이 상속에 대해 말하면 객체 지향을 아는 친구들은 대부분의 oo 언어에 두 가지 유형이 있다는 것을 알고 있습니다. 하나는 인터페이스 상속(메서드 서명만 상속)이고 다른 하나는 구현 상속(실제 메서드 상속)입니다. 이 글은 js 객체지향 상속과 관련된 지식을 소개하고, 이 지식 포인트를 이해하는데 있어 독자들의 학습 경험을 공유합니다. 도움이 필요한 친구들은 참고할 수 있습니다. 그것이 모두에게 도움이 되기를 바랍니다.
그러나 js에는 서명이 없으므로 상속만 구현하고 프로토타입 체인에 의존합니다. js
프로토타입 체인: 상속을 구현하는 주요 방법은 프로토타입을 사용하여 하나의 참조 유형이 다른 참조 유형의 속성과 메서드를 상속하도록 하는 것입니다.
검토: 생성자, 프로토타입 및 인스턴스 사이의 관계
각 생성자는 프로토타입 개체(Person.prototype)를 가지고 있습니다. 프로토타입 개체에는 생성자(생성자)에 대한 포인터가 포함되어 있습니다. 각 인스턴스에는 생성자에 대한 포인터가 포함되어 있습니다. 객체(보이지 않는 _proto_ 포인터)
프로토타입 체인은 어디에서 왔나요?
생성자의 프로토타입 객체는 다른 생성자의 인스턴스입니다. 이 생성자의 프로토타입 객체는 다른 생성자의 프로토타입 객체를 가리키는 (보이지 않는 _proto_ 포인터)를 갖습니다. 그러면 다른 프로토타입 객체는 어떻게 될까요? 생성자의 또 다른 인스턴스는 레이어별로 진행되어 프로토타입 체인을 형성합니다. 자세히 살펴보겠습니다.
//第一个构造函数;有一个属性和一个原型方法
function SuperType(){
this.property=true;
}
SuperType.prototype.getSuperValue=function(){
return this.property
}
//第二个构造函数;目前有一个属性
function SubType(){
this.subproperty=false
}
//继承了SuperType;SubType原型成了SuperType的实例;实际就是重写SubType的原型对象;给SuperType原型对象继承了
SubType.prototype=new SuperType()
//现在这个构造函数有两个属性(一个本身的subproperty,一个继承的存在原型对象的property);两个方法(一个原型对象的getSubValue,一个原型对象的原型对象的getSuperValue)
SubType.prototype.getSubValue=function(){
