HTML5 캔버스는 폭포 흐름 텍스트 효과 코드를 구현합니다.
이 글은 HTML5 캔버스 폭포 흐름 텍스트 효과의 샘플 코드에 대한 관련 정보를 주로 소개합니다. 편집자 입장에서는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.

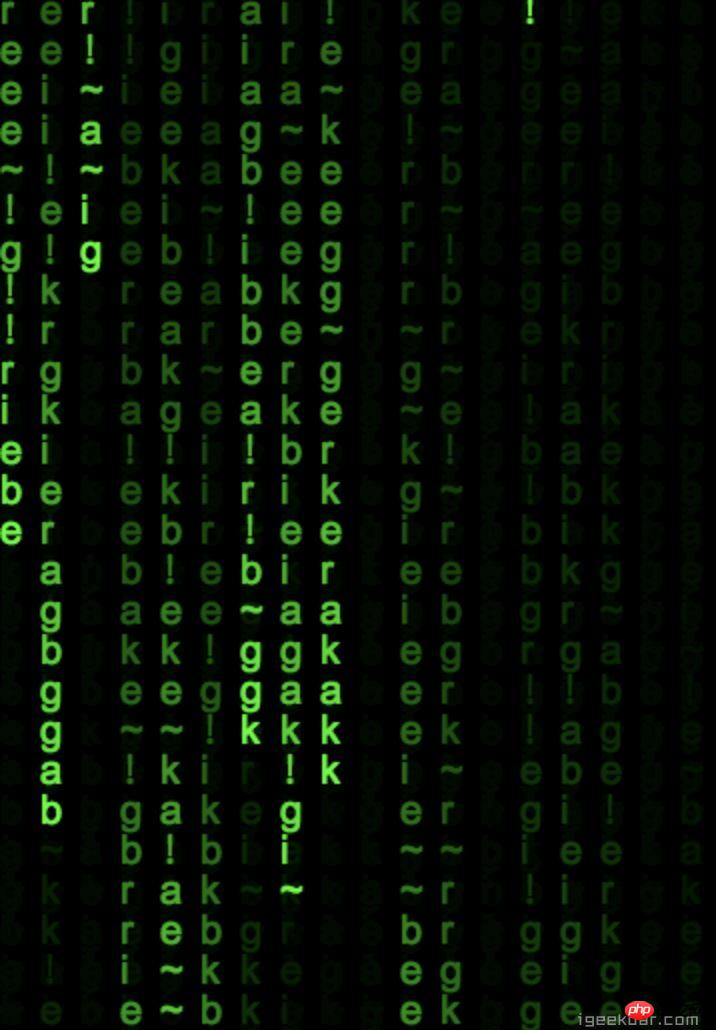
HTML5 캔버스를 사용하여 형성된 폭포 흐름 텍스트 효과를 여러분과 공유하고 싶습니다. 매우 멋지네요! 관련 코드는 다음과 같습니다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cloth</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background:#000;
}
</style>
</head>
<body>
<p id="container">
<canvas id="c"></canvas>
</p>
<script type="text/javascript" src="http://cdn.gbtags.com/jquery/1.11.1/jquery.min.js"></script>
<script>
var c = document.getElementById("c");
var ctx = c.getContext("2d");
//制作全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
//汉字从Unicode字符集
var chinese = "igeekbar~";
//将字符串转换为一个数组中的单个字符
chinese = chinese.split("");
var font_size = 20;
var columns = c.width/font_size; //雨的列数
//每列的一个数组
var drops = [];
//下面是×坐标
//1 = y 在下降(最初是相同的)
for(var x = 0; x < columns; x++)
drops[x] = 1;
//画
function draw()
{
//黑BG的帆布
//半透明BG显示轨迹
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //字体颜色
ctx.font = font_size + "px arial";
//循环字体
for(var i = 0; i < drops.length; i++)
{
//随机汉字打印
var text = chinese[Math.floor(Math.random()*chinese.length)];
//x = i*font_size, y = value of drops[i]*font_size
ctx.fillText(text, i*font_size, drops[i]*font_size);
//在屏幕上划线后,把它的顶部随机发送到顶部
//将一个随机性添加到复位中,使分散在轴上的下降
if(drops[i]*font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
//增加的Y坐标
drops[i]++;
}
}
setInterval(draw, 33);
</script>
</body>
</html>관련 권장 사항:
순수 네이티브 JS 폭포 흐름 플러그 사용- Macy.js에서 자세한 설명
위 내용은 HTML5 캔버스는 폭포 흐름 텍스트 효과 코드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






