이 글은 주로 HTML5의 새로운 기능인 type=file 파일 업로드 기능을 소개하고 있으니, 필요한 친구들이 참고하시면 도움이 될 것 같습니다.
1. 구문
2. 속성(다음 세 가지는 HTML5에서만 지원되므로 호환성 문제가 있음)
(1) 다중: 사용자가 여러 값을 선택할 수 있는지 여부를 나타냅니다. 여러 개는 유형=파일 및 유형=이메일에만 사용할 수 있습니다.
(2) accept: 서버에서 허용되는 파일 형식입니다. 그렇지 않으면 무시됩니다.
audio/*는 사운드 파일을 의미합니다. HTML5에서만 지원됩니다.
Video/*는 비디오 파일을 의미합니다. HTML5에서만 지원됩니다.
Image/*는 이미지 파일을 나타냅니다. HTML5에서만 지원됩니다.
(3) 필수: 이 속성은 사용자가 양식을 제출하기 전에 값을 입력해야 함을 지정합니다.
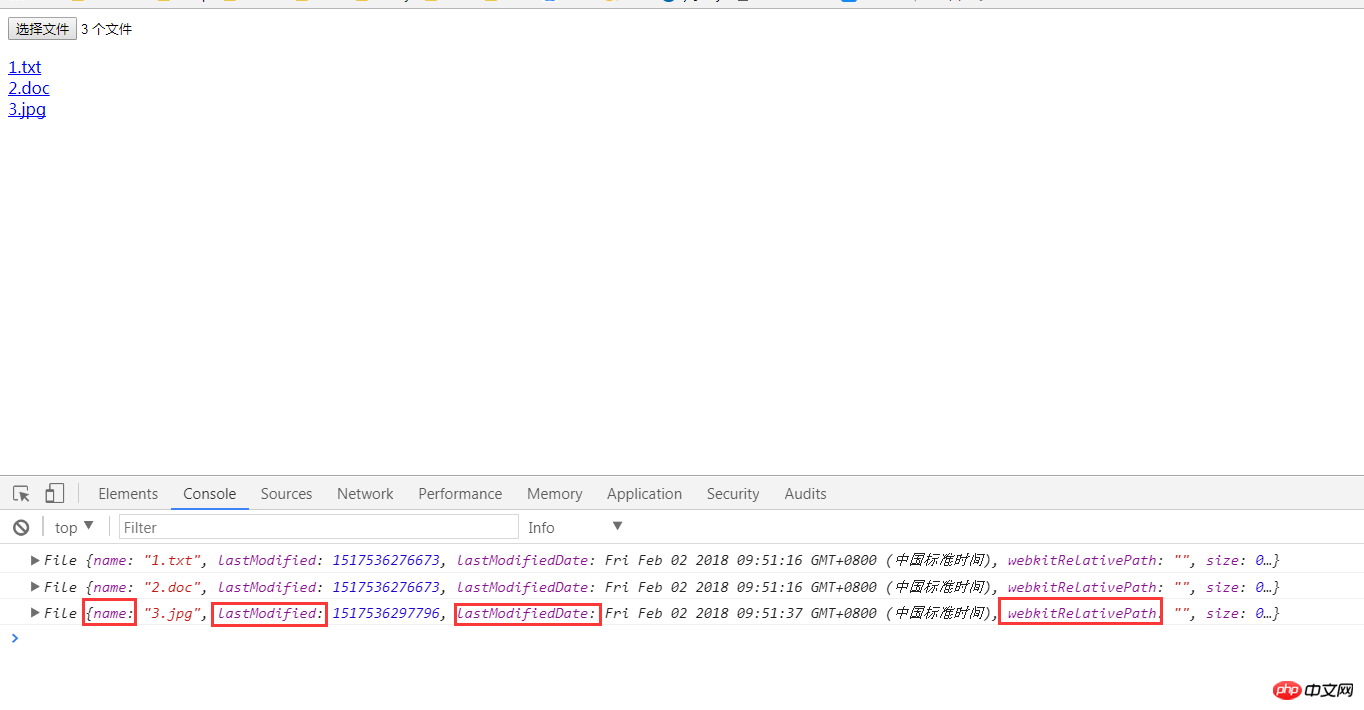
3. 업로드된 파일 정보 가져오기
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>디스플레이:

관련 권장 사항:
파일 업로드 기능을 구현하는 laravel 및 ajax
PHP 웹에서 공통 파일 업로드 기능을 구현하는 방법 페이지
사진을 선택하고 미리보기 효과를 얻기 위한 입력 유형=파일에 대한 자세한 설명
위 내용은 HTML5 type=file 파일 업로드 기능 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!