VUE 페이지는 외부 HTML 메소드 로딩을 구현합니다.
앞부분과 뒷부분이 분리되어 있으며, 뒷부분이 인터페이스를 제공합니다. 그러나 제품 설명 파일을 비교하는 일부 데이터는 다른 서버에 저장됩니다. 따라서 페이지가 표시될 때 이 설명 파일이 페이지에 인라인 형태로 표시되면 됩니다. 원하는 효과를 얻으려면 뭔가를 수행해야 합니다. 이번 글에서는 주로 VUE 페이지에서 외부 HTML을 로딩하기 위한 샘플 코드를 소개합니다. 편집자 입장에서는 꽤 좋다고 생각해서 지금부터 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
이전 IFRAME 태그와 달리 해당 방법은 상대적으로 낮은 수준이며 다른 버그가 있습니다.
이 글의 아이디어는 HTML 요청을 v-html 형식으로 페이지에 로드하는 것입니다. 전역 구성 요소 등록 [v-html-panel]
1.HtmlPanel.vue 파일
<template>
<p>
<mu-circular-progress :size="40" v-if="loading"/>
<p v-html="html"></p>
</p>
</template>
<style>
</style>
<script>
export default{
// 使用时请使用 :url.sync=""传值
props: {
url: {
required: true
}
},
data () {
return {
loading: false,
html: ''
}
},
watch: {
url (value) {
this.load(value)
}
},
mounted () {
this.load(this.url)
},
methods: {
load (url) {
if (url && url.length > 0) {
// 加载中
this.loading = true
let param = {
accept: 'text/html, text/plain'
}
this.$http.get(url, param).then((response) => {
this.loading = false
// 处理HTML显示
this.html = response.data
}).catch(() => {
this.loading = false
this.html = '加载失败'
})
}
}
}
}
</script>htmlViewSample.vue
<template>
<p>
<v-html-panel :url.asyc="url1"></v-html-panel>
<v-html-panel :url.asyc="url2"></v-html-panel>
</p>
</template>
<style scoped>
p{color:red}
</style>
<script>
export default{
data () {
return {
url1: '',
url2: ''
}
},
mounted () {
this.url1 = 'http://file.xxx.com/group1/M00/0C/F5/xxxxxxxx.html'
this.url2 = 'http://file.xxx.com/group1/M00/0D/3B/yyyyyyy.html'
},
methods: {
}
}
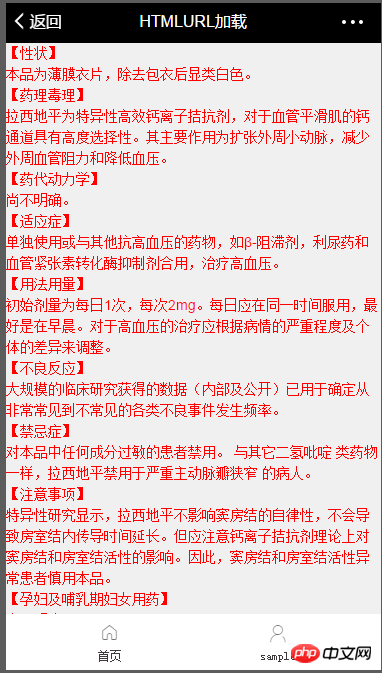
</script>이전 렌더링

참고:
크로스 도메인을 처리해야 하는 GET 요청을 처리하기 위해 axios를 직접 사용합니다.
외부 CSS 스타일이 표시되는 HTML에 영향을 줍니다
동시에 로드된 외부 HTML의 스크립트도 실행될 수 있습니다. 필요합니다. 요청 시 처리됩니다.
외부 HTML 파일 내부의 상대 경로는 자동으로 인식되지 않습니다. 절대 경로는
NGINX 교차 도메인 구성:
일 수 있습니다(Origin이 *를 사용하는 경우에는 보안이 걱정된다면 if+regular 조건을 이용해 판단하시면 됩니다.)
location / {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET;
access_log /data/nginx/logs/fdfs_https.log main;
...
}관련 추천 :
자세히 jQuery에서 외부 CSS 파일을 로드하는 방법에 대한 설명
jquery 지연 로딩 외부 js 구현 code_jquery
위 내용은 VUE 페이지는 외부 HTML 메소드 로딩을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




