jQuery는 IE6의 페이드인 및 페이드아웃 프롬프트 기능 효과 예제를 구현합니다.
이 글에서는 주로 IE6과 호환되는 페이드인 및 페이드아웃 효과 경고 프롬프트 기능을 구현하기 위해 jQuery를 소개합니다. 구체적인 예를 바탕으로 jQuery 팝업 경고 프롬프트 기능의 구체적인 구현 단계와 관련 작동 기술을 분석합니다. 필요하신 분들은 참고하시면 도움이 될 것 같습니다.
사실 알람 안내는 그냥 알림을 사용하는 게 가장 좋은 것 같아요. 요점을 바로 잡고 사용자가 현재 시스템의 의미를 직접 이해할 수 있도록 하십시오. 핵심은 Alert가 아무리 손상되어도 모든 브라우저와 호환되어야 한다는 것입니다. 그렇지 않으면 어리석은 브라우저가 될 것입니다. 그러나 요즘에는 알림이 보기 흉하다는 인식이 많아지고 "팝업창이 무섭다"는 추세가 있습니다. 따라서 알림을 좀 더 보기 좋게 만들어야 합니다. Javascript의 투명도 제어가 어렵다는 전제 하에 jQuery의 단순 페이드 효과를 선택하는 것이 좋습니다. 제가 jQuery를 선택한 이유는 IE6과의 호환성이 좋기 때문입니다.
1. 기본 목표
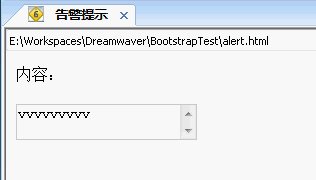
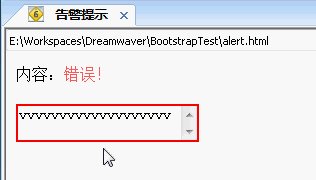
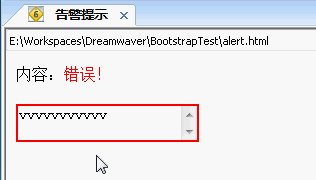
중국어, 영어 모두 입력창의 글자수가 10자 이상일 때. 알람이 뜹니다. 구체적인 효과는 IETest의 IE6 환경에서 테스트를 통과한 것입니다.

2. HTML 레이아웃
여기서는 p 레이아웃을 사용하고, 테이블 레이아웃은 사용하지 않습니다. 특정 플로트 레이아웃에 대해서는 "p+CSS 웹 페이지 제작 레이아웃 기술 학습"을 참조하세요. 여기서는 자세히 설명하지 않겠습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
이것은 모두가 알아차리기를 바랍니다. 알람 기능은 여러 줄을 통해 전달됩니다. 텍스트 상자의 onchange가 트리거되면 해당 기능으로 전달됩니다. 동시에 알람 텍스트가 설정되었지만 처음에는 숨겨져 있습니다.
동시에 처음에 jquery를 소개하는 것에 주의하세요.
3.jquery script
show()와 hide()를 사용하는 "JQ를 사용하여 가장 기본적인 페이드인 및 페이드아웃 효과 작성"과 달리 여기서 FadeTo0을 사용하여 페이드아웃하는 이유 표시하는 이유는 show() 및 hide()에 페이드 인 또는 페이드 아웃 효과가 없기 때문입니다. FadeIn과 FadeOut은 텍스트를 이동시켜 보기에 좋지 않습니다.
<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
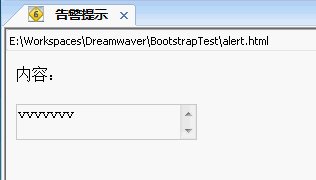
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>여러 줄의 텍스트 상자에 애니메이션을 설정하지 마세요. "jQuery 애니메이션 반복 및 구성 요소 크기 얻기 방법"과 같은 borderwidth 속성에 애니메이션을 적용할 수 있지만 이 애니메이션은 매우 멈췄습니다. 그러므로 이런 일은 하지 않는 것이 좋습니다.
