이 글은 주로 webpack + vue + node를 소개하여 단일 페이지를 만드는 것(시작하기)입니다. 필요한 친구들이 참고하면 좋겠습니다.
1.node 다운로드 주소: http://nodejs.cn/download/, 설치가 완료된 후 node 및 npm 버전을 확인하세요

2. Taobao 미러: npm install cnpm -g --registry= https://registry.npm.taobao.org, Taobao 미러는 npm보다 훨씬 빠릅니다. npm

3 대신 cnpm을 직접 사용할 수 있습니다. vue-cli 설치: cnpm install -g vue-cli
Install. webpack: cnpm install -g webpack
-g는 전역 설치를 의미합니다
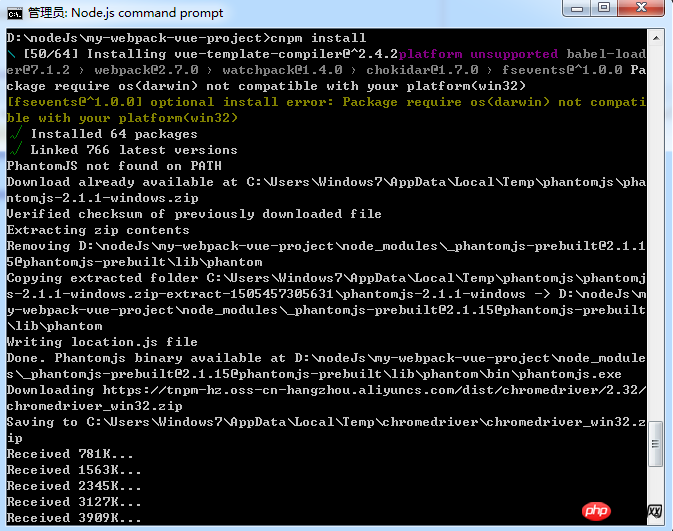
프로그래밍 중에 모듈을 도입해야 하는 경우 cnpm install
예를 들어 vue-router를 설치해야 하는 경우 라우팅 모듈을 사용하려면 스캐폴딩 cnpm install vue-router--save


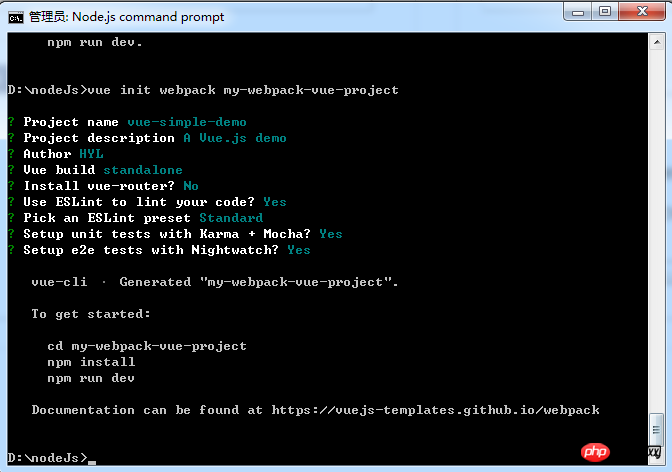
4을 사용하세요. vue init webpack

webpack에 대해 언급하고 싶습니다. 특히, 이전에 webpack 템플릿을 설치할 때 사용할지 여부에 대한 선택이 있습니다. ESLint는 코드를 표준화합니다.
ESLint는 코드 들여쓰기에 별로 신경을 쓰지 않는 친구들에게는 나쁜 소식일 수 있습니다. 프로그램 코드를 수정하세요. 들여쓰기가 표준에 맞지 않거나 공백까지 있으면 빌어먹을 오류가 발생할 수 있습니다
참고 vue-cli의 템플릿은 아래에 나열되어 있습니다. vue-cli 템플릿은 공식 템플릿으로 나누어져 있습니다. 공식 템플릿은
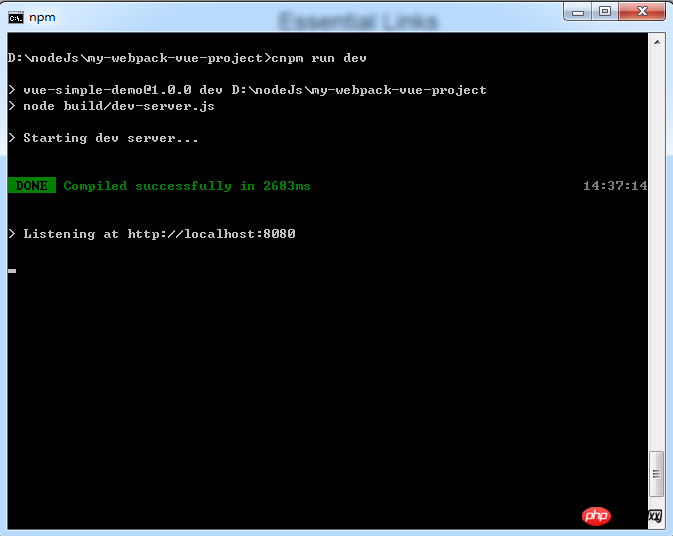
 6. 직접 실행하여 효과를 확인하세요
6. 직접 실행하여 효과를 확인하세요

