
이 글은 주로 WeChat 애플릿의 3단계 연결 선택기를 사용하는 방법을 공유합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
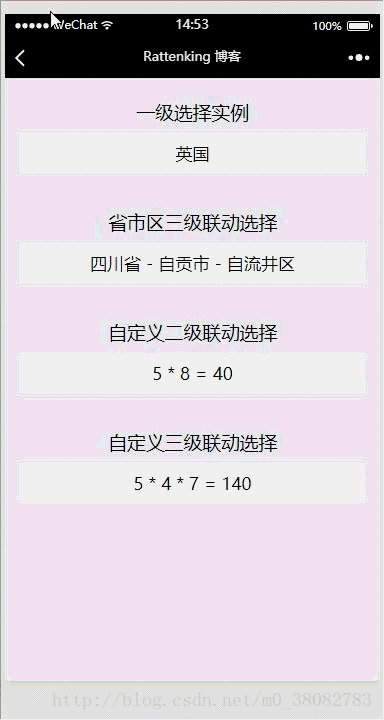
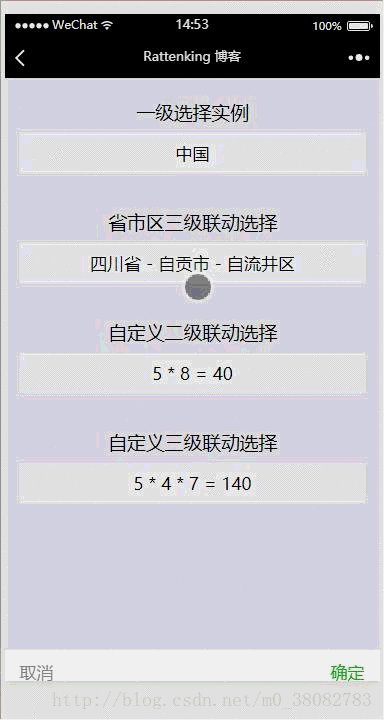
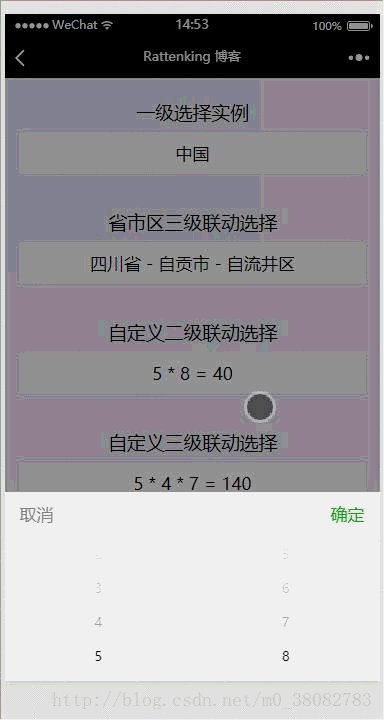
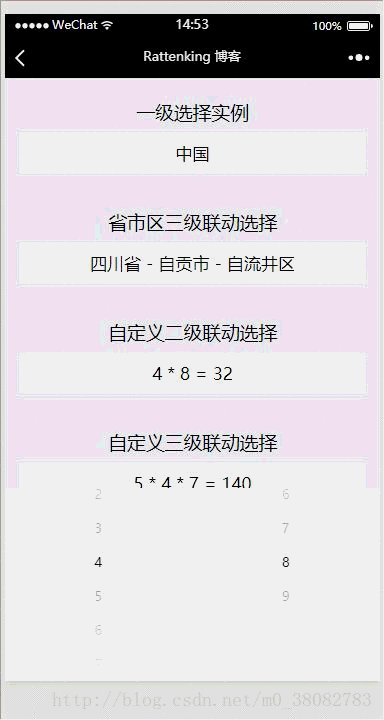
렌더링

구현 원칙
다음 중 일반 선택기: 모드 = 첫 번째 수준 선택 예를 구현하는 선택기; 도시 선택 장치: mode = 지역은 지방 및 자치단체의 3차 연결을 구현합니다.
3. 다중 열 선택기: mode = multiSelector는 2차 및 3차 수준 연결에서 10 이내의 숫자 곱셈을 구현합니다.
WXML
<view class="tui-picker-content">
<view class="tui-picker-name">一级选择实例</view>
<picker bindchange="changeCountry" value="{{countryIndex}}" range="{{countryList}}">
<view class="tui-picker-detail">{{countryList[countryIndex]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">省市区三级联动选择</view>
<picker bindchange="changeRegin" mode = "region" value="{{region}}">
<view class="tui-picker-detail">{{region[0]}} - {{region[1]}} - {{region[2]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义二级联动选择</view>
<picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}">
<view class="tui-picker-detail">
{{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定义三级联动选择</view>
<picker bindchange="changeMultiPicker3" mode = "multiSelector" value="{{multiIndex3}}" range="{{multiArray3}}">
<view class="tui-picker-detail">
{{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}}
</view>
</picker>
</view>WXSS
page{background-color: #efeff4;}
.tui-picker-content{
padding: 30rpx;
text-align: center;
}
.tui-picker-name{
height: 80rpx;
line-height: 80rpx;
}
.tui-picker-detail{
height: 80rpx;
line-height: 80rpx;
background-color: #fff;
font-size: 35rpx;
padding: 0 10px;
overflow: hidden;
}JS
Page({
data: {
// 普通选择器列表设置,及初始化
countryList: ['中国','美国','英国','日本','韩国','巴西','德国'],
countryIndex: 6,
// 省市区三级联动初始化
region: ["四川省", "广元市", "苍溪县"],
// 多列选择器(二级联动)列表设置,及初始化
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex: [3,5],
// 多列选择器(三级联动)列表设置,及初始化
multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex3: [3, 5, 4]
},
// 选择国家函数
changeCountry(e){
this.setData({ countryIndex: e.detail.value});
},
// 选择省市区函数
changeRegin(e){
this.setData({ region: e.detail.value });
},
// 选择二级联动
changeMultiPicker(e) {
this.setData({multiIndex: e.detail.value})
},
// 选择三级联动
changeMultiPicker3(e) {
this.setData({ multiIndex3: e.detail.value })
}
})1 WeChat 애플릿의 선택기 구성요소는 별도의 시간 선택기와 날짜 선택기만 제공하므로 실제 개발에서는 둘 다 선택해야 할 수도 있습니다. 동시에 날짜 및 시간 구성 요소는 충분히 포괄적이지 않으므로 날짜 선택기를 만들 때 주의해야 합니다.
2. 다중 열 선택기를 사용하여 날짜 및 시간 선택기를 결합하는 문제를 해결하세요. 다중 열 선택기에서 데이터를 사용하는 것은 2차원 배열이므로 연결 효과를 직접 얻을 수 없으며 데이터를 판단하고 처리해야 합니다.
다중 열 선택기를 올바르게 사용하려면 선택기 구성 요소에서 제공하는 다른 4개의 선택기를 사용하면 됩니다!
jQuery에서 3단계 연결 효과를 구현하는 방법
jQuery는 EasyUi를 사용하여 3단계 연결 드롭을 구현합니다. 다운박스 효과 예시 공유
위 내용은 3단계 연결 선택기 사용 방법에 대한 WeChat 애플릿의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!