CSS3 및 H5를 사용하여 파급 효과를 구현하는 예제 코드
CSS3는 동적 잔물결 효과를 구현합니다. CSS3에는 전환 및 애니메이션 효과가 있으므로 이제 CSS3를 사용하여 동적 물결 효과를 구현하는 것이 매우 간단합니다. 변환을 사용하여 직접 구현하면 기존 플래시보다 구현이 더 간단해집니다. 그리고 페이지에도 비교적 친숙합니다.
이 글은 주로 파급 효과를 얻기 위한 CSS3와 동적 파도 효과를 얻기 위한 H5를 소개합니다. 매우 훌륭하고 참고할만한 가치가 있으므로 모두에게 도움이 되기를 바랍니다.
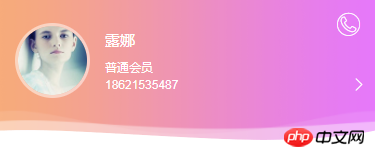
예를 들어 다음 배경 잔물결 효과를 구현합니다.

html5 구조:
<p class="wrap__uc-hdinfo">
<p class="inner flexbox">
<p class="uimg">
<span class="img"><img src="images/uimg/uimg-def.jpg" /></span>
</p>
<a class="info flex1" href="#">
<label class="name">露娜</label>
<label class="type mt-10">普通会员</label>
<label class="tel ff-ar">18621535487</label>
</a>
<i class="arr iconfont icon-youjiantou c-fff fs-24"></i>
<a class="lktel" href="tel:15888886666"><i class="iconfont icon-dianhua1"></i></a>
</p>
<!--css3实现波纹-->
<p class="wrap__uc-waves">
<i class="wave w1"></i>
<i class="wave w2"></i>
</p>
</p>css3 코드:
/*css3波纹*/
.wrap__uc-waves{overflow:hidden;height:1rem;width:100%;position:absolute;bottom:0;}
.wrap__uc-waves .wave{width:15rem; transform-origin:center bottom; position:absolute;left:0;bottom:0;}
.wrap__uc-waves .w1{background:url(../images/icon__uc-hd-waves01.png) no-repeat;background-size:cover; height:.5rem; animation:anim_wave 5s linear infinite;}
.wrap__uc-waves .w2{background:url(../images/icon__uc-hd-waves02.png) no-repeat;background-size:cover; height:.7rem; animation:anim_wave 6s linear infinite;}
@keyframes anim_wave {
0% {
transform: translateX(0) translateZ(0) scaleY(1)
}
50% {
transform: translateX(-25%) translateZ(0) scaleY(0.55)
}
100% {
transform: translateX(-50%) translateZ(0) scaleY(1)
}
}관련 권장 사항:
위 내용은 CSS3 및 H5를 사용하여 파급 효과를 구현하는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




