작하려면 node-webkit 환경의 지원이 필요하기 때문에 app.nw 파일도 node-webkit 환경 파일과 함께 실행 파일로 패키징해야 합니다.
nw 파일이 동작하려면 node-webkit 환경의 지원이 필요하기 때문에 app.nw 파일도 node-webkit 환경 파일과 함께 실행 파일로 패키징해야 합니다.
 copy /b nw.exe+app.nw app.exe
copy /b nw.exe+app.nw app.exe
파일 경로는 실제 상황에 따라 변경되어야 합니다. app.nw를 node-webkit의 기본 폴더에 배치하면 출력 app.exe도 이 폴더에 있다고 가정합니다.
명령을 실행하면 실행 파일 app.exe가 생성됩니다.
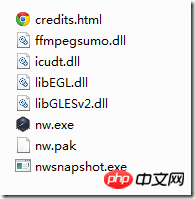
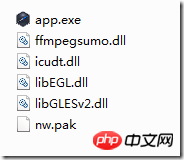
이 단계에서 app.exe 파일을 얻었지만 app.exe 파일만으로는 충분하지 않으면 이 실행 파일을 작동하려면 여러 dll 파일의 지원도 필요합니다.
nw.pak, icudt.dll 두 파일이 필요합니다.
ffmpegsumo.dll 파일은 미디어 지원 파일입니다. HTML 페이지에서
libEGL.dll 및 libGLESv2.dll 이 두 파일은 webGL 또는 GPU를 사용하는 데 필요합니다
결국 우리가 얻는 것은 다음과 같은 폴더입니다:
app.exe를 실행하여 데모를 실행합니다. 하지만 우리 대부분이 원하는 것은 사용자에게 exe 파일을 제공하고 사용자는 다른 파일을 첨부하지 않고도 사용할 수 있는 것입니다.
하지만 우리 대부분이 원하는 것은 사용자에게 exe 파일을 제공하고 사용자는 다른 파일을 첨부하지 않고도 사용할 수 있는 것입니다.
그래서 app.exe 및 기타 파일을 다시 패키지하여 위 그림의 모든 파일을 실행 파일로 바꿀 수도 있습니다. 사용자가 이 파일을 얻는 한 애플리케이션을 실행할 수 있습니다.
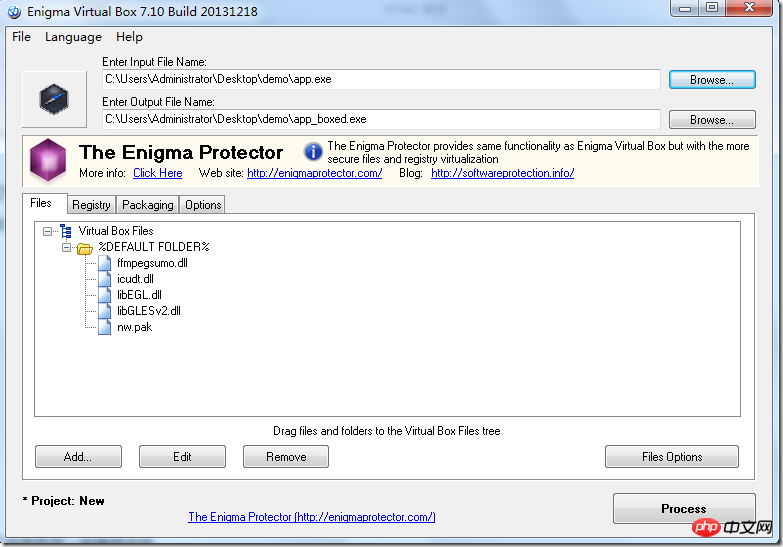
이 단계를 수행하려면 먼저 Enigma Virtual Box라는 소프트웨어가 필요합니다. 이 소프트웨어를 다운로드하여 설치한 다음 엽니다.
