과거에는 다른 스크린샷 도구를 통해서만 이미지를 캡처할 수 있었습니다. 최신 브라우저의 기능은 점점 더 강력해졌습니다. H5의 점진적인 대중화로 인해 브라우저 자체에서 스크린샷을 찍을 수 있게 되었습니다. html2canvas는 그러한 프런트엔드 플러그인이며 그 원리는 Canvas에 Dom 노드를 그리는 것입니다. 매우 편리하지만 다음과 같은 제한 사항이 있습니다.
이 기사에서는 html2canvas 스크린샷이 둥근 이미지를 캡처할 수 없는 문제에 대한 해결 방법에 대한 관련 정보를 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 공유하겠습니다. 지금 참고용으로 사용하세요. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
iframe을 지원하지 않습니다
크로스 도메인 이미지를 지원하지 않습니다
브라우저 플러그인에서 사용할 수 없습니다
SVG 이미지는 일부 브라우저에서 지원되지 않습니다
Flash는 지원되지 않습니다 지원됨
고대 브라우저와 IE는 지원되지 않습니다. 특정 브라우저의 지원 여부를 확인하고 싶다면 http://deerface.sinaapp.com/에 방문하여 사용해 볼 수 있습니다:)
제 사용 시나리오는 매우 간단하므로 기록해 두시고 예외 정보도 확인하시고, 예외 페이지도 직접 정의해 주시면 html2canvas만 사용해도 충분합니다.
처음 html2canvas를 사용하는 목적은 전체 페이지의 스크린샷을 찍어 사용자가 저장할 사진을 생성하는 것입니다
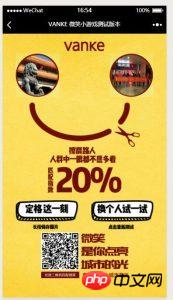
먼저 HTML 렌더링이 어떻게 보이는지 살펴보겠습니다

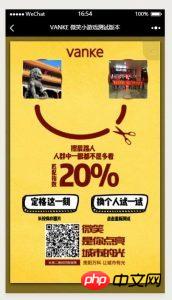
사진 HTML로 렌더링하면 위 그림에 둥근 모서리 효과가 있는 것을 볼 수 있는데, html2canvas를 사용하여 이미지를 변환해 보니 그림의 둥근 모서리 효과가 실패하지 않는 것을 발견했습니다.

이렇게 되었습니다. 여러 가지 해결 방법을 고민한 끝에, 뒷면의 둥근 모서리를 배경 이미지로 만들기로 결정했습니다. 가운데 원의 배경은 투명하게 한 후, 마스크에 해당하는 절대 위치 지정을 통해 원본 이미지 위에 겹쳐 놓았습니다. 효과.
물론 마스크 이미지의 DOM 노드는
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>와 유사하게 둥근 모서리가 필요한 이미지 아래에 있어야 하며 정상적으로 생성됩니다
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>코드 복사
코드는 다음과 같습니다.
<a href="<a href=" <img">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img</a> src="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a>" alt="" width="169" height="300" srcset="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a> 169w, <a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg</a> 377w" sizes="(max-width: 169px) 100vw, 169px" /></a>
관련 권장 사항:
HTML 및 CSS로 원형 및 둥근 이미지 형식을 구현하는 방법에 대한 샘플 코드
CSS3 만들기 둥근 이미지와 타원 그림 모양 만드는 방법 소개
위 내용은 HTML 캔버스를 사용하여 둥근 이미지를 가로채는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!