return this.subproperty
}
var instance=new SubType() //创建第二个构造函数的实例
console.log(instance.getSuperValue()) //true 先查找instance这个实例有没有此方法;显然没有,再查找SubType原型对象有没有此方法;也没有,再查找SubType原型对象的原型对象;显然是存在的프로토타입 부분에서 이미 언급했지만 다시 얘기해보겠습니다. 전체 프로토타입에는 개체가 포함됩니다.
모든 함수의 기본 프로토타입은 Object의 인스턴스입니다. 각 기본 프로토타입에는 Object.prototype을 가리키는 _proto_ 포인터가 있습니다. 따라서 사용자 정의 유형은 toString 및 valueOf
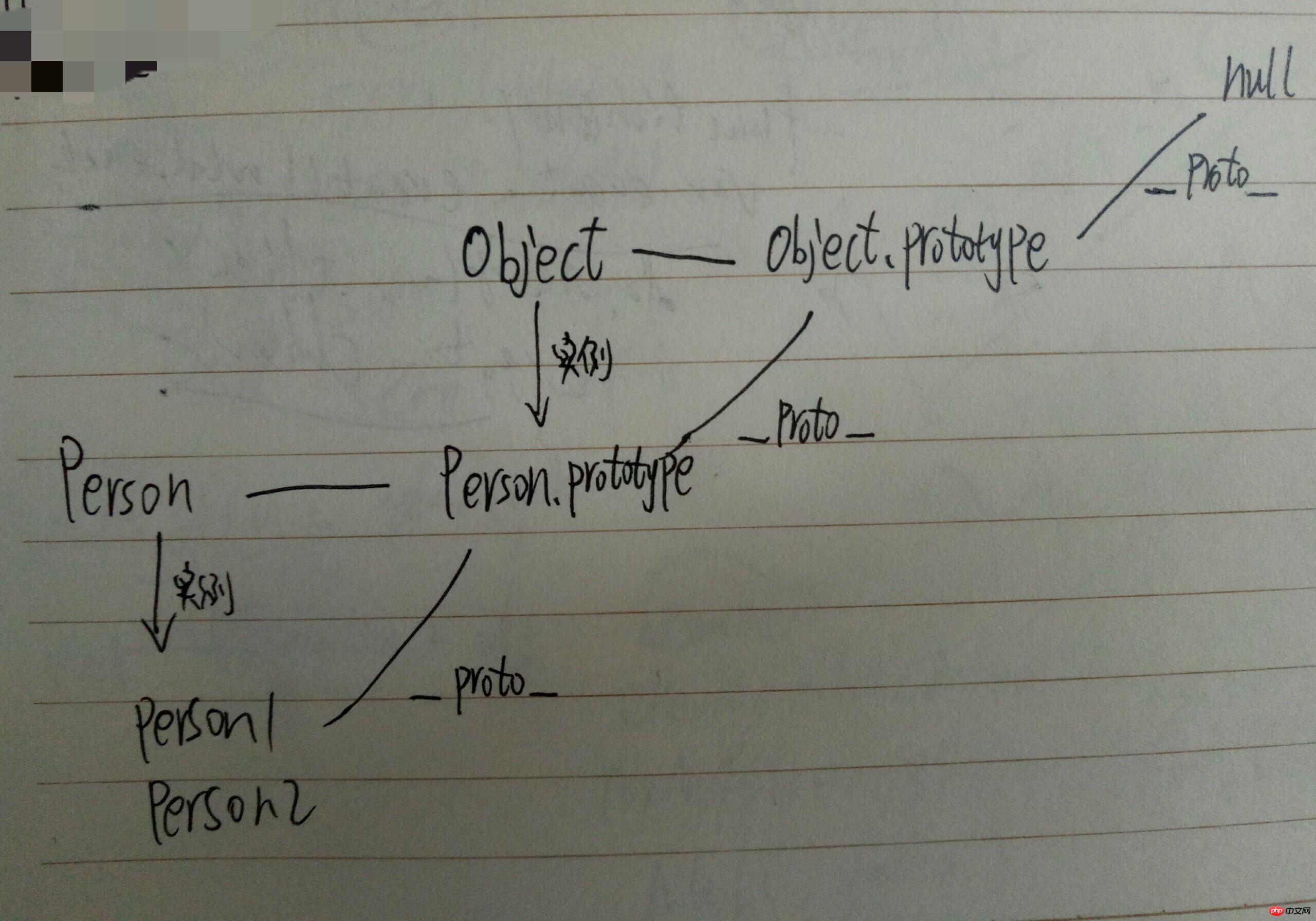
와 같은 메서드를 상속합니다. _ 포인터는 다음을 가리킵니다. 프로토타입 체인을 종료하려면 null입니다. Person 생성자를 예로 들어 전체 프로토타입 체인 다이어그램을 살펴보세요
1.2 프로토타입과 인스턴스 간의 관계 판단 첫 번째는 instanceof 연산자를 사용합니다. 인스턴스에 나타나는 생성자를 테스트하고 프로토타입 체인이고 그 결과는 true입니다
첫 번째는 instanceof 연산자를 사용합니다. 인스턴스에 나타나는 생성자를 테스트하고 프로토타입 체인이고 그 결과는 true입니다
두 번째 메소드는PrototypeOf(): 프로토타입 체인에 나타나는 프로토타입인 한 프로토타입 체인에서 파생된 인스턴스의 프로토타입이라고 할 수 있습니다
console.log(instance instanceof Object) //都为true
console.log(instance instanceof SuperType)
console.log(instance instanceof SubType)
console.log(Object.prototype.isPrototypeOf(instance)) //都为true
console.log(SuperType.prototype.isPrototypeOf(instance))
console.log(SubType.prototype.isPrototypeOf(instance))
참고: 프로토타입 제공 객체 추가 메소드는 대체 프로토타입 이전에 찾을 수 없고 프로토타입이 다시 작성되므로 대체 프로토타입 뒤에 배치해야 합니다. 프로토타입 체인을 사용하면 프로토타입 메서드를 만들 수 없습니다.
