이 기사에서는 주로 NW.js가 무엇인지, 어떻게 사용하는지 공유합니다. NW.js(이전의 node-webkit)는 Chromium 및 node.js를 기반으로 하는 애플리케이션 런타임으로, 이를 통해 HTML 및 JavaScript로 기본 애플리케이션을 작성할 수 있습니다. 또한 DOM에서 Node.js 모듈을 호출할 수 있으므로 모든 웹 기술을 사용하여 기본 애플리케이션을 작성하기 위한 새로운 개발 모델이 가능해집니다.
(1) 인터넷에서 가장 널리 사용되는 기술로 네이티브 애플리케이션을 작성하는 새로운 방법
(2) HTML5, CSS3, JS 및 WebGL을 기반으로 작성됨
(3) 모든 nodejs API 및 세 번째- 파티 모듈
(4) DOM을 사용하여 nodejs 모듈을 직접 호출할 수 있습니다.
(5) 패키징 및 배포가 용이합니다.
(6) 32비트 및 64비트 Window, Linux 및 Linux를 포함한 실행 환경을 지원합니다. Mac OS
사용 방법은 다음과 같습니다.
1. nw
1. NW.js를 다운로드합니다(공식 홈페이지: http://nwjs.io/)
여기서 일반적인 것은 런타임으로 간주됩니다. SDK 하나는 몇 가지 도구 상자입니다. 제안 사항을 다운로드하세요~
https://nwjs.io/downloads/
2. Enigma Virtual Box 다운로드(공식 웹사이트: http://enigmaprotector.com/)
2. package.json 파일 구성
{
"name": "nw-demo",
"version": "0.0.1",
"main": "index.html"
}다음과 같이 더 많은 내용을 사용할 수 있습니다.
{
"main": "app/index.html",
"name": "WeixinMenuEditor",
"description": "使用nw.js封装的一个微信公众号菜单编辑器App",
"version": "0.0.1",
"keywords": [ "微信", "菜单编辑器" ],
"window": {
"title": "微信菜单编辑器",
"icon": "app/static/img/weixin_logo.jpg",
"toolbar": true,
"frame": true,
"width": 1008,
"height": 750,
"position": "center",
"min_width": 400,
"min_height": 200
},
"webkit": {
"plugin": true,
"java": false,
"page-cache": false
},
"chromium-args" :"-allow-file-access-from-files"
}title: 문자열, 기본 제목을 설정합니다.
너비/높이 : 메인 창의 크기입니다.
toolbar : 부울 값. 탐색 표시줄을 표시할지 여부입니다.
icon: 창의 아이콘입니다.
위치 : 문자열. 창이 열릴 때의 위치는 "null", "center", "mouse"로 설정할 수 있습니다.
min_width/min_height: 창의 최소값.
max_width/max_height: 창에 표시되는 최대값입니다.
크기 조정 가능: 부울 값. 창 크기 조정을 허용할지 여부입니다.
always-on-top : 부울 값. 상단에 창입니다.
전체 화면: 부울 값. 전체 화면으로 표시할지 여부입니다.
show_in_taskbar : 작업 표시줄에 아이콘을 표시할지 여부입니다.
frame : 부울 값. false로 설정하면 프로그램이 테두리 없이 표시됩니다.
"chromium-args" :"-allow-file-access-from-files"는 Google Chrome에 시작 매개변수를 추가하는 것과 동일합니다. 이 코드 줄을 사용하면 Anglejs가 로컬 json 파일에 직접 액세스할 수 있습니다.
3.exe 생성
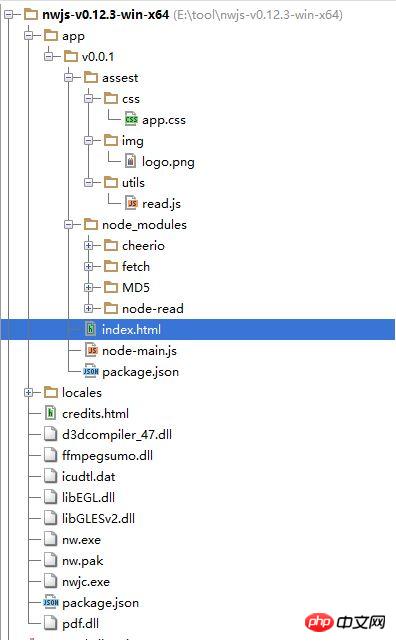
프로젝트 디렉토리는 다음과 같습니다.

