이 글은 주로 BFC 원리와 그 적용을 이해하기 위한 관련 정보를 10분 안에 소개하는 내용이 꽤 괜찮다고 생각해서 지금부터 공유하고 참고하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
1. 일반적인 포지셔닝 솔루션
BFC에 대해 이야기하기 전에 먼저 포지셔닝 솔루션은 요소의 레이아웃을 제어하는 것입니다.
Normal Flow(정상 흐름)
In 일반적인 흐름에서는 요소가 HTML의 위치에 따라 위에서 아래로 배치됩니다. 이 프로세스에서 인라인 요소는 줄이 가득 찰 때까지 가로로 정렬된 다음 블록 수준 요소가 완전히 새로운 줄로 렌더링됩니다. , 달리 지정하지 않는 한 모든 요소는 기본적으로 일반 흐름 위치 지정으로 설정됩니다. 일반 흐름에서 요소의 위치는 HTML 문서의 요소 위치에 따라 결정된다고 할 수도 있습니다.
Float(float)
float 레이아웃에서는 요소가 먼저 일반 흐름의 위치에 따라 나타난 다음, float의 방향에 따라 왼쪽이나 오른쪽으로 최대한 오프셋됩니다. 효과는 비슷합니다. 타이포그래피로 텍스트를 감싸는 것입니다.
절대 위치 지정
절대 위치 지정 레이아웃에서는 요소가 일반적인 흐름에서 완전히 벗어나므로 절대 위치 지정 요소는 형제 요소에 영향을 주지 않으며 요소의 특정 위치는 절대 위치 좌표에 의해 결정됩니다. 포지셔닝.
2. BFC 개념
형식 지정 컨텍스트는 W3C CSS2.1 사양의 개념입니다. 이는 페이지의 렌더링 영역이며 하위 요소의 위치는 물론 다른 요소와의 관계 및 상호 작용을 결정하는 일련의 렌더링 규칙이 있습니다.
그럼 BFC란 무엇일까요?
BFC는 위 위치 지정 체계의 일반적인 흐름에 속하는 블록 형식 지정 컨텍스트(블록 수준 형식 지정 컨텍스트)입니다.
BFC 특성을 지닌 요소는 격리된 독립 컨테이너로 간주할 수 있으며, 컨테이너 내부의 요소는 외부 요소의 레이아웃에 영향을 주지 않으며, BFC에는 일반 컨테이너에 없는 몇 가지 특성이 있습니다.
일반적인 용어로 BFC는 커다란 닫힌 상자로 이해될 수 있습니다. 상자 내부의 요소가 아무리 많아도 외부에는 영향을 미치지 않습니다.
3. BFC 트리거
요소가 다음 조건 중 하나를 충족하는 한 BFC 특성이 트리거될 수 있습니다.
body 루트 요소
Floating 요소: float 없음 이외의 값
절대 위치 지정 요소: 위치(절대, 고정)
display는 인라인 블록, 테이블 셀, flex
오버플로(숨김, 자동, 스크롤)
4에 표시되지 않는 값입니다. BFC 특성 및 응용
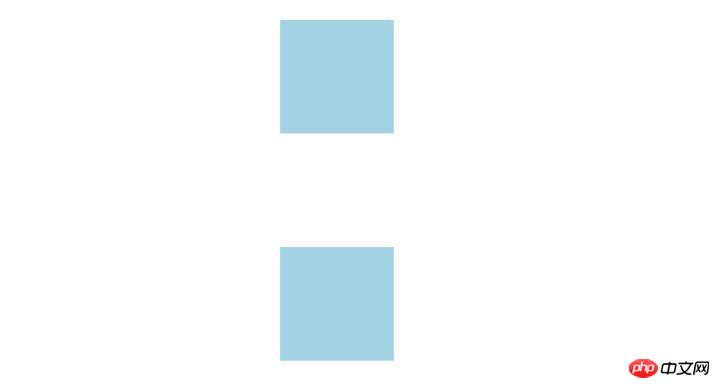
1 동일한 BFC 아래의 여백은 무너집니다
<head>
p{
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</head>
<body>
<p></p>
<p></p>
</body>
실제로 두 p 요소가 동일한 BFC 컨테이너(여기서는 body 요소를 나타냄) 아래에 있으므로 하단 여백은 첫 번째 p와 두 번째 p의 상단 여백이 겹쳐서 두 상자 사이의 거리는 200px가 아닌 100px에 불과합니다.
우선 이것은 CSS 버그가 아닙니다. 여백이 겹치는 것을 방지하려면 다른 BFC 컨테이너에 넣어도 됩니다.
<p class="container"> <p></p> </p> <p class="container"> <p></p> </p>
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}이때 두 상자의 여백은 200px이 됩니다