function SuperType(){
this.property=true;
}
SuperType.prototype.getSuperValue=function(){
return this.property
}
function SubType(){
this.subproperty=false
}
//继承SuperType
SubType.prototype=new SuperType()
//使用字面量添加新方法,导致上一行无效 因为现在的原型替换了Object实例而非SuperType的实例,关系中断
SubType.prototype={
getSubValue:function(){
return this.subproperty;
},
somOtherMethod:function(){
return false
}
};
var instance=new SubType()
console.log(instance.getSuperValue()) //error function SuperType(){
this.colors=["yellow","red","olive"]
}
function SubType(){
}
SubType.prototype=new SuperType() //color实际上就是原型上的了
var instance1=new SubType()
instance1.colors.push("purple")
var instance2=new SubType()
console.log(instance1.colors==instance2.colors) //true
하위 유형 생성자 내부에서 상위 유형 생성자를 호출합니다(함수는 코드를 실행하는 객체입니다). 적용 또는 호출을 통해 전달할 수 있습니다)
function SuperType(){
this.color=["yellow","red","olive"]
}
function SubType(){
//继承了SuperType
SuperType.call(this)
}
var instance1=new SubType()
instance1.color.push("purple")
var instance2=new SubType()
console.log(instance1.color) //["yellow","red","olive","purple"]
console.log(instance2.color) //["yellow","red","olive"]
//传递参数
function SuperType(name){
this.name=name
}
function SubType(){
SuperType.call(this,"double")
this.age=12
}
var instance1=new SubType()
console.log(instance1.name) //double
console.log(instance1.age) //12 function SuperType(name){
this.name=name;
this.color=["yellow","red","olive"];
}
SuperType.prototype.sayName=function(){
console.log(this.name);
}
function SubType(name,age){
//继承属性,创建属性副本
SuperType.call(this,name);
this.age=age;
}
//继承属性和方法,只是原型中属性被后来的函数调用生成的属性副本遮盖
SubType.prototype=new SuperType();
alert(SubType.prototype.constructor) //指向的是SuperType
SubType.prototype.constructor=SubType; //将constructor回归到SubType构造函数身上
SubType.prototype.sayAge=function(){
console.log(this.age)
}
var instance1=new SubType("double",23)
instance1.color.push("pink")
console.log(instance1.color) //["yellow","red","olive","pink"]
instance1.sayName() //double
instance1.sayAge() //23
var instance2=new SubType("single",34)
console.log(instance2.color) //["yellow","red","olive"]
instance2.sayName() //single
instance2.sayAge() //34 function object(o){ //本质上object()函数对其中对象的浅复制
function F(){} //创建一个新的构造函数
F.prototype=o //构造函数原型为传入的对象
return new F() //返回构造函数的实例
}
var person={
name:"double",
friends:["tom","jack","mike"]
}
var person1=object(person) //事实上为原型共享
person1.name="grey"
person1.friends.push("single")
console.log(person1.friends) //["tom", "jack", "mike", "single"]
var person2=object(person)
person2.name="red"
console.log(person2.friends) //["tom", "jack", "mike", "single"]프로토타입 상속을 표준화하기 위해 ES5는 편의상 Object.create()는 IE9 이상에서 사용할 수 있습니다. 하나의 객체를 다른 객체와 유사하게 유지하려면 이 방법을 사용하면 됩니다.
var person={
name:"double",
friends:["tom","jack","mike"]
}
var person1=Object.create(person)
person1.name="single"
person1.friends.push("singles")
var person2=Object.create(person)
console.log(person1.friends==person2.friends) //true
//Object.create()接受两个参数,一个为作为新对象原型的对象,一个为新对象定义额外属性对象
var person={
name:"double",
friends:["tom","jack","mike"]
}
var person1=Object.create(person,{
name:{
value:"single" //每个属性都是通过自己描述符定义的
}
})
아이디어는 다음과 같습니다. 프로토타입 상속과 같은 맥락입니다. 상속 프로세스를 캡슐화하고 메서드를 통해 객체를 내부적으로 강화하고 객체를 반환하는 함수를 만듭니다. 객체를 주로 고려할 때 사용합니다.
function object(o){
function F(){}
F.prototype=o
return new F()
}
function createPerson(original){
var clone=object(original) //继承原型
clone.sayName=function(){
alert("name")
}
return clone
}
var person={
name:"double",
friends:["single","tom","jack"]
}
var person1=createPerson(person)
person1.sayName() //name 引用类型值还是共享的관련 추천:
JavaScript 객체지향 상속_javascript 기술에 대한 자세한 설명
위 내용은 js 객체지향 상속 지식에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!