WeChat 애플릿 목록 풀다운 새로 고침 풀업 로드 예제 코드
이 글은 목록의 풀다운 새로고침 및 풀업 로딩을 구현하기 위해 WeChat 애플릿을 주로 공유합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
DEMO 다운로드
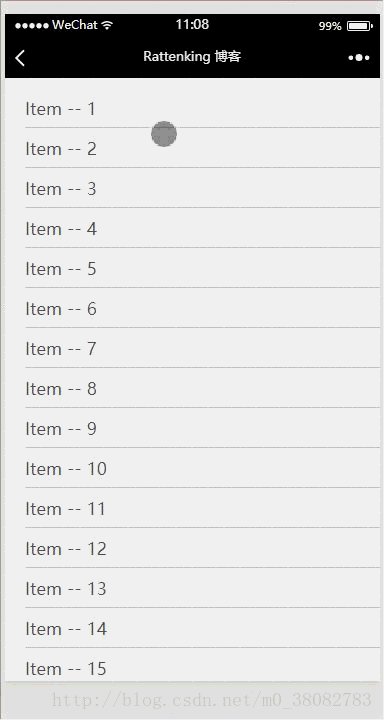
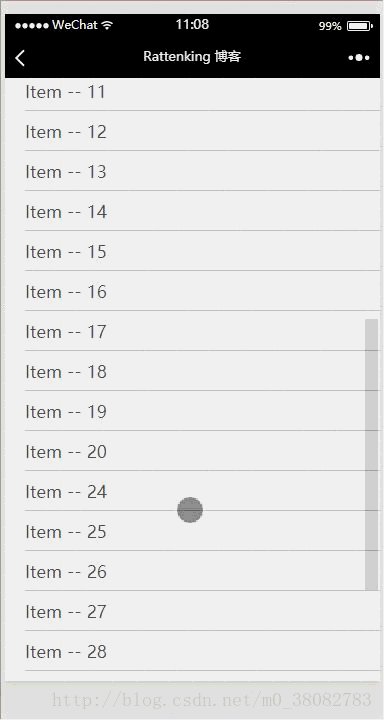
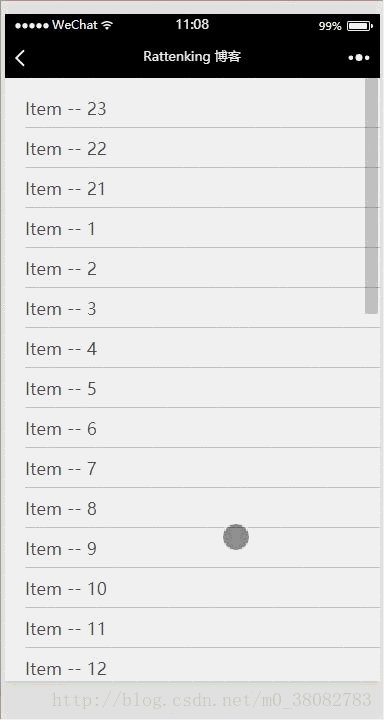
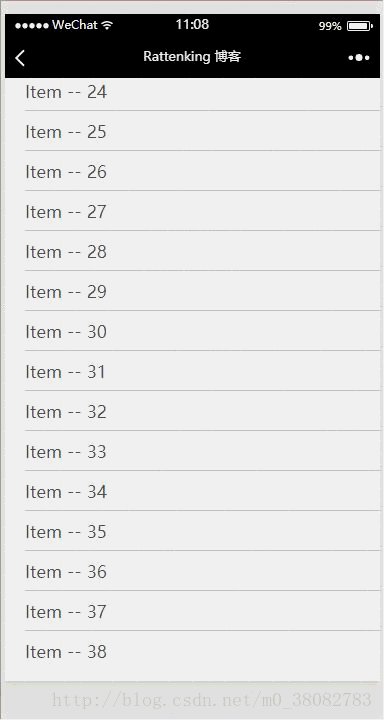
Rendering

Principle
WeChat 애플릿의 onPullDownRefresh 기능(풀다운 새로 고침 듣기 기능)과 onReachBottom 기능(풀업 로딩 듣기 기능)을 사용하여 풀을 모니터링하세요. -페이지 다운 및 풀업을 동적으로 수행하여 페이지 데이터를 수정합니다!
페이지 구성 JSON
enablePullDownRefresh: 풀다운 새로 고침 활성화
onReachBottomDistance: 페이지 맨 아래로 당기기 이벤트가 트리거될 때 페이지 맨 아래로부터의 거리(px)입니다.
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>JS
여기서 setTimeout은 요청 데이터를 시뮬레이션하는 데 사용됩니다.
데이터 로드는 3번으로 제한되며, wx.showToast를 호출하면 더 이상 데이터가 없음을 알 수 있습니다.
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})Summary
각 데이터 요청이 완료된 후 풀다운 새로 고침을 중지하려면 wx.stopPullDownRefresh()를 사용해야 합니다.