그런 다음 입력 파일 이름 입력에 app.exe의 경로를 입력하고 출력 파일 이름 입력에 패키지된 실행 파일을 출력할 위치를 입력합니다. 마지막 단계는 app.exe를 제외한 다른 파일을 파일로 드래그하는 것입니다. 메시지가 나타나면 기본값을 선택합니다.

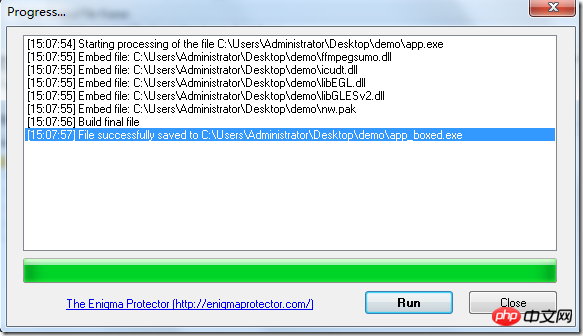
마지막으로 오른쪽 하단의 처리 버튼을 클릭하면 완료됩니다.

마침내 app_boxed.exe 파일을 얻었습니다. 이 파일을 사용자에게 제공하면 사용자가 실행할 수 있습니다.
node-webkit은 편리하지만, 얻어지는 실행 파일의 용량이 좀 크다는 점이 큰 단점 중 하나입니다. 장단점을 잘 생각해보시고 사용하지 않으셔도 됩니다.
관련 권장사항:
Electron Building React, Webpack 데스크톱 애플리케이션 튜토리얼
JavaScript 개발 크로스 플랫폼 데스크톱 애플리케이션 세부 소개(그림 및 텍스트)
XML 기반 데스크톱용 그래픽 및 텍스트 코드 세부 소개 신청
위 내용은 Node-webkit은 웹 애플리케이션을 데스크톱 애플리케이션 튜토리얼로 패키지화합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 18
18
 win11 모니터 왼쪽과 오른쪽에 검은색 테두리가 나타나는 이유는 무엇입니까? win11 바탕화면 왼쪽의 어두운 테두리를 해결하는 방법은 무엇입니까?
Feb 29, 2024 pm 01:00 PM
win11 모니터 왼쪽과 오른쪽에 검은색 테두리가 나타나는 이유는 무엇입니까? win11 바탕화면 왼쪽의 어두운 테두리를 해결하는 방법은 무엇입니까?
Feb 29, 2024 pm 01:00 PM
우리 모두는 win11 시스템을 사용할 때 몇 가지 작동 문제에 직면합니다. 최근 많은 사용자가 win11 데스크탑 왼쪽에 어두운 상자가 있으면 어떻게 해야 하는지 묻습니다. 사용자는 화면 해상도에서 권장 설정을 직접 선택한 후 작업을 진행할 수 있습니다. 이 사이트에서는 win11 데스크탑 왼쪽의 다크박스 문제에 대한 분석을 사용자에게 신중하게 소개합니다. win11 데스크탑 왼쪽의 어두운 상자 문제 분석 화면 해상도 조정: 데스크탑의 빈 영역을 마우스 오른쪽 버튼으로 클릭하고 "디스플레이 설정"을 선택한 다음 "해상도" 열에서 적절한 해상도를 선택합니다. . 그래픽 카드 드라이버 업데이트: 장치 관리자를 열고 "디스플레이 어댑터"를 확장한 후 마우스 오른쪽 버튼을 클릭하세요.
 Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹페이지를 데스크톱에 바로가기로 보내는 방법은 무엇입니까?