관련 권장 사항:
위 내용은 jQuery는 IE6의 페이드인 및 페이드아웃 프롬프트 기능 효과 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요?
Mar 13, 2024 pm 05:00 PM
Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요?
Mar 13, 2024 pm 05:00 PM
Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요? Google Chrome을 사용하여 새 탭을 열 때 가끔 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시됩니다. 무슨 일이 일어나고 있는 걸까요? 이 사이트는 이 탭의 콘텐츠가 공유되고 있다는 메시지를 표시하는 Google Chrome 문제에 대한 자세한 소개를 사용자에게 제공합니다. Google Chrome에서는 이 탭의 콘텐츠가 공유된다는 메시지를 표시합니다. 해결 방법: 1. Google Chrome을 엽니다. "Google Chrome 사용자 정의 및 제어" 아이콘을 클릭하면 변경됩니다. 아이콘. 2. 클릭하면 아래에 구글 크롬 메뉴창이 뜨고, 마우스가 '도구 더보기'로 이동합니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Baidu Tieba 앱에서 작업이 너무 자주 발생한다는 메시지가 표시됩니다. 무엇이 문제인가요?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba 앱에서 작업이 너무 자주 발생한다는 메시지가 표시됩니다. 무엇이 문제인가요?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba 앱은 작업이 너무 자주 발생한다는 메시지를 표시합니다. 이 메시지는 일반적으로 플랫폼의 정상적인 작동과 사용자 경험을 유지하고 악의적인 화면 스팸, 광고 스팸 및 기타 부적절한 동작을 방지하기 위한 것입니다. 편집자님이 공유해 주셨습니다. Baidu Tieba 앱에서 작업이 너무 빈번하다는 메시지가 표시됩니다. 처리 방법 공유 1. 시스템에서 [작업이 너무 빈번합니다]라는 메시지가 표시되면 잠시 기다려야 합니다. 불안한 경우 먼저 다른 작업을 수행하면 됩니다. 일반적으로 잠시 기다리면 이 프롬프트 메시지가 자동으로 사라지며 정상적으로 사용할 수 있습니다. 2. 오랜 시간을 기다린 후에도 여전히 [Operation Too 빈번함]이 표시되면 Tieba Emergency Bar, Tieba Feedback Bar 및 기타 공식 Tieba에 게시하여 이 현상을 보고하고 공식 직원에게 해결을 요청할 수 있습니다. 삼.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Win10에서 IE를 열 때 Edge로 자동 점프를 취소하는 방법_IE 브라우저 페이지 자동 점프에 대한 솔루션
Mar 20, 2024 pm 09:21 PM
Win10에서 IE를 열 때 Edge로 자동 점프를 취소하는 방법_IE 브라우저 페이지 자동 점프에 대한 솔루션
Mar 20, 2024 pm 09:21 PM
최근 많은 win10 사용자는 컴퓨터 브라우저를 사용할 때 IE 브라우저가 항상 자동으로 엣지 브라우저로 이동한다는 사실을 발견했습니다. 그러면 win10에서 IE를 열 때 자동 엣지 브라우저로 이동을 끄는 방법은 무엇입니까? 이 사이트에서는 win10에서 IE를 열 때 자동으로 가장자리로 이동하고 닫는 방법을 사용자에게 주의 깊게 소개합니다. 1. 엣지 브라우저에 로그인하고 오른쪽 상단에서...를 클릭하고 드롭다운 설정 옵션을 찾습니다. 2. 설정을 입력한 후 왼쪽 열에서 기본 브라우저를 클릭합니다. 3. 마지막으로 호환성에서 웹사이트가 IE 모드에서 다시 로드되는 것을 허용하지 않는 확인란을 선택하고 IE 브라우저를 다시 시작합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




