HTTP 시간을 이해하고 측정하면 클라이언트-서버 또는 서버-서버 통신에서 성능 병목 현상을 발견하는 데 도움이 됩니다. 이 기사에서는 HTTP 요청의 시간 오버헤드를 설명하고 Node.js에서 이를 측정하는 방법을 보여줍니다.
HTTP 시간 오버헤드를 이해하기 전에 몇 가지 기본 개념을 살펴보겠습니다.
IP(인터넷 프로토콜): IP는 네트워크 주소 지정 및 라우팅과 관련된 네트워크 계층 프로토콜입니다. IP는 하나 이상의 IP 네트워크의 패킷 헤더를 기반으로 소스 호스트에서 대상 호스트로 패킷을 전달하는 역할을 담당합니다. 또한 전달할 데이터를 캡슐화하는 패킷 구조를 정의합니다.
DNS(도메인 이름 서버): DNS는isingstack.com과 같이 사람이 읽을 수 있는 호스트 이름을 기계가 읽을 수 있는 IP 주소로 확인하는 데 사용되는 계층적 분산형 명명 시스템입니다.
TCP(전송 제어 프로토콜): TCP 표준은 데이터를 교환하기 위해 애플리케이션 간에 네트워크 대화가 설정되고 유지되는 방법을 정의합니다. TCP는 IP 네트워크를 통해 통신하는 호스트에서 실행되는 응용 프로그램 간에 안정적이고 순서가 있으며 오류가 확인된 옥텟 스트림을 제공합니다. HTTP 클라이언트는 TCP 연결을 설정하여 요청을 시작합니다.
SSL/TLS(전송 계층 보안): TLS는 컴퓨터 네트워크를 통해 통신 보안을 제공하는 암호화 프로토콜입니다. SSL(Secure Sockets Layer)은 더 이상 사용되지 않는 TLS의 전신입니다. TLS와 SSL은 모두 인증서를 사용하여 보안 연결을 설정합니다. SSL 인증서는 암호화 프로토콜(예: TLS)에 의존하지 않으며 인증서에는 공개 키와 개인 키라는 키 쌍이 포함되어 있습니다. 이러한 키는 함께 작동하여 암호화된 연결을 설정합니다.
이제 일반적인 HTTP 요청의 타임라인을 살펴보겠습니다.

DNS 조회: DNS 조회를 수행하는 데 걸리는 시간입니다. DNS 조회는 도메인 이름을 IP 주소로 확인합니다. 각각의 새 도메인에는 DNS 조회를 위한 완전한 왕복이 필요합니다. 대상이 이미 IP 주소인 경우 DNS 조회가 없습니다.
TCP 연결: 원본 호스트와 대상 호스트 간에 TCP 연결을 설정하는 데 필요한 시간입니다. 다단계 핸드셰이크 중에 연결이 올바르게 설정되어야 합니다. TCP 연결은 운영 체제에 의해 관리되며, 기본 TCP 연결을 설정할 수 없는 경우 OS 전체 TCP 연결 시간 초과가 애플리케이션의 시간 초과 구성에 적용됩니다.
TLS 핸드셰이크: TLS 핸드셰이크를 완료할 시간입니다. 핸드셰이크 중에 엔드포인트는 인증과 키를 교환하여 보안 세션을 설정하거나 재개합니다. HTTPS 요청에는 TLS 핸드셰이크가 필요하지 않습니다.
TTFB(Time to First Byte): 초기 응답을 기다리는 시간입니다. 이 시간은 서버가 요청을 처리하고 응답을 전달할 때까지 기다리는 시간 외에도 서버와의 대기 시간을 캡처합니다.
콘텐츠 전송: 응답 데이터를 수신하는 데 걸리는 시간입니다. 응답 데이터의 크기와 사용 가능한 네트워크 대역폭에 따라 응답 기간이 결정됩니다.
HTTP 시간 오버헤드로 인한 성능 병목 현상을 발견하는 데 어떻게 도움이 될까요?
예를 들어 DNS 쿼리가 예상보다 오래 걸리는 경우 DNS 공급자나 DNS 캐시 설정에 문제가 있을 수 있습니다.
느린 콘텐츠 전달은 너무 많은 데이터(사용하지 않은 JSON 속성 등)를 다시 전송하거나 연결 속도가 느린 등 비효율적인 반응 메커니즘으로 인해 발생할 수 있습니다.
