jQuery Mobile 양식의 긴 콘텐츠 결함을 해결하는 방법
이 글은 주로 jQueryMobile의 긴 형식 콘텐츠의 단점과 해결책을 구체적인 예를 사용하여 분석합니다. 매우 간단하고 실용적입니다. 모두에게 도움이 되기를 바랍니다.
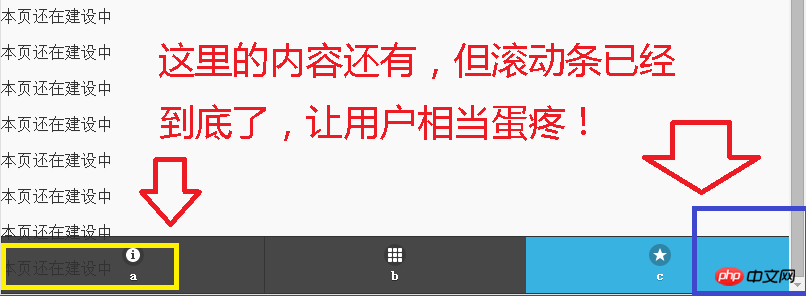
글자 형태의 긴 내용이 한번 등장하면 머리글과 바닥글이 고정되어 작성자의 전체 화면 레이아웃을 사용하는 데 결함이 있습니다.

그림과 같이 긴 내용의 마지막 내용은 스크롤 막대를 맨 아래로 끌어당기는 것은 불가능합니다.
그리고 이 위치의 콘텐츠가 이제 반투명으로 표시되지만 이 위치에 제출 버튼이 있는 경우가 많으므로
사용자가 클릭할 수 없습니다.
그러므로 개선이 필요합니다. 원본 코드의 콘텐츠 레이어에 스타일을 추가하세요:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css" rel="external nofollow" rel="external nofollow" >
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<p data-role="page" data-position="fixed" data-fullscreen="true">
<p data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</p>
<p data-role="content">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</p>
<p data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<p data-role="navbar">
<ul>
<li><a href="a.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="grid">b</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</p>
</p>
</p>
</body>
</html>, style="margin-bottom:50px", 즉
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css" rel="external nofollow" rel="external nofollow" >
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<p data-role="page" data-position="fixed" data-fullscreen="true">
<p data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</p>
<p data-role="content" style="margin-bottom:50px">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</p>
<p data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<p data-role="navbar">
<ul>
<li><a href="a.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="grid">b</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</p>
</p>
</p>
</body>
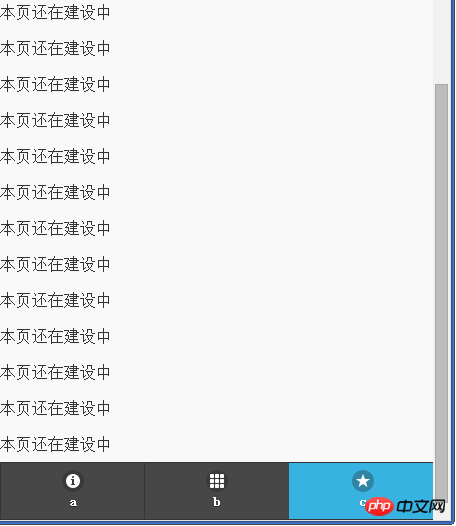
</html>그러면 아래와 같이 페이지가 소진될 수 있습니다. 표시:

관련 권장 사항:
Jquery_WeChat 개발 마이크로사이트의 모바일 사례 분석
자세한 설명 jQuery-모바일 이벤트 모니터링 및 활용
위 내용은 jQuery Mobile 양식의 긴 콘텐츠 결함을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Yaber T2(Plus): Full HD 해상도, 배터리, JBL 사운드 및 스마트 기능을 갖춘 컴팩트 프로젝터
Jun 27, 2024 am 10:31 AM
Yaber T2(Plus): Full HD 해상도, 배터리, JBL 사운드 및 스마트 기능을 갖춘 컴팩트 프로젝터
Jun 27, 2024 am 10:31 AM
Yaber 제품은 Amazon에서 구입할 수 있으며 이제 회사는 새로운 프로젝터인 Yaber T2를 제공합니다. 이 모델은 Yaber T2와 Yaber T2 Plus의 두 가지 버전으로 제공됩니다. Yaber T2 Plus의 가격은 299달러가 아닌 349달러이며 TV가 포함되어 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 JavaScript에 대한 궁극적인 솔루션:void 결함
Apr 09, 2024 pm 01:15 PM
JavaScript에 대한 궁극적인 솔루션:void 결함
Apr 09, 2024 pm 01:15 PM
JavaScript의 void 연산자에는 유형 추론을 방해하는 예상치 못한 동작과 버그가 있습니다. 대체 솔루션은 다음과 같습니다. 1. 의도를 명확하게 표현하려면 undef를 사용합니다. 2. 값이 존재하지 않음을 나타내려면 null을 사용합니다. 3. 다양한 상황에 대해 값을 간결하게 지정하려면 삼항 연산자를 사용합니다.