html 프로젝트를 zip으로 압축하고 이름을 nw로 바꾸고, 다음 명령을 입력하세요
copy /b nw.exe+app.nw firstApp.exe
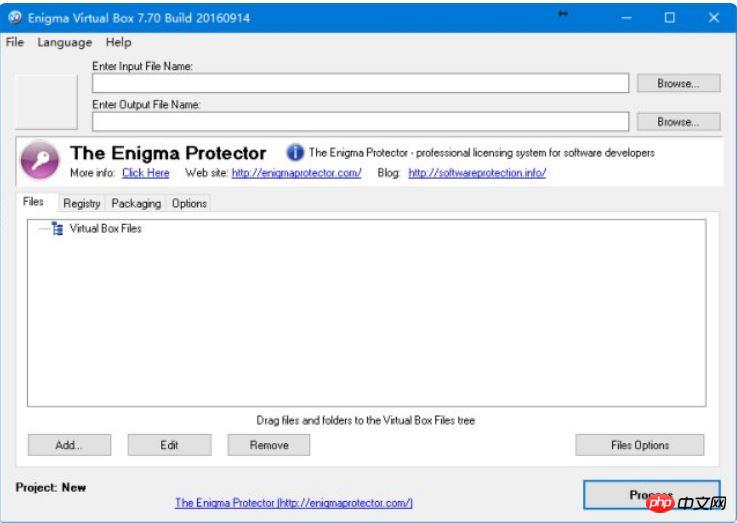
4. Enigma Virtual Box 프로그램( enigmavb.exe)의 인터페이스는 다음과 같습니다.
 그런 다음 입력 파일 이름 입력의 이전 단계에서 생성된 test.exe 파일을 선택합니다. 출력 이름 입력이 기본값일 수 있습니다. 그런 다음 아래 추가 버튼을 클릭하여 nwjs 폴더 아래에 nw.exe, test.nw 및 test.exe를 제외한 모든 파일을 로드합니다(이름은 nwjs일 필요는 없으며 NW.js 환경이 있는 폴더입니다). 첫 번째 단계)를 클릭한 다음 실행이 성공할 때까지 기다리면 해당 경로에 새 .exe 파일이 생성됩니다(지금은 newtest.exe라고 하겠습니다). newtest.exe 파일은 모든 Windows 환경에서 실행될 수 있습니다. 이를 친구에게 복사하여 보여줄 수 있습니다.
그런 다음 입력 파일 이름 입력의 이전 단계에서 생성된 test.exe 파일을 선택합니다. 출력 이름 입력이 기본값일 수 있습니다. 그런 다음 아래 추가 버튼을 클릭하여 nwjs 폴더 아래에 nw.exe, test.nw 및 test.exe를 제외한 모든 파일을 로드합니다(이름은 nwjs일 필요는 없으며 NW.js 환경이 있는 폴더입니다). 첫 번째 단계)를 클릭한 다음 실행이 성공할 때까지 기다리면 해당 경로에 새 .exe 파일이 생성됩니다(지금은 newtest.exe라고 하겠습니다). newtest.exe 파일은 모든 Windows 환경에서 실행될 수 있습니다. 이를 친구에게 복사하여 보여줄 수 있습니다.