2. BFC는 플로팅 요소를 포함할 수 있습니다(플로트 지우기)
우리 모두는 플로팅 요소가 일반적인 문서 흐름에서 벗어날 것이라는 것을 알고 있습니다. 여기 예가 있습니다
<p style="border: 1px solid #000;"> <p style="width: 100px;height: 100px;background: #eee;float: left;"></p> </p>

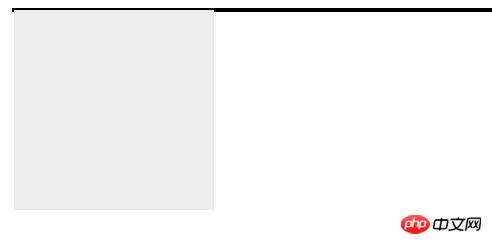
컨테이너의 요소가 떠다니고 문서 흐름에서 벗어나기 때문에 컨테이너의 여백 높이는 2px입니다. 컨테이너의 BFC가 트리거되면 컨테이너는 부동 요소를 래핑합니다.
<p style="border: 1px solid #000;overflow: hidden"> <p style="width: 100px;height: 100px;background: #eee;float: left;"></p> </p>
효과는 그림과 같습니다:

3. BFC는 플로팅 요소에 의해 요소가 가려지는 것을 방지할 수 있습니다.
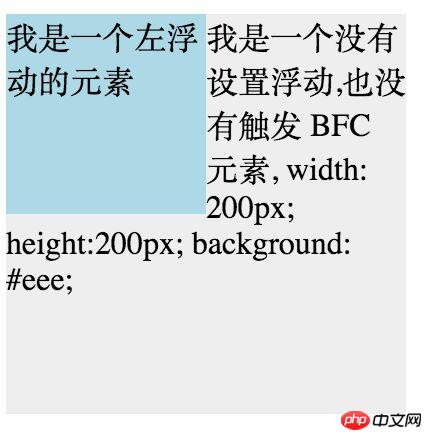
먼저 텍스트 감싸기 효과를 살펴보겠습니다:
<p style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</p> <p style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</p>

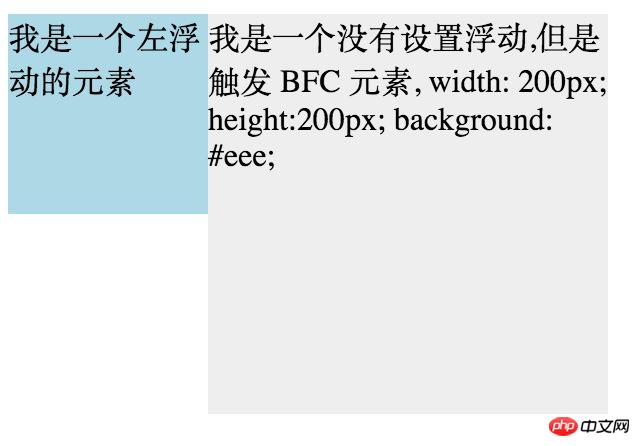
이때, 두 번째 요소는 실제로 플로팅 요소에 의해 부분적으로 덮여 있습니다. Covered, (그러나 텍스트 정보는 플로팅 요소에 의해 가려지지 않습니다.) 요소가 가려지는 것을 방지하려면 두 번째 요소의 BFC 기능을 터치하고 Overflow: Hidden을 추가할 수 있습니다. 두 번째 요소는 다음과 같습니다.

이 방법을 사용하면 2열 적응형 레이아웃을 구현할 수 있으며 효과가 좋습니다. 이때 왼쪽의 너비는 고정되고 내용은 다음과 같습니다. 오른쪽에는 적응형 너비가 있습니다(위 오른쪽의 콘텐츠 너비 제거).
관련 추천 :
위 내용은 CSS BFC 원리 및 적용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!