Vue.js 프로젝트 템플릿을 사진 및 텍스트와 공유하는 방법
이 기사에서는 주로 Vue.js 프로젝트 템플릿을 구축하는 방법에 대한 그래픽 튜토리얼을 제공합니다. 참고자료를 하나 드릴께요. 도움이 되셨으면 좋겠습니다.
머리말
저희 팀은 올해(2017년) 초부터 모바일 제품 개발을 위해 "Vue.js"를 도입하기 시작했습니다. 팀의 리더로서 제가 가장 먼저 하는 일은 전체 아키텍처를 설계하는 것입니다. 좋은 아키텍처는 풍부한 개발 경험을 바탕으로 구축되어야 합니다. 수년간의 프론트엔드 개발 경험이 있지만 "Vue.js"는 아직 낯설습니다. 다행스럽게도 "Vue.js"에는 상대적으로 성숙한 프로젝트 템플릿을 제공하는 지원 도구인 "Vue-CLI"가 있어 시작의 어려움이 크게 줄어듭니다. 그러나 여전히 많은 구체적인 문제를 스스로 생각하고 해결해야 합니다.
프로젝트 구분
저희 회사 H5 제품의 대부분은 모바일 클라이언트에 중첩된 페이지입니다. 각 프로젝트의 기능은 상대적으로 독립적이고 규모가 작습니다. 이러한 방식으로 이러한 소규모 프로젝트를 독립적으로 관리할 수도 있고 중앙 집중화하여 하나의 대규모 프로젝트로 관리할 수도 있습니다. 각각의 장단점은 다음과 같습니다.

프로젝트 템플릿 우리 팀이 "Vue.js"를 이제 막 사용하기 시작했다는 점을 고려하면 점차적으로 적합한 아키텍처를 찾아야 합니다. 대규모 프로젝트가 된다면 일단 구조를 조정해야 하기 때문에 부담이 될 가능성이 높습니다. 따라서 최종 선택은 여러 개의 작은 프로젝트로 나누는 것입니다.
여러 개의 소규모 프로젝트로 나누어지더라도 이러한 소규모 프로젝트 역시 일관된 아키텍처와 공통 코드를 유지해야 합니다. 직설적으로 말하면 비즈니스 상황에 따라 자신만의 프로젝트 템플릿을 구축해야 하며, 모든 특정 프로젝트는 이 템플릿을 기반으로 개발됩니다. 우리 팀의 프로젝트 템플릿을 구축하는 과정을 소개하겠습니다.
초기화
프로젝트 템플릿 자체도 프로젝트이므로 "Vue-CLI"(프로젝트 이름은 "webapp-public")를 통해 초기화됩니다.
vue init webpack webapp-public
여기에서 "webpack" 템플릿을 선택한 이유는 비교적 완전한 기능을 가지고 있습니다. 초기화 과정에서 다음 사항에 유의하세요.
단일 페이지 애플리케이션을 지원하려면 "Vue-Router"를 설치하세요.
코딩 표준을 통합하려면 "ESLint"를 설치하세요.
SASS
"SASS" 지원 설치는 비교적 간단합니다. 먼저 명령줄을 통해 관련 종속성을 설치합니다.
npm install node-sass --save-devnpm install sass-loader --save-dev
설치 후 스타일 태그의 "lang" 속성을 "scss"로 지정하면 됩니다. 이 언어의 스타일 코드:
<style lang="scss" scoped></style><style src="style.scss" lang="scss"></style>
REM 레이아웃
현재 대부분의 모바일 페이지는 다양한 크기의 휴대폰 화면에 적응하기 위해 스타일 코드의 크기 단위로 rem을 사용합니다. 하지만 디자이너가 제공하는 디자인 초안은 여전히 px 단위입니다. 이를 위해서는 px를 rem으로 변환해야 합니다. 이 변환은 헤드에서 수행하거나 "PostCSS" 플러그인 "postcss-px2rem"과 같은 도구를 통해 수행할 수 있습니다.
프로젝트 초기화 시 "PostCSS"가 이미 설치되어 있으므로 "postcss-px2rem"을 직접 설치하면 됩니다.
npm install postcss-px2rem --save-dev
설치 후 프로젝트 루트 디렉터리의 ".postcssrc.js"를 수정하고 추가하면 됩니다. " Postcss-px2rem" 구성:
"plugins": {
"autoprefixer": {},
"postcss-px2rem": { "remUnit": 100 }
}"px value/remUnit"은 변환된 rem 값입니다. 필요에 따라 "remUnit" 값을 수정할 수 있습니다.
그러나 일부 특수 px 값은 rem 값으로 변환할 필요가 없습니다. 이 경우 "postcss-px2rem"이 이 값을 처리하지 못하도록 특수 주석을 사용할 수 있습니다. 예:
/* 不同dpr下的细线 */
.g-dpr-1 .g-border-1px {
border-width: 1px !important; /*no*/
}
.g-dpr-2 .g-border-1px {
border-width: 0.5px !important; /*no*/
}Vuex
단일 페이지 애플리케이션 개발에는 상태 관리를 담당하는 "Vuex"도 필요합니다. 설치도 매우 간단합니다.
npm install vuex --save
그러나 실제로 사용하면 낮은 버전의 시스템을 사용하는 일부 브라우저에서는 다음과 같은 예외가 발생할 수 있습니다.
Error: [vuex] vuex는 이 브라우저에서 Promise 폴리필이 필요합니다.
이는 다음과 같습니다. 브라우저가 "Promise"를 지원하지 않기 때문에 "polyfill"이 필요합니다. "babel-polyfill"을 직접 사용할 수 있습니다:
npm install babel-polyfill --save
"babel-polyfill"은 ES6의 전역 범위에 새로운 개체와 메서드를 추가하며 프로젝트의 다른 코드는 이를 명시적으로 도입(가져오기 또는 요구)할 필요가 없습니다. 이는 "Webpack"이 이를 프로젝트의 종속성으로 인식하지 않음을 의미합니다. 따라서 "/build/webpack.base.conf.js"도 수정하고 패키징 입구에 "babel-polyfill"을 추가해야 합니다.
entry: {
app: ['babel-polyfill', './src/main.js']
}또한 "를 사용할 때 기본적으로 설치된다는 점을 언급해야 합니다. Vue-CLI"를 사용하여 프로젝트를 초기화합니다. "babel-plugin-transform-runtime"이 설치되어 있으며 기능은 "babel-polyfill"과 동일하므로 전자를 제거할 수 있습니다. 루트 디렉터리에서 ".babelrc"를 수정하고 다음 줄을 제거합니다:
"plugins": ["transform-runtime"]
그런 다음 종속성을 삭제합니다:
npm uninstall babel-plugin-transform-runtime --save-dev
액세스 경로
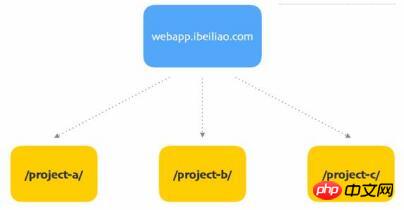
각 작은 프로젝트는 실제로 서버에 있습니다(테스트, 시험판 또는 프로덕션 환경인지 여부) server ), 첫 번째 수준 하위 디렉터리로 구분됩니다.