Mar 14, 2024 pm 05:22 PM
Edge 브라우저에서 웹 페이지를 바탕 화면에 바로 가기로 보내는 방법은 무엇입니까? 많은 사용자들이 액세스 페이지를 직접 열 수 있는 편의를 위해 자주 사용하는 웹 페이지를 데스크탑에 바로가기로 표시하고 싶어하지만 어떻게 해야 하는지 알지 못합니다. 이 문제에 대해 이번 호의 편집자는 다음과 같은 내용을 공유합니다. 대다수의 사용자에게 솔루션을 제공하는 방법에 대해 알아보겠습니다. 오늘의 소프트웨어 튜토리얼에서 공유된 내용을 살펴보겠습니다. Edge 브라우저에서 웹 페이지를 데스크탑으로 보내는 바로 가기 방법: 1. 소프트웨어를 열고 페이지에서 "..." 버튼을 클릭합니다. 2. 드롭다운 메뉴 옵션의 "애플리케이션"에서 "이 사이트를 애플리케이션으로 설치"를 선택합니다. 3. 마지막으로 팝업창에서 클릭해주세요.
 Windows 10 바탕 화면 아이콘을 자유롭게 정렬하는 방법
Jan 02, 2024 am 11:59 AM
Windows 10 바탕 화면 아이콘을 자유롭게 정렬하는 방법
Jan 02, 2024 am 11:59 AM
우리가 win10 시스템을 사용할 때 일부 친구의 바탕 화면 아이콘이 임의로 배치된 반면, 우리 컴퓨터는 일렬로 깔끔하게 배열되어 있는 것을 발견했습니다. 아이콘을 무작위로 배치하려면 마우스로 바탕 화면을 마우스 오른쪽 버튼으로 클릭하고 팝업 옵션에서 관련 항목을 선택하여 이 작업을 수행할 수 있습니다. 편집자가 어떻게 했는지 구체적인 단계를 살펴보겠습니다~ 도움이 되셨으면 좋겠습니다. Windows 10 바탕 화면 아이콘을 무작위로 배치하는 방법 1. 바탕 화면의 빈 공간에서 "보기" 옵션을 마우스 오른쪽 버튼으로 클릭합니다. 2. 보기 모드에서 "아이콘 자동 정렬"을 끄도록 선택합니다. 원하는 위치에 바탕 화면 아이콘을 끌어다 놓습니다. 확장: 아이콘 표시 방법이 표시되지 않는 이유 |
 Win7에서 모든 바탕 화면 배경 이미지를 지우는 방법은 무엇입니까? Win7에서 개인화된 배경 이미지를 삭제하는 방법은 무엇입니까?
Jun 02, 2024 am 09:01 AM
Win7에서 모든 바탕 화면 배경 이미지를 지우는 방법은 무엇입니까? Win7에서 개인화된 배경 이미지를 삭제하는 방법은 무엇입니까?
Jun 02, 2024 am 09:01 AM
Win7 시스템에서는 많은 사용자가 개인화된 바탕 화면 배경 이미지를 삭제하고 싶지만 삭제 방법을 모릅니다. 이 문서에서는 Win7 시스템에서 개인화된 배경 이미지를 삭제하는 방법을 설명합니다. 1. 먼저, Win7 시스템의 제어판 인터페이스를 열고 클릭하여 "모양 및 개인 설정" 설정으로 들어갑니다. 2. 그런 다음 열린 인터페이스에서 "바탕 화면 배경 변경" 설정을 클릭합니다. 3. 그런 다음 아래의 " 4. 그런 다음 모두 선택을 선택한 다음 모두 지우기를 클릭합니다. 물론 "사용자 정의"에서 사용하고 삭제하려는 테마를 마우스 오른쪽 버튼으로 클릭한 다음 바로가기 메뉴에서 &q를 클릭할 수도 있습니다.
