테이블 레이아웃의 너비를 수정하는 방법: 고정
이번에는 테이블의 너비를 수정하는 방법을 알려드리겠습니다. table-layout:fixed, 테이블의 너비를 수정합니다. table-layout:fixed의 주의사항은 무엇인가요? 보세요.
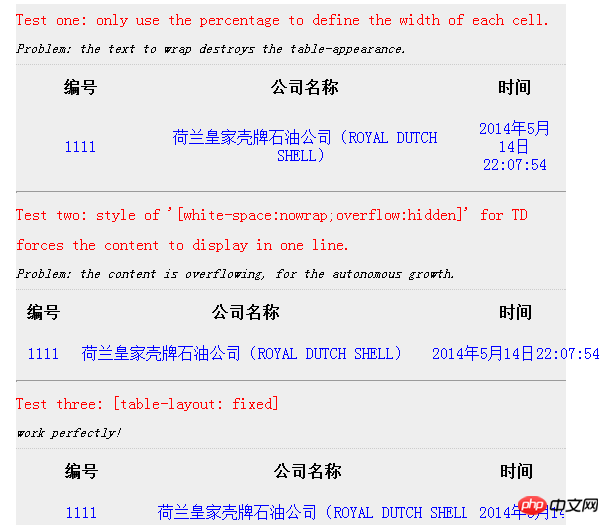
표가 화면(나머지 빈 영역)을 채울 수 있도록 너비 속성은 종종 100%로 정의되고 셀도 백분율로 정의됩니다.
그러나 이로 인해 문제가 발생합니다. 셀의 텍스트가 너비 제한을 초과하면 자동으로 줄바꿈되고 높이가 자동으로 늘어나 전체 표의 스타일이 고르지 않게 되어 보기 흉해집니다.
쉬운 해결책은 텍스트 줄 바꿈을 비활성화하는 것입니다. white-space:nowrap; overflow:hidden;
너무 쉽습니다. 그러나 효과는 여전히 예상치 못한 것입니다. 텍스트가 모두 한 줄에 표시되고 너비는 다음과 같습니다. 자동으로 넓어집니다. 상위 컨테이너를 넘어도 오버플로는 전혀 효과가 없습니다!
무슨 일이에요? 퍼센트 때문일까요? 하지만 static의 고정 너비를 사용하면 테이블의 유연성이 손실됩니다.
그 이후로 나는 궁극의 솔루션을 쉽게 찾았습니다. 고정 테이블 너비: 테이블 레이아웃: 고정;
참고로 간단한 렌더링을 만들었습니다.

당신도 본 적이 있을 거라 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
관련 읽기:
html 드롭다운 메뉴가 선택한 값을 유지하고 제출 후 기본값으로 돌아가지 않게 하는 방법
위 내용은 테이블 레이아웃의 너비를 수정하는 방법: 고정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 105
105
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
 변경되지 않는 컴퓨터 잠금 화면 배경화면을 설정하는 방법
Jan 17, 2024 pm 03:24 PM
변경되지 않는 컴퓨터 잠금 화면 배경화면을 설정하는 방법
Jan 17, 2024 pm 03:24 PM
일반적으로 컴퓨터의 바탕 화면 배경 패턴은 사용자가 조정할 수 있습니다. 그러나 일부 Windows 10 사용자의 경우 컴퓨터의 바탕 화면 배경 이미지를 수정하고 싶지만 설정 방법을 모릅니다. 실제로, 그것은 매우 간단하고 조작하기 쉽습니다. 컴퓨터 잠금 화면 배경화면을 변경하지 않고 수정하는 방법 1. 설정하려는 사진을 마우스 오른쪽 버튼으로 클릭하고 배경 사진으로 설정을 선택합니다. 2. Win+R을 눌러 열고 실행한 다음 "gpedit.msc"를 입력합니다. 3. 다음으로 확장합니다. 사용자 구성 - 관리 템플릿 - 제어판 - 개인 설정 4. 개인 설정을 클릭한 후 "바탕 화면 배경 변경 방지"를 선택합니다. 5. 사용을 선택합니다. 6. 그런 다음 설정을 열고 배경으로 들어가면 이 작은 단어가 표시된다는 의미입니다. 설정되었습니다.
