이 기사에서는 주로 모바일 사용자 정의 소프트 키보드를 구현하기 위해 angleJS 지시문을 사용하는 예를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
최근 회사의 프로젝트 요구 사항에 따라 iPad 프로젝트의 일부 위치에서 숫자를 입력해야 하는 경우 모바일 장치와 함께 제공되는 키보드 대신 맞춤형 소프트 키보드를 사용해야 합니다. 처음 받았을 때 약간 혼란스러웠습니다. 한 번도 해본 적이 없어서 부탁을 하게 됐어요. 나중에 생각을 정리해보니 이게 딱 그런 거더라고요. 구현 후 효과를 살펴보겠습니다.

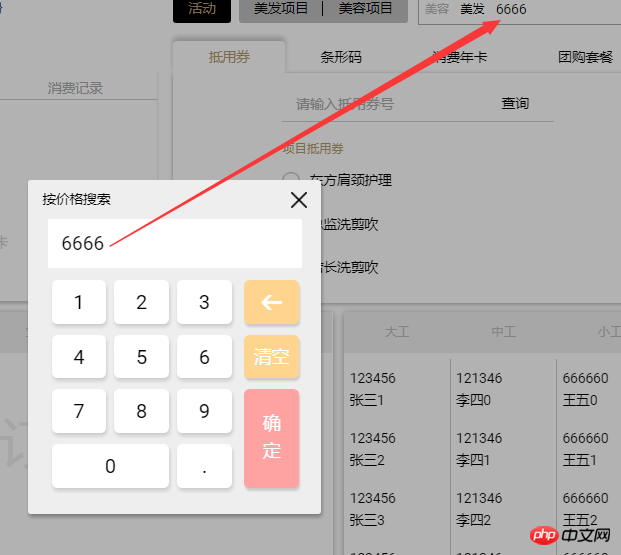
달성된 효과는 페이지를 클릭하여 소프트 키보드를 팝업할 때 소프트 키보드가 팝업되어 페이지 중앙에 떠 있는 것입니다. 소프트 키보드에서 사용할 수 있는 모달 상자와 동일한 효과 임의의 숫자를 입력하고 포함된 기능에는 소수점, 백스페이스, 지우기, 확인 등이 포함됩니다. 키보드에서 숫자를 클릭하면 위의 그림과 같이 실시간으로 해당 숫자가 해당 페이지의 폼에 추가됩니다.
제품 관리자가 말한 이유는 아이패드 화면이 원래 작기 때문입니다. 소프트 키보드가 튀어나오면 화면의 절반을 차지하게 되어 제품의 아름다움에 영향을 미칠 수밖에 없습니다. 그것을 고치십시오.
AngularJS 지시어의 사용자 정의 지침을 사용하여 사용자 정의된 소프트 키보드가 구현됩니다. 여기서는 AngleJS 지시어에 대해 설명하지 않습니다. 확실하지 않은 경우에는 Angle 공식 웹사이트를 방문하세요. 사용되는 것은 속성(제한:'A')을 사용자 정의한 후 소프트 키보드를 사용해야 할 때 에 사용자 정의 속성을 추가하기만 하면 됩니다. 매우 사용하기 쉽습니다. 사용자 정의된 지시문은 다음과 같습니다.
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
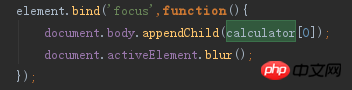
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
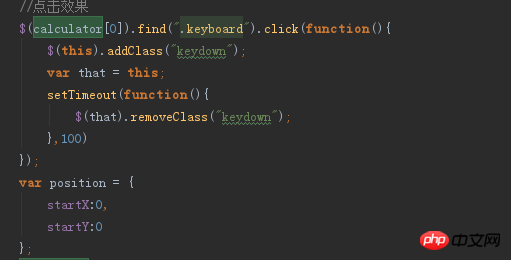
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);dom의 호출은 다음과 같습니다.
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
계산기 속성만 정의된 것을 볼 수 있습니다. 소프트 키보드를 사용하려면 돔에 계산기를 추가하기만 하면 됩니다.
나의 소프트 키보드의 하이라이트:
1. 계산기를 호출하면 폼에 포커스가 잡히는데, 모바일 기기에 포커스가 오면 소프트 키보드가 뜨지 않느냐고 묻는 분들도 계실 겁니다. ? 실제로는 그렇지 않습니다.

즉, 포커스를 받은 동료가 포커스를 잃어 기기와 함께 제공되는 키보드를 완벽하게 피할 수 있습니다.
2. 숫자 키보드의 데이터와 페이지의 양식 데이터 간의 실시간 연결은 ng-model을 통해 이루어집니다. 포커스를 얻으면 지시어에서 ng-model의 값을 얻습니다. 이런 식으로 데이터를 연결하고 소프트 키보드를 더욱 완벽하게 만들 수 있습니다.
3. 클릭 시 소프트 키보드를 더욱 현실감 있게 만들기 위해 버튼 요소를 사용자 정의 지시어로 처리하고, 현재 클릭한 요소에 클래스를 추가하고 그림자 효과가 있는 버튼은 아래로 내려갑니다. .몇 픽셀만 움직여도 클릭이 되는 것 같았어요. 제품이나 UI에서는 이런 요구 사항이 없었거든요. 하하.

4. 프로젝트에서 이 맞춤형 소프트 키보드를 사용할 때 키보드의 OK 버튼을 누른 후 일부 데이터 처리를 해야 하므로 나중에 지시어의 OK Annie에 콜백을 추가했습니다. 확인을 클릭한 후 호출할 수 있으며, 실행해야 할 이벤트는 지정된 개수에 도달한 후 자동으로 실행됩니다. DOM에 callback="functionItem()"을 추가하기만 하면 됩니다.

물론, 영문자라면 이 방법도 가능합니다. 초기 배열에 영문자를 쓰고 배열만 하면 됩니다.
관련 권장 사항:
js가 입력 상자를 차단하는 소프트 키보드 문제를 해결하는 방법
위 내용은 지시문은 모바일 사용자 정의 소프트 키보드 코드 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!