관련 권장 사항:
WeChat 애플릿 목록의 풀업 로딩 및 풀다운 새로 고침 구현
위 내용은 WeChat 애플릿 목록 풀다운 새로 고침 풀업 로드 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7759
7759
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹을 탐색할 때 브라우저 앱이 열려 있는 동안 로드된 콘텐츠는 일시적으로 저장됩니다. 그러나 웹사이트에서는 정기적으로 콘텐츠를 업데이트하므로 페이지를 새로 고치는 것이 오래된 데이터를 삭제하고 최신 게시된 콘텐츠를 볼 수 있는 효과적인 방법입니다. 이렇게 하면 항상 최신 정보와 경험을 얻을 수 있습니다. iPhone에서 페이지를 새로 고치고 싶다면 다음 게시물에서 모든 방법을 설명합니다. Safari에서 웹 페이지를 새로 고치는 방법 [4가지 방법] iPhone의 Safari 앱에서 보고 있는 페이지를 새로 고치는 방법에는 여러 가지가 있습니다. 방법 1: 새로 고침 버튼 사용 Safari에서 열려 있는 페이지를 새로 고치는 가장 쉬운 방법은 브라우저 탭 표시줄의 새로 고침 옵션을 사용하는 것입니다. 사파라면
 Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC에서 F5 키가 제대로 작동하지 않나요? F5 키는 일반적으로 데스크탑이나 탐색기를 새로 고치거나 웹 페이지를 다시 로드하는 데 사용됩니다. 그러나 일부 독자들은 F5 키가 컴퓨터를 새로 고치고 제대로 작동하지 않는다고 보고했습니다. Windows 11에서 F5 새로 고침을 활성화하는 방법은 무엇입니까? Windows PC를 새로 고치려면 F5 키를 누르십시오. 일부 노트북이나 데스크탑에서는 새로 고침 작업을 완료하려면 Fn+F5 키 조합을 눌러야 할 수도 있습니다. F5 새로 고침이 작동하지 않는 이유는 무엇입니까? F5 키를 눌러도 컴퓨터가 새로 고쳐지지 않거나 Windows 11/10에서 문제가 발생하는 경우 기능 키가 잠겨 있기 때문일 수 있습니다. 다른 잠재적인 원인으로는 키보드 또는 F5 키가 있습니다.
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Windows PC의 Stremio에서 자막이 작동하지 않습니까? 일부 Stremio 사용자는 동영상에 자막이 표시되지 않는다고 보고했습니다. 많은 사용자들이 "자막을 로드하는 중 오류가 발생했습니다."라는 오류 메시지가 나타났다고 보고했습니다. 이 오류와 함께 나타나는 전체 오류 메시지는 다음과 같습니다. 자막을 로드하는 동안 오류가 발생했습니다. 자막을 로드하지 못했습니다. 이는 사용 중인 플러그인이나 네트워크에 문제가 있을 수 있습니다. 오류 메시지에서 알 수 있듯이 인터넷 연결로 인해 오류가 발생할 수 있습니다. 따라서 네트워크 연결을 확인하고 인터넷이 제대로 작동하는지 확인하십시오. 이 외에도 충돌하는 자막 추가 기능, 특정 비디오 콘텐츠에 대해 지원되지 않는 자막, 오래된 Stremio 앱 등 이 오류의 다른 이유가 있을 수 있습니다. 좋다
 Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
Python을 사용하여 WeChat 애플릿 개발
Jun 17, 2023 pm 06:34 PM
모바일 인터넷 기술과 스마트폰의 대중화로 인해 WeChat은 사람들의 삶에 없어서는 안될 애플리케이션이 되었습니다. WeChat 미니 프로그램을 사용하면 사람들은 애플리케이션을 다운로드하고 설치하지 않고도 미니 프로그램을 직접 사용하여 몇 가지 간단한 요구 사항을 해결할 수 있습니다. 이 기사에서는 Python을 사용하여 WeChat 애플릿을 개발하는 방법을 소개합니다. 1. 준비 Python을 사용하여 WeChat 애플릿을 개발하기 전에 관련 Python 라이브러리를 설치해야 합니다. 여기서는 wxpy와 itchat 두 라이브러리를 사용하는 것이 좋습니다. wxpy는 위챗 머신입니다
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 PHP는 무한 스크롤 로딩을 구현합니다.
Jun 22, 2023 am 08:30 AM
PHP는 무한 스크롤 로딩을 구현합니다.
Jun 22, 2023 am 08:30 AM
인터넷이 발전하면서 점점 더 많은 웹페이지에서 스크롤 로딩을 지원해야 하는데, 무한 스크롤 로딩이 그 중 하나입니다. 이를 통해 페이지에 새로운 콘텐츠가 지속적으로 로드되어 사용자가 웹을 보다 원활하게 탐색할 수 있습니다. 이번 글에서는 PHP를 이용하여 무한 스크롤 로딩을 구현하는 방법을 소개하겠습니다. 1. 무한 스크롤 로딩이란 무엇인가요? 무한 스크롤 로딩은 스크롤 막대를 기반으로 웹 콘텐츠를 로딩하는 방법입니다. 그 원리는 사용자가 페이지 하단으로 스크롤할 때 AJAX를 통해 배경 데이터를 비동기적으로 검색하여 지속적으로 새 콘텐츠를 로드하는 것입니다. 이런 종류의 로딩 방법




