CSS3 인라인 블록이 직면하는 함정에 대하여
인라인 블록에 익숙하지 않은 사람이 많을 수도 있습니다. flex나 float를 사용하는 사람이 많습니다. flex가 매우 강력하다는 것은 의심의 여지가 없지만, float는 호환성이 그다지 만족스럽지 않습니다. 플로팅은 매우 번거롭습니다. 따라서 우리의 Segmentfault와 같은 일부 대형 웹사이트의 홈페이지 탐색 표시 레이아웃으로 inline-block을 사용했지만 갑자기 발견했습니다. 우선 코드를 먼저 게시하세요
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

이때 레이아웃에 인라인 블록을 사용했는데 뭔가 마법 같은 일이 일어났습니다
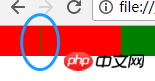
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

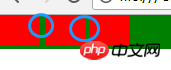
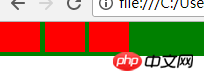
원본 3p가 나란히 있습니다. 옆에 3p가 되기 때문에 인라인 요소가 있어서 나란히 있어야 하는데...
여기서 두 가지 문제가 있습니다:

사이에 간격이 있습니다. 자식 p와 부모 p 사이의 간격은 4px입니다. 간격

여기서 이런 문제가 발생하는 이유는 인라인 블록에서 가로로 표시되는 요소 사이에 줄 바꿈이나 공백으로 구분하여 표시할 때 간격이 있기 때문입니다
p 사이의 간격에 대한 해결책
여기에서 시도한 한 가지 방법은 margin-right를 음수 값으로 설정하는 것입니다.
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

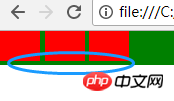
여기서 첫 번째 p와 p 사이에 여전히 1px 간격이 있음을 볼 수 있습니다. 두 번째 p, 두 번째 p 첫 번째와 세 번째 사이에는 거리가 없고 자식 p와 부모 p 사이에는 거리가 없습니다. 이는 우리의 문제가 여기에 없다는 것을 보여줍니다
저는 Zhang Xuxin의 블로그와 저는 깊은 인상을 받았고 이 방법이 최고라고 생각했습니다.
이것을 상위 p에 추가하십시오. css 속성
font-size:0 -webkit-text-size-adjust:none;
po code
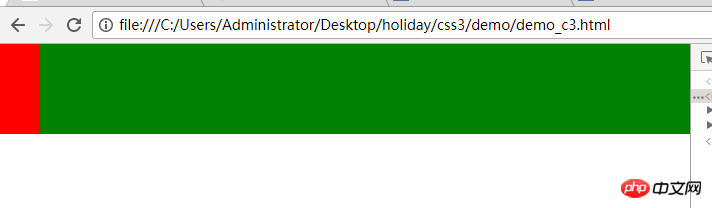
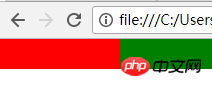
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

그런 다음 또 다른 질문이 있습니다. -webkit-이 무엇입니까? text-size-adjust????
웹킷 커널이 있는 브라우저(크롬)에서 CSS에 정의된 중국어 글꼴 크기가 12px 미만인 경우 브라우저는 여전히 12px를 사용하므로 -webkit-text-를 사용할 수 있습니다. size-adjust:none;
하하, 이렇게 하면 문제가 해결됩니다
마지막으로 inline-block의 호환성에 대해 이야기해 보겠습니다. 이 기사를 참조하세요
-->
IE6과 IE7은 inline-block을 인식하지 못합니다. 하지만 블록 요소를 트리거할 수 있습니다. 다른 주류 브라우저는 인라인 블록을 지원합니다. 이것만으로도 충분합니다. ie6과 7은 고려되지 않습니다...
관련 권장 사항:
한 줄에 요소를 정렬할 때 CSS에서 디스플레이:인라인 블록과 부동의 차이점
css : 블록, 인라인, 인라인 블록의 사용법과 차이점
css 방식으로 디스플레이로 인한 간격을 해결합니다:인라인 블록
위 내용은 CSS3 인라인 블록이 직면하는 함정에 대하여의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.