 Windows 11에서 위젯 패널을 항상 표시하는 방법
Aug 13, 2023 pm 07:13 PM
Windows 11에서 위젯 패널을 항상 표시하는 방법
Aug 13, 2023 pm 07:13 PM
Windows 11에서 열 때 항상 위젯 보드를 표시하는 방법은 무엇입니까? 음, 최신 Windows 업데이트를 다운로드하고 설치하여 시작할 수 있습니다. 참가자 프로그램의 최신 업데이트 패치에서 Microsoft는 개발 및 카나리아 채널의 사용자가 위젯 보드를 고정하여 열 수 있으므로 위젯 보드가 항상 한 눈에 표시될 것이라고 밝혔습니다. Windows 11에서 항상 위젯 보드가 열려 있음을 표시하는 방법 Microsoft에 따르면 보드를 고정하여 열려면 보드 오른쪽 상단에 있는 압정 아이콘을 클릭하기만 하면 됩니다. 보드가 열린 상태로 고정되면 위젯 보드는 더 이상 닫기를 무시하지 않습니다. 보드가 고정되어 있는 동안 작업 표시줄의 위젯 버튼을 통해 위젯 보드를 열어 보드를 닫을 수 있습니다. 언제 위젯
 컴퓨터 메모를 데스크탑에 고정하는 방법
Feb 15, 2024 pm 04:00 PM
컴퓨터 메모를 데스크탑에 고정하는 방법
Feb 15, 2024 pm 04:00 PM
Windows 10 운영 체제에는 편리한 메모 기능이 사전 내장되어 있어 소중한 사용자가 원하는 대로 임시 메모나 메시지를 작성할 수 있습니다. 이것을 빠르고 쉽게 스티커 메모를 찾아서 사용하는 도구로 사용하고 싶거나, 이 실용적인 작은 프로그램을 쉽게 참조할 수 있도록 큰 화면 중앙에 고정하고 싶다고 가정해 보세요. 몇 가지 간단한 방법만으로 위의 소망을 실현할 수 있습니다. 단계: 컴퓨터에 스티커 메모를 고정하는 방법 바탕 화면에서 1. 시작을 클릭한 다음 여기에서 스티커 메모를 클릭합니다. 2. 스티커 메모를 연 후 여기에 해당 내용을 직접 입력할 수 있으며 더하기 기호를 클릭할 수도 있습니다. 3. 타사를 사용하려는 경우 메모 작성 소프트웨어가 있는 경우 해당 소프트웨어의 설정을 입력하여 작동할 수 있습니다.
 Vue3 테이블 구성 요소를 사용하는 방법
May 12, 2023 pm 09:40 PM
Vue3 테이블 구성 요소를 사용하는 방법
May 12, 2023 pm 09:40 PM
기본 테이블 테이블 컴포넌트를 개발하기 전에 먼저 어떤 스타일의 API를 사용할지 생각해 보세요. 작성자가 제작 작업에서 요소를 사용하기 때문에 이전 컴포넌트의 스타일은 요소와 유사하지만 이번에는 요소 스타일을 사용할 계획이 없습니다. , 이를 변경하여 직접 표시할 계획입니다. 사용자는 다음과 같이 사용할 것으로 예상합니다. constdataList=[{id:1,name:'"JavaEE Enterprise Application Practice"',author:'dev1ce',price:'10.22 ',설명:&# 3
 Win11 시작 메뉴가 수정되지 않는 문제를 해결하는 방법
Jan 06, 2024 pm 08:09 PM
Win11 시작 메뉴가 수정되지 않는 문제를 해결하는 방법
Jan 06, 2024 pm 08:09 PM
많은 친구들은 응용프로그램을 직접 고정해야 하는 시작 메뉴에서 직접 소프트웨어를 여는 것을 좋아합니다. 그러나 그들은 win11에서 시작 메뉴에 고정할 수 없다는 것을 발견했습니다. 아래에서 올바른 방법을 살펴보세요. win11 시작 메뉴가 수정되지 않는 경우 해결 방법 1. 먼저 아래 작업 표시줄에서 검색 버튼을 클릭합니다. 2. 앱을 연 후 상단에서 고정하려는 애플리케이션을 검색하고, 찾으면 오른쪽의 "시작 화면에 고정"을 클릭합니다. 3. 시스템에 고정 프롬프트 아이콘이 표시될 때까지 기다립니다. 4. 완료되면 선택한 프로그램이 시작 메뉴에 고정된 것을 확인할 수 있습니다.
 프런트엔드 고정 위치 지정이 동적 효과 분석을 생성할 수 있는 이유
Feb 02, 2024 pm 12:09 PM
프런트엔드 고정 위치 지정이 동적 효과 분석을 생성할 수 있는 이유
Feb 02, 2024 pm 12:09 PM
프런트엔드 고정 위치 지정은 페이지의 특정 위치에 요소를 고정하고 페이지 스크롤 시 해당 위치를 변경하지 않을 수 있는 일반적인 CSS 속성입니다. 일반적인 위치 지정과 달리 페이지의 고정 위치 지정 위치는 상위 요소가 아닌 뷰포트를 기준으로 합니다. 이 고정된 포지셔닝의 효과는 그 역동적인 특성 때문에 더욱 매력적입니다. 고정 위치 지정이 동적 효과를 생성하는 주요 이유는 다음과 같습니다. 스크롤 효과: 페이지가 스크롤될 때 고정 위치 요소는 페이지와 함께 스크롤되지 않고 고정 위치에 유지됩니다. 이것
 Vue 네비게이션 바의 수정된 문제에 대한 솔루션
Jun 30, 2023 am 10:52 AM
Vue 네비게이션 바의 수정된 문제에 대한 솔루션
Jun 30, 2023 am 10:52 AM
Vue 개발에서 발생하는 고정 탐색 모음 문제를 처리하는 방법 웹 페이지를 개발할 때 탐색 모음의 고정 효과는 매우 일반적인 요구 사항입니다. 사용자가 페이지를 스크롤하면 사용자가 페이지의 다른 부분에 쉽게 액세스할 수 있도록 탐색 모음이 고정된 위치에 유지될 수 있습니다. 그러나 Vue 개발에서는 특수한 단일 페이지 애플리케이션 구조로 인해 탐색 모음을 수정하는 문제가 약간 다를 수 있습니다. 이 기사에서는 Vue 개발에서 발생하는 탐색 모음 수정 문제를 처리하는 몇 가지 방법을 소개합니다. 방법 1: CSS를 사용하여 위치 지정 수정(posit