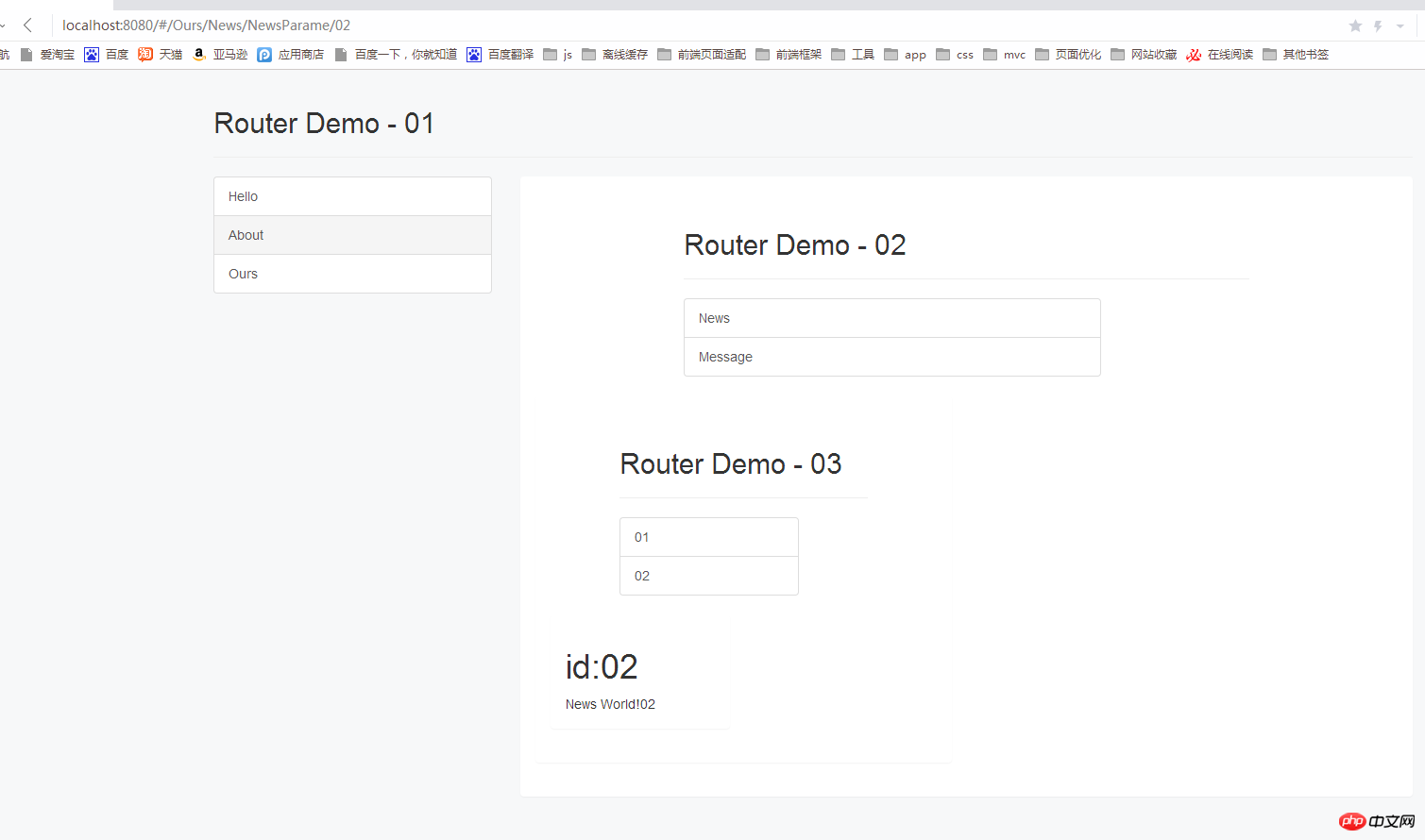
 PS: 라우팅, 라우팅을 결합한 데모를 작성했습니다. 중첩, 하위 라우팅, 원격 도메인 간 데이터 수집, 부트스트랩 및 기타 기능
PS: 라우팅, 라우팅을 결합한 데모를 작성했습니다. 중첩, 하위 라우팅, 원격 도메인 간 데이터 수집, 부트스트랩 및 기타 기능
코드가 내 github 주소: https://github.com/LeonardLmyt/learngit/tree/master/vue-single-에 업로드되었습니다. page
 관련 권장사항:
관련 권장사항:
위 내용은 Webpack, vue, node는 단일 페이지 코드 공유를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!