Node.js에서 HTTP 시간 오버헤드 측정
Node.js에서 HTTP 시간 오버헤드를 측정하려면 특정 요청, 응답 및 소켓 이벤트를 구독해야 합니다. 다음은 Node.js에서 이 작업을 수행하는 방법을 보여주는 짧은 코드 조각입니다. 이 예는 타이밍에만 중점을 둡니다.
const timings = {
// use process.hrtime() as it's not a subject of clock drift
startAt: process.hrtime(),
dnsLookupAt: undefined,
tcpConnectionAt: undefined,
tlsHandshakeAt: undefined,
firstByteAt: undefined,
endAt: undefined
}
const req = http.request({ ... }, (res) => {
res.once('readable', () => {
timings.firstByteAt = process.hrtime()
})
res.on('data', (chunk) => { responseBody += chunk })
res.on('end', () => {
timings.endAt = process.hrtime()
})
})
req.on('socket', (socket) => {
socket.on('lookup', () => {
timings.dnsLookupAt = process.hrtime()
})
socket.on('connect', () => {
timings.tcpConnectionAt = process.hrtime()
})
socket.on('secureConnect', () => {
timings.tlsHandshakeAt = process.hrtime()
})
})DNS 조회는 도메인 이름이 있는 경우에만 발생합니다.
/ There is no DNS lookup with IP address const dnsLookup = dnsLookupAt !== undefined ? getDuration(startAt, dnsLookupAt) : undefined
TCP 연결은 호스트 확인 후 즉시 이루어집니다. :
const tcpConnection = getDuration((dnsLookupAt || startAt), tcpConnectionAt)
TLS 핸드셰이크(SSL)는 https 프로토콜만 사용할 수 있습니다.
// There is no TLS handshake without https const tlsHandshake = tlsHandshakeAt !== undefined ? getDuration(tcpConnectionAt, tlsHandshakeAt) : undefined
서버가 첫 번째 바이트 전송을 시작할 때까지 기다립니다.
const firstByte = getDuration((tlsHandshakeAt || tcpConnectionAt), firstByteAt)
시작 날짜와 종료 날짜에서 계산된 총 기간:
const total = getDuration(startAt, endAt)
전체 예 보기 , https://github.com/RisingStac... 저장소를 확인해 보세요.
시간 측정 도구
이제 Node를 사용하여 HTTP 시간을 측정하는 방법을 알았으니, HTTP 요청을 이해하는 데 사용할 수 있는 기존 도구에 대해 논의해 보겠습니다.
요청 모듈
유명한 요청 모듈에는 HTTP 타이밍을 측정하는 방법이 내장되어 있습니다. time 속성을 사용하여 활성화할 수 있습니다.
const request = require('request')
request({
uri: 'https://risingstack.com',
method: 'GET',
time: true
}, (err, resp) => {
console.log(err || resp.timings)
})분산 추적
분산 추적 도구를 사용하여 HTTP 타이밍을 수집하고 타임라인에 시각화할 수 있습니다. 이렇게 하면 뒤에서 무슨 일이 일어나고 있는지, 그리고 분산 시스템을 구축하는 데 실제로 비용이 얼마나 드는지에 대한 완전한 그림을 얻을 수 있습니다.
RisingStack의 opentracing-auto 라이브러리에는 OpenTracing을 통해 모든 HTTP 시간을 수집하는 플래그가 내장되어 있습니다.

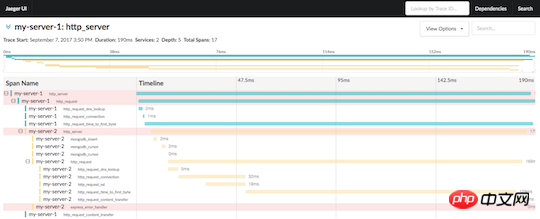
Jaeger에서 opentracing-auto를 사용하는 HTTP 요청 타이밍.
요약
Node.js를 사용하여 HTTP 시간을 측정하면 성능 병목 현상을 찾는 데 도움이 될 수 있습니다. Node 생태계는 애플리케이션에서 이러한 측정항목을 추출하는 훌륭한 도구를 제공합니다.
관련 권장 사항:
PHP에서 HTTP 요청을 보내는 여러 가지 방법 공유
위 내용은 Node.js는 HTTP에 소요된 시간을 측정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!