이는 프로젝트의 모든 경로가 디렉터리와 함께 추가되어야 함을 의미합니다(예를 들어 원래 액세스 경로는 "http://localhost:8080/home"이었지만 이제는 "http:/"로 변경해야 함). / localhost:8080/project-a/home"). 이것이 매우 간단한 일이라고 생각하지 마십시오. 실제로 변경해야 할 사항이 많이 있습니다.
가장 먼저 변경해야 할 것은 "Vue-Router"의 기본 경로 구성입니다:
new Router({
base: '/project-a/', // 基路径
mode: 'history',
routes: [
{ path: '/', component: Home }
]
});기본 경로 설정 후 라우팅과 관련된 모든 경로는 루트 디렉터리가 아닌 상대 기본 경로입니다.
然后是开发服务器的 资源发布路径 (/config/index.js):
dev: { assetsPublicPath: '/project-a/' }对应地还要修改「/build/dev-server.js」的两处地方,不然访问的时候就会404:
require('connect-history-api-fallback')({
// 默认为"/index.html",因为资源发布路径改了,所以这里也要对应上
index: '/project-a/index.html'
})
// 运行项目后默认打开的页面地址
var uri = 'http://localhost:' + port + '/project-a/'最后还要修改 Webpack热更新的检测路径 。先修改「/build/dev-server.js」:
require('webpack-hot-middleware')(compiler, {
log: false,
path: '/project-a/__webpack_hmr'
})然后修改「/build/dev-client.js」:
require('webpack-hot-middleware/client?path=__webpack_hmr&dynamicPublicPath=true&noInfo=true&reload=true')顺带一提,上面的这堆参数完全是用源代码调试的结果,官网文档并没有详细说明。
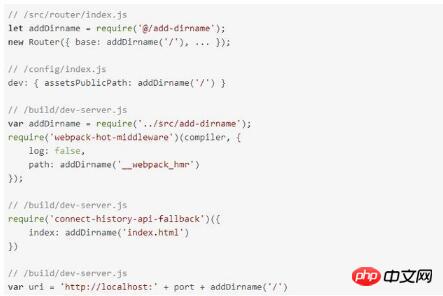
全部改完之后可以发现,跟目录有关的代码有5处,具体项目使用的时候岂不是要改5次?非常麻烦。这种情况下,把这部分逻辑写成一个公共函数去调用是最好的选择。新建文件「 /src/add-dirname.js 」:
const DIR_NAME = '/project-a/';
module.exports = function(path) {
return (DIR_NAME + path).replace(/\/{2,}/g, '/');
};然后把刚才涉及添加一级子目录的代码全部改成调用该函数来实现:

这样一来,如果要修改一级子目录,只需要修改常量「DIR_NAME」的值就可以了。
公共代码
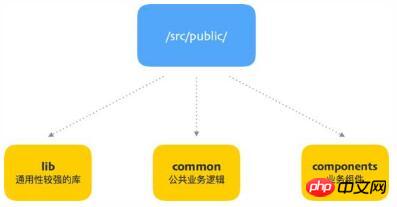
我们的公共代码分为三种:
通用性较强的库 :包括团队成员编写的一些通用库、无法通过npm安装的通用库等,跟业务无关;
业务逻辑库 :跟业务有关,但是跟表现层无关的公共代码;
业务组件库 :表现层的组件。
它们都位于「/src/public」:

在每一种公共代码的文件夹内,具体某一个库或者组件的目录结构如下:
/src/public/components/img-box
img-box.vue
1.1
这里要特别提一下的是 版本号 这一层文件夹。如果对库或者组件的修改会造成以前的调用代码不兼容,就不应该修改原文件,而是新建一个版本号文件夹,把新的代码以及其余的资源文件都放到这个新文件夹中。这样做的好处是,具体的项目要更新公共代码时,直接把项目模板的「/src/public」覆盖过去就行,不用担心不兼容。
构建
「webpack」这个项目模板已经配置好构建的逻辑。通过一个命令就可以执行构建:
npm run build
根据默认配置,代码会被发布到项目根目录下的「dist」文件夹内。然而,这样简单粗暴的发布方式并不能满足实际需求:
资源文件(图片、CSS、JS等)要发布到 CDN服务器 ;
HTML中要通过完整的URL引用资源文件(因为资源文件在CDN的域上);
不用的环境(测试、预发布、生产)使用不同的域访问。
先解决区分环境的问题,我们在构建命令中新增一个参数以表示环境:
npm run build <test|pre|prod>
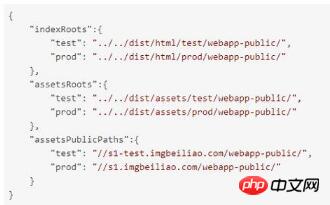
然后在根目录下新建一个配置文件「conf.json」(简单起见,只写了两种环境的配置):

文件内容表示的分别是不同环境下的HTML文件发布路径、资源发布路径以及资源访问路径。
接下来就要把这些配置接入到「Webpack」的打包配置中。修改「/config/index.js」,先在开头加上:
var env = process.argv[2]; // 环境参数(从0开始的第二个)
var conf = require('../conf');
// 找出对应环境的配置conf.indexRoot = conf.indexRoots[env];
conf.assetsRoot = conf.assetsRoots[env];
conf.assetsPublicPath = conf.assetsPublicPaths[env];然后修改构建部分的代码:
build: {
index: path.resolve(__dirname, conf.indexRoot + 'index.html'),
assetsRoot: path.resolve(__dirname, conf.assetsRoot),
assetsPublicPath: conf.assetsPublicPath
}此时运行构建命令,就可以把项目发布到「conf.json」指定的路径中。
小结
至此,项目模板搭建完毕。其实最重要的一点就是 可配置化 ,否则,开发具体项目的人初始化一个项目还要改十几个地方,效率就很低了。
项目模板的使用
项目模板已经搭建好了,但是怎么用呢?有两种常用场景:
初始化新项目 :克隆或拉取项目模板项目,复制该项目的所有文件(除了「.git」文件夹)到新项目的文件夹,修改配置后进行后续开发。
更新公共代码 :克隆或拉取项目模板项目,复制要更新的代码到目标项目的对应路径。
两种场景都离不开「克隆或拉取」、「复制和粘贴」,这种做法一是麻烦,二是逼格太低。所以后来我用Node.js写了一个命令行工具「webapp-cli」来完成这两项工作。
初始化项目的命令为:
webapp init [projectPath]
例如:
webapp init test
更新特定文件的命令为:
webapp update <fileGlobs> [projectPath]
例如:
webapp update /src/public/** test
这个工具并没有改变操作方式,只是由人工操作变成程序代劳。
相关推荐:
위 내용은 Vue.js 프로젝트 템플릿을 사진 및 텍스트와 공유하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 69
69
 19
19
 30
30
 136
136
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




