이 글은 주로 Vue의 스타일러스 도입과 오류 해결 방법을 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
전제조건은 이미 vue 프로젝트가 있다는 것입니다. 없으면 먼저 생성해주세요
스타일러스 설치
자, 프로젝트 설정이 끝나면 스타일러스를 설치해 봅시다
npm install stylus stylus-loader --save-dev
이렇게 하면 스타일러스가 설치됩니다.
다음으로 사용하는 방법은 2가지가 있습니다. 하나는 .vue 파일의 스타일 블록에서 사용되고, 다른 하나는 .styl 파일을 참조하는 형태입니다
.vue 파일의 스타일 블록에서 사용됩니다
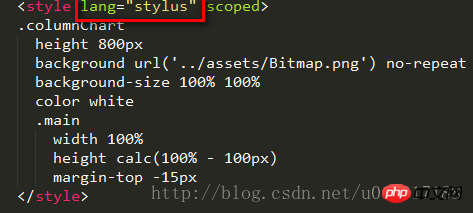
이것은 매우 간단합니다. lang=만 추가하면 됩니다. "스타일 태그 스타일러스"로 충분합니다.
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style><style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>
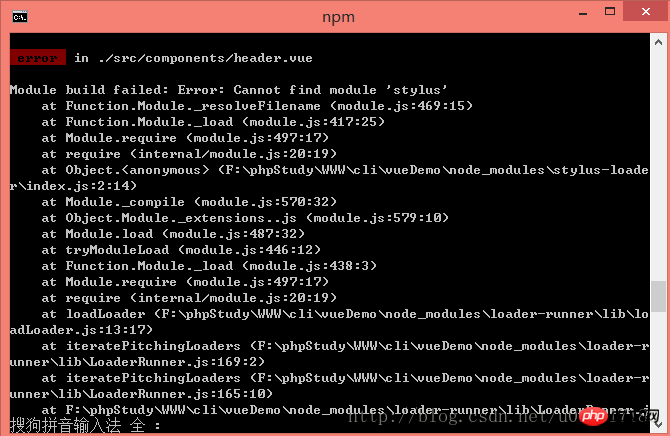
이때는 npm뿐만 아니라 스타일러스 로더 설치가 필요합니다. npm 설치 스타일러스도 필요합니다. 그런 다음 package.json 파일에

이라고 작성하면 스타일러스 파일이 사용 가능해지며 프로젝트가 정상적으로 실행됩니다.

vue-cli에서 스타일러스를 사용할 수 없는 문제를 해결하는 방법
stylus css 프레임워크 사용 방법 자세한 설명
styluscss 프레임워크 사용 방법_html/css_WEB -ITn 오세
위 내용은 Vue는 스타일러스와 오류 보고서 해결 방법을 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!