Angular가 trackBy를 사용하여 성능을 향상시키는 방법에 대한 자세한 설명
이 글은 Angular에서 성능을 향상시키기 위해 trackBy를 사용하는 구현 방법을 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
Angular 템플릿에서 컬렉션을 탐색할 때 다음과 같이 작성합니다:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
</ul>때로는 백엔드 인터페이스에서 새 데이터를 반환하는 등 이 컬렉션을 변경해야 할 수도 있습니다. 그러면 문제가 발생합니다. Angular는 이 컬렉션의 항목을 추적하는 방법을 모르고 어떤 항목을 추가해야 하는지, 어떤 항목을 수정해야 하는지, 어떤 항목을 삭제해야 하는지 모릅니다. 결과적으로 Angular는 컬렉션에서 모든 항목을 제거한 다음 다시 추가합니다.

이것의 단점은 많은 수의 DOM 작업을 수행하고 DOM 작업은 성능을 많이 소모한다는 것입니다.
그런 다음 해결책은 *ngFor에 trackBy 함수를 추가하여 컬렉션의 각 항목을 추적하는 방법을 Angular에 알려주는 것입니다. trackBy 함수에는 두 개의 매개변수가 필요합니다. 첫 번째는 현재 항목의 인덱스이고 두 번째는 현재 항목이며 다음과 같은 고유 식별자를 반환합니다.
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
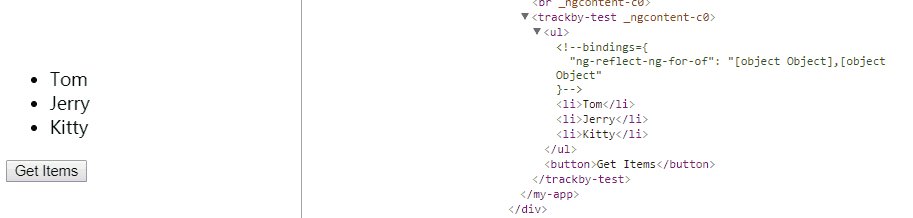
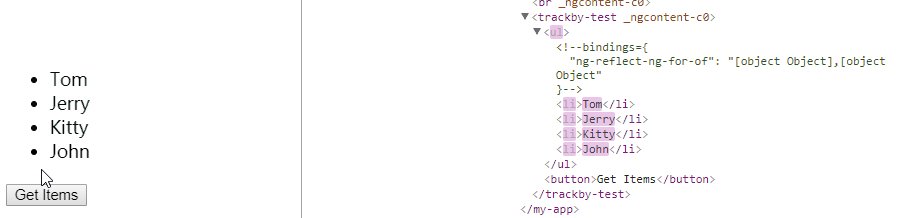
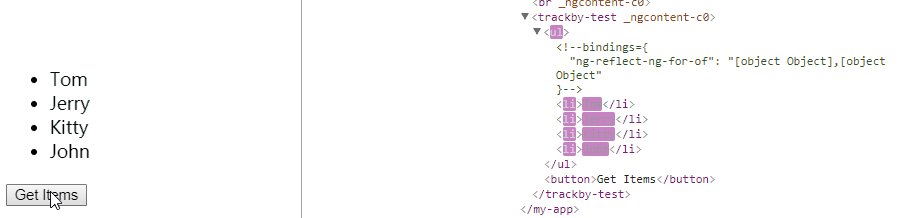
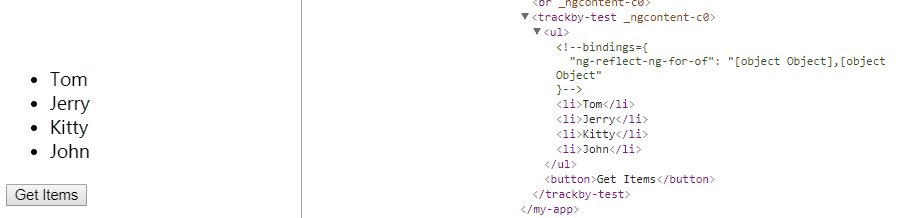
}이 작업을 수행하면 Angular는 어떤 항목이 변경되었는지 알게 됩니다. 현재:

DOM은 수정되고 추가된 항목만 다시 그리는 것을 볼 수 있습니다. 또한 버튼을 다시 클릭하면 다시 그려지지 않습니다. 그러나 trackBy 기능이 추가되지 않은 경우 버튼을 반복적으로 클릭하면 여전히 다시 그리기가 트리거됩니다(첫 번째 GIF를 다시 볼 수 있음).
관련 권장 사항:
PHP 프로그래밍 습관 PHP 프로그래밍 효율성 향상 캐싱 메커니즘을 도입하여 성능 향상
PHP 프로그래밍 효율성 향상 성능 향상을 위한 캐싱 메커니즘 도입_PHP 튜토리얼
위 내용은 Angular가 trackBy를 사용하여 성능을 향상시키는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 새 타이틀: NVIDIA H200 출시: HBM 용량 76% 증가, 대형 모델 성능을 90% 크게 향상시키는 가장 강력한 AI 칩
Nov 14, 2023 pm 03:21 PM
새 타이틀: NVIDIA H200 출시: HBM 용량 76% 증가, 대형 모델 성능을 90% 크게 향상시키는 가장 강력한 AI 칩
Nov 14, 2023 pm 03:21 PM
11월 14일 뉴스에 따르면, 엔비디아는 현지 시간 13일 오전 '슈퍼컴퓨팅23' 컨퍼런스에서 새로운 H200 GPU를 공식 출시했으며, 그 중 H200은 여전히 기존 호퍼 H100 아키텍처를 기반으로 구축됐다. 하지만 인공지능 개발 및 구현에 필요한 대용량 데이터 세트를 더 잘 처리하기 위해 더 많은 고대역폭 메모리(HBM3e)가 추가되어 대규모 모델 실행의 전반적인 성능이 이전 세대 H100에 비해 60%~90% 향상되었습니다. . 업데이트된 GH200은 또한 차세대 AI 슈퍼컴퓨터를 구동할 것입니다. 2024년에는 200엑사플롭 이상의 AI 컴퓨팅 성능이 온라인에 구현될 것입니다. H200
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 Love와 Deep Space에서 치명타율을 높이는 방법
Mar 23, 2024 pm 01:31 PM
Love와 Deep Space에서 치명타율을 높이는 방법
Mar 23, 2024 pm 01:31 PM
Love와 Deep Sky의 캐릭터들은 다양한 수치적 속성을 가지고 있습니다. 게임 내 각 속성은 고유한 역할을 가지고 있으며, 치명타율 속성은 캐릭터의 데미지에 영향을 미치며, 이는 매우 중요한 속성이라고 할 수 있습니다. 다음은 이 속성을 향상시키는 방법이므로 알고 싶은 플레이어는 살펴보십시오. 방법 1. 러브와 딥 스페이스의 치명타율을 높이는 핵심 방법 80%의 치명타율을 달성하기 위한 핵심은 손에 있는 6장의 카드의 치명타 속성의 합에 있습니다. 코로나 카드 선택: 두 개의 코로나 카드를 선택할 때 핵심 α 및 핵심 β 하위 속성 항목 중 적어도 하나가 치명타 속성인지 확인하세요. 루나 코로나 카드의 장점: 루나 코로나 카드는 기본 속성에 치명타를 포함할 뿐만 아니라 레벨 60에 도달하고 돌파하지 못한 경우 각 카드는 4.1%의 치명타를 제공할 수 있습니다.
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.