nw
1을 사용할 때 다음은 몇 가지 함정입니다. 바로 가기 키를 실행하기 전에 현재 애플리케이션만 포커스를 얻으려면 이 라이브러리를 확인하여 js
// 加载本地ui库
var gui = require('nw.gui');
var option = {
key: "Ctrl+R",
active: function () {
alert("全局快捷键" + this.key + "按下");
},
failed: function (msg) {
//创建快捷键失败
alert(msg);
}
};
// 创建快捷键
var shortcut = new gui.Shortcut(option);
// 注册全局快捷键
gui.App.registerGlobalHotKey(shortcut);
// 解除注册,在应用结束的时候执行
gui.App.unregisterGlobalHotKey(shortcut);2.nw.js를 사용하여 바로 가기 키를 설정할 수 없습니다. 페이지가 여러번 반복되는 현상, 다양한 이상 현상, js 파일을 다시 로드하고 페이지를 새로 고친 후 변수를 다시 할당하여 발생하는 버그입니다. 해결 방법
nw.js는 파일을 읽고 저장합니다
<html>
<head>
<meta charset="utf-8"/>
<title>nw.js实现文件读写</title>
</head>
<body>
<input id="readFile" type="file" >读取文件</input>
<!-- 默认文件名为filename.html -->
<input id="writeFile" nwsaveas="filename.html" type="file">保存文件</input>
<p></p>
<script>
//nw.js提供的读写文件模块
var fs = require("fs");
//读文件
var chooser = document.querySelector('#readFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "读取文件从" + filePath;
fs.readFile(filePath, function (err, data) {
if (err) {
layer.msg("读取文件失败! :" + err.message);
return;
} else {
console.log(data);
alert(data);
}
})
});
//写文件
chooser = document.querySelector('#writeFile');
chooser.addEventListener("change", function (evt) {
//用户选择的文件
var filePath = this.value.toString();
document.querySelector("p").innerHTML = "写入文件到:" + filePath;
//把hello写入文件
fs.writeFile(filePath, "Hello!\n", function (err) {
if (err) {
alert("保存失败!");
}
});
});
</script>
</body>
</html>3. cancas를 로컬 이미지로 직접 저장하려면 nwjs's'fs'를 사용하세요. 인터넷에서 찾은 방법은 모두 선택 상자가 뜨는데 저장해야 합니다. 이미지를 지정된 경로에 직접 추가하는 경우 사용자가 선택할 수 있는 대화 상자가 나타날 수 없습니다. kailniris는 실행 가능한 솔루션을 제공했습니다. 코드는 다음과 같습니다.
var fs = require('fs');
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 100);
ctx.stroke();
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;">
</canvas>
base64Data = c.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
fs.writeFile("c:/Dev/test.png", base64Data, 'base64', function (err) {
if (err) {
console.log("err", err);
} else {
return res.json({ 'status': 'success' });
}
});html2canvas를 사용하여 html 페이지를 이미지로 변환한 다음 이미지를 로컬에 저장합니다. 코드 붙여넣기(html2canvas.js 및 jquery를 가져와야 함):
//要保存图片的文件路径
var filePath = templateDir + filename + '.html';
//要保存的html页面
var editerDocument = window.editor.edit.iframe.get().contentWindow.document;
html2canvas(editerDocument.body, {
onrendered: function (canvas) {
var base64Data = canvas.toDataURL("image/png").replace(/^data:image\/png;base64,/, "")
var fs = require("fs");
fs.writeFile(templateDir + filename + '.png', base64Data, 'base64', function (err) {
if (err) {
alert("保存模板失败!");
}
$('#model_template_name').modal("hide");
layer.msg("模板已保存为" + filename);
});
}
});4. app.js
//调用NodeJs内置模块
$scope.fs = require('fs');
//读取配置文件
$scope.readConfig = function () {
try {
var configStr = $scope.fs.readFileSync(config.weixin.path, 'utf8');
console.log(configStr);
var obj = eval('(' + configStr + ')');
$scope.weixin.appid = obj.appid;
$scope.weixin.appsecret = obj.appsecret;
$scope.weixin.qrcodeurl = obj.qrcodeurl;
}
catch (e) {
console.log(e);
alert("读取微信配置文件失败");
}
}
//写入配置文件
$scope.writeConfig = function () {
try {
var configStr = JSON.stringify($scope.weixin);
$scope.fs.writeFileSync(config.weixin.path, configStr, {encoding: 'utf8'});
return true;
}
catch (e) {
console.log(e);
alert("写入微信配置文件失败");
return false;
}
}5에서 Node 내장 모듈을 참조하세요. wechat-api
//调用NodeJs第三方模块
$scope.wechatApi = require('wechat-api');
$scope.query = function () {
var api = new $scope.wechatApi($scope.weixin.appid, $scope.weixin.appsecret);
api.getMenu(function (err, result) {
if (err) {
console.log(err);
alert("查询菜单异常");
} else {
load(result);
$scope.$apply();//需要手动刷新
}
});
};관련 권장 사항을 참조하세요.
nw .js
nw.js에서 localStorage의 물리적 저장소 인스턴스에 대한 자세한 설명 더블클릭 최대화를 비활성화하는 방법은 무엇입니까?
와 유사한 채팅 소프트웨어를 구현합니다.위 내용은 NW.js란 무엇이며 어떻게 사용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!