 RPC 서버 연결 불가 및 데스크탑 진입 불가 현상에 대한 해결 방법
Feb 18, 2024 am 10:34 AM
RPC 서버 연결 불가 및 데스크탑 진입 불가 현상에 대한 해결 방법
Feb 18, 2024 am 10:34 AM
RPC 서버를 사용할 수 없고 데스크톱에서 접속할 수 없는 경우 어떻게 해야 합니까? 최근 몇 년 동안 컴퓨터와 인터넷이 우리 생활 곳곳에 침투했습니다. RPC(원격 프로시저 호출)는 중앙 집중식 컴퓨팅 및 리소스 공유를 위한 기술로서 네트워크 통신에서 중요한 역할을 합니다. 그러나 때때로 RPC 서버를 사용할 수 없어 데스크탑에 들어갈 수 없는 상황이 발생할 수 있습니다. 이 문서에서는 이 문제의 가능한 원인 중 일부를 설명하고 해결 방법을 제공합니다. 먼저 RPC 서버를 사용할 수 없는 이유를 이해해야 합니다. RPC 서버는
 Win11 데스크탑 빠른 인쇄 튜토리얼
Jan 09, 2024 pm 04:14 PM
Win11 데스크탑 빠른 인쇄 튜토리얼
Jan 09, 2024 pm 04:14 PM
win10과 win7에서는 인쇄하려는 문서를 직접 마우스 오른쪽 버튼으로 클릭하여 인쇄할 수 있지만, win11에서는 바탕 화면에서 마우스 오른쪽 버튼을 클릭하여 직접 인쇄하는 방법을 찾을 수 없습니다. 이는 실제로 보조 메뉴에 숨겨져 있습니다. win11 바탕 화면에서 마우스 오른쪽 버튼을 클릭하여 직접 인쇄하는 방법에 대한 튜토리얼: 1. 먼저 인쇄하려는 내용을 마우스 오른쪽 버튼으로 클릭합니다. 2. 하단의 "추가 옵션 보기"를 클릭하세요. 3. "인쇄"를 클릭하여 인쇄하세요. 4. 이 방법으로 인쇄하면 기본 프린터가 사용되므로 먼저 Bluetooth의 "프린터 및 스캐너"로 이동해야 합니다. 5. 사용하려는 프린터를 미리 선택하세요. 6. 기본값으로 설정
 Debian11에 바탕화면 바로가기 아이콘을 추가하는 방법
Jan 09, 2024 am 10:06 AM
Debian11에 바탕화면 바로가기 아이콘을 추가하는 방법
Jan 09, 2024 am 10:06 AM
Debian11에서 데스크탑에 애플리케이션 바로가기를 만드는 방법은 무엇입니까? Windows 시스템 설치 프로그램은 일반적으로 바탕 화면에 응용 프로그램 바로 가기를 생성합니다. Debian11에서는 어떻게 생성합니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭한 후 [런처 만들기]를 선택하세요. 팝업 인터페이스의 [Command]에서 바로가기를 생성하도록 프로그램을 설정합니다. 편집기는 터미널 에뮬레이터를 예로 들어 설정이 완료된 후 [Create]를 클릭합니다. 그러면 아래 그림과 같이 바로가기를 볼 수 있습니다. 바로가기가 더 이상 필요하지 않은 경우 아이콘을 마우스 오른쪽 버튼으로 클릭하고 [삭제]를 선택하세요.
 바탕 화면에 win10 원격 연결 바로 가기를 만드는 방법
Jan 02, 2024 pm 02:47 PM
바탕 화면에 win10 원격 연결 바로 가기를 만드는 방법
Jan 02, 2024 pm 02:47 PM
win10의 원격 연결 기능을 사용할 때 많은 사용자들이 명령이나 다른 방법을 사용하여 열기에는 너무 느리다고 말했습니다. 이 원격 연결 기능이 데스크탑에 있는 이유는 무엇입니까? 자세한 튜토리얼을 살펴보세요 ~ 데스크탑에 win10 원격 연결을 배치하는 방법: 1. 시작 메뉴에서 폴더를 확장하여 찾습니다. 2. 그런 다음 마우스를 누른 채 바탕 화면의 빈 공간으로 끌어서 놓습니다. 3. 그런 다음 원격 데스크톱을 연결하면 컴퓨터 데스크톱에 연결됩니다. 관련 기사: win10 원격 연결 win7은 연결할 수 없습니다 >>> win10 원격 연결에 기능 오류 메시지가 표시됩니